简介
一致地修改代码可能是一个挑战,特别是在团队中工作时。现代Web开发的美妙之处在于工具变得更好了!本文将指导您设置Prettier以自动在Visual Studio Code中格式化代码。
示例代码
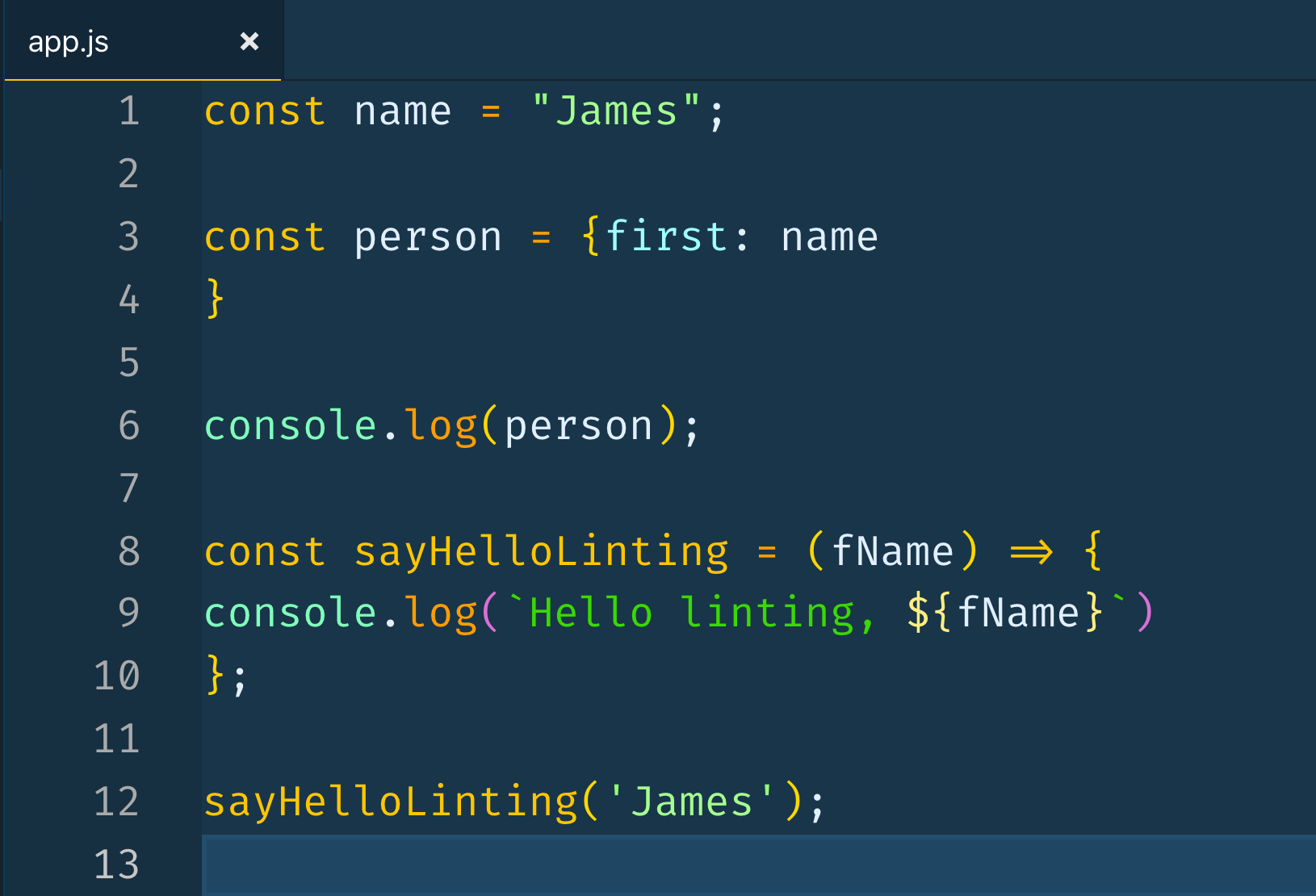
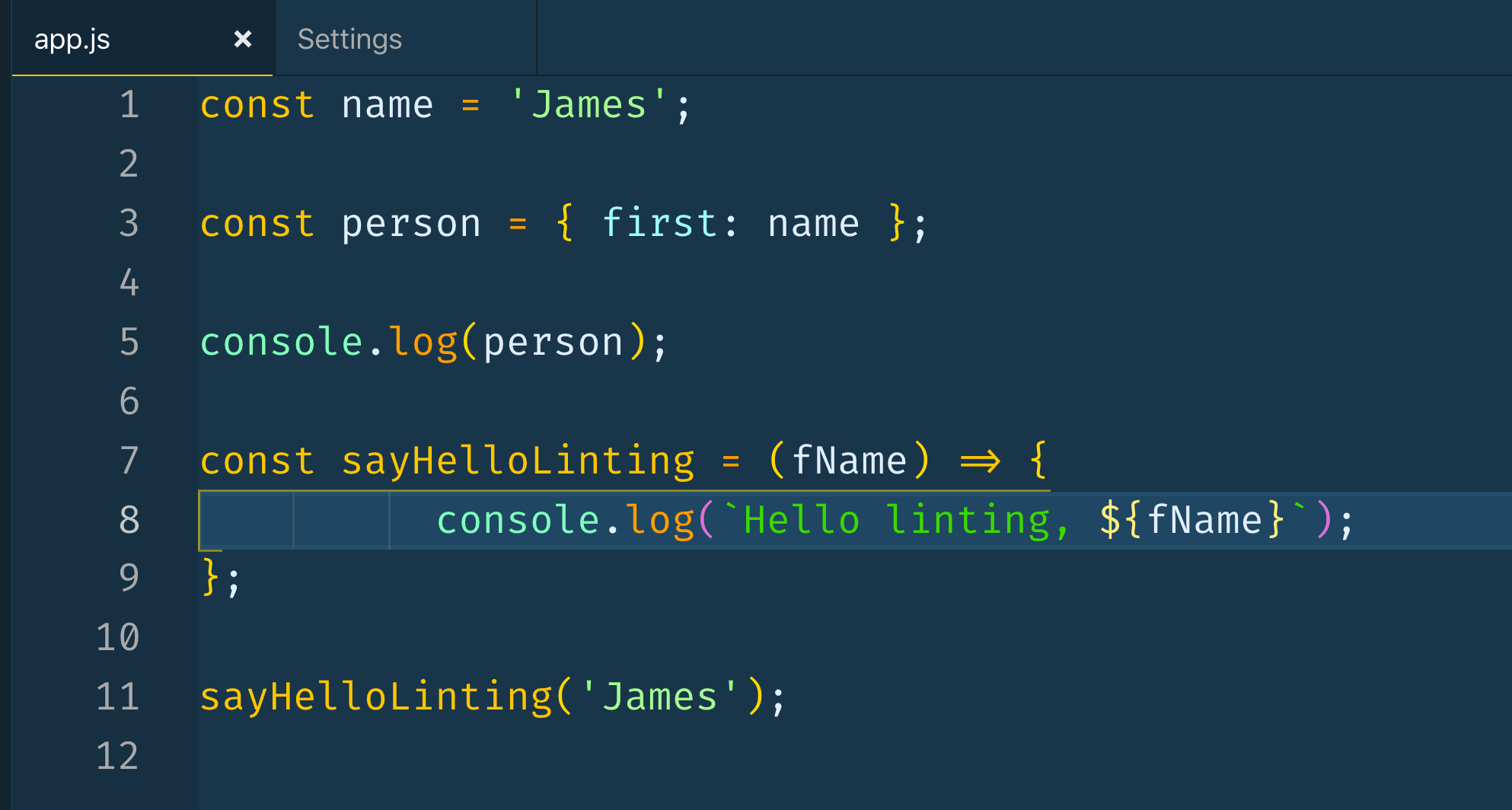
出于演示目的,这里是我们将格式化的示例代码。如果你对代码格式很挑剔,你可能会立即发现一些明显的错误。
- 单引号与双引号的混合
- person对象的第一个属性应该在它自己的行上
- 函数内部的控制台语句应该缩进
- 你可能喜欢也可能不喜欢围绕箭头函数参数的可选括号

安装更漂亮的扩展
要在Visual Studio代码中使用SPARTER,您需要安装该扩展。搜索更漂亮的代码Formatter.您可以看到下面的扩展名。如果你是第一次安装,你会看到一个安装按钮,而不是你在我的上面看到的卸载按钮。

格式化文档命令
安装了更漂亮的扩展后,我们现在可以利用它来格式化我们的代码。我们稍后将对此做更多工作,但我们可以使用格式化文档 命令开始。
要打开命令调色板,在Mac上可以使用Command+Shift+P,在Windows上可以使用Control+Shift+P。在命令调色板中,搜索格式 ,然后选择** 格式化文档** 。

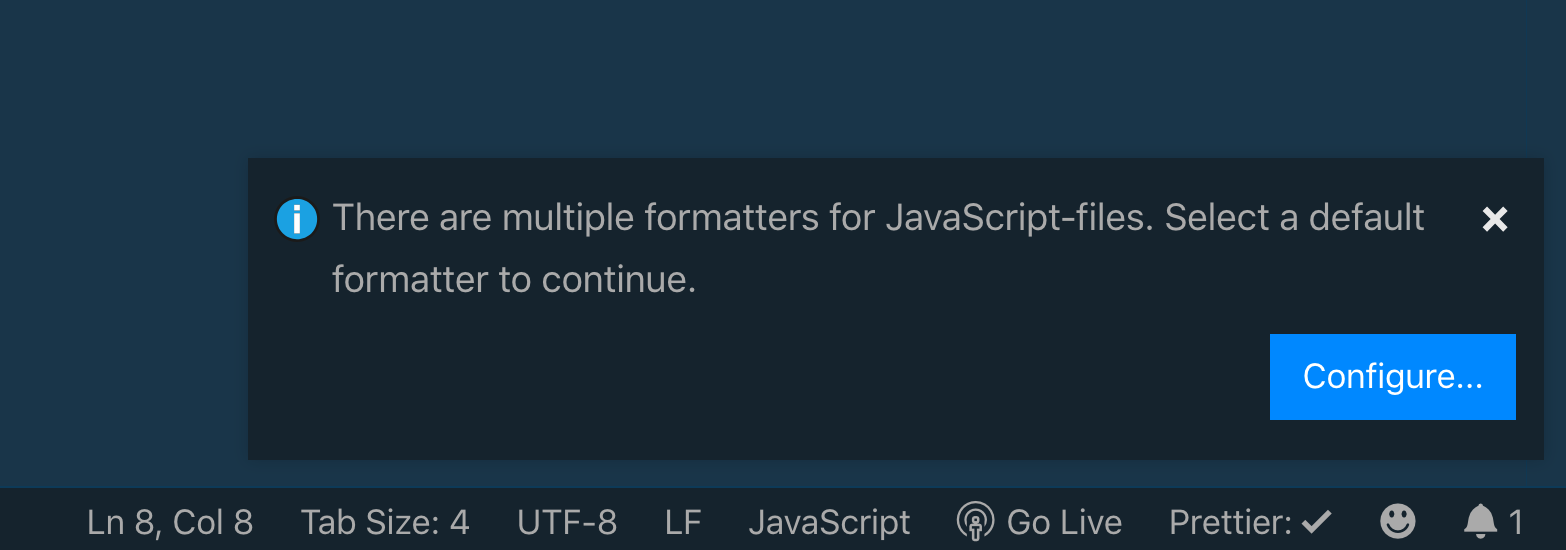
然后可能会提示您选择要使用的格式。单击【配置】按钮即可。

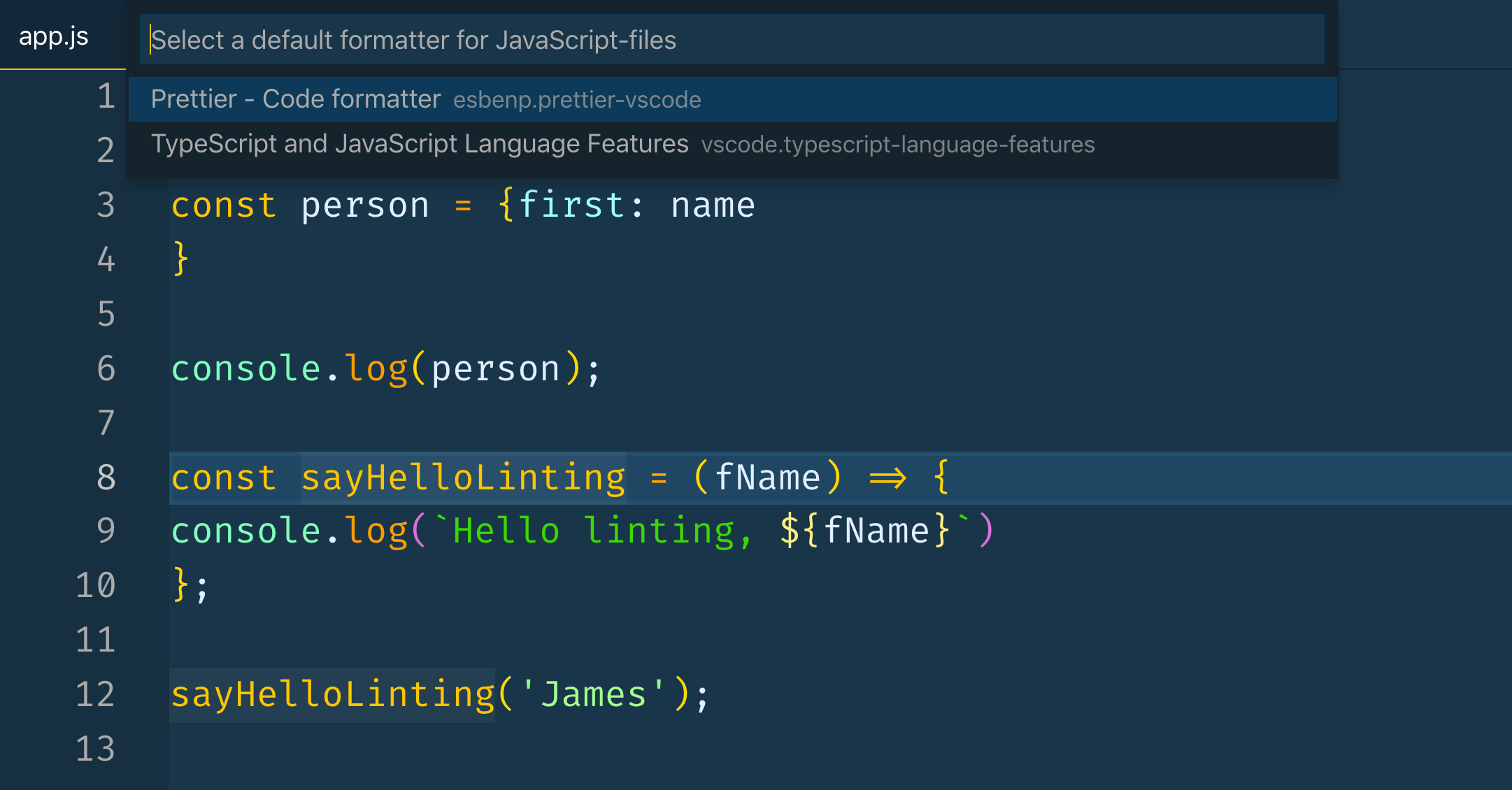
然后选择更漂亮的代码格式化程序 。

然后瞧!你的代码很漂亮,而且格式化了。注意所有花哨的改进!
- 间距
- 换行
- 一致的引文

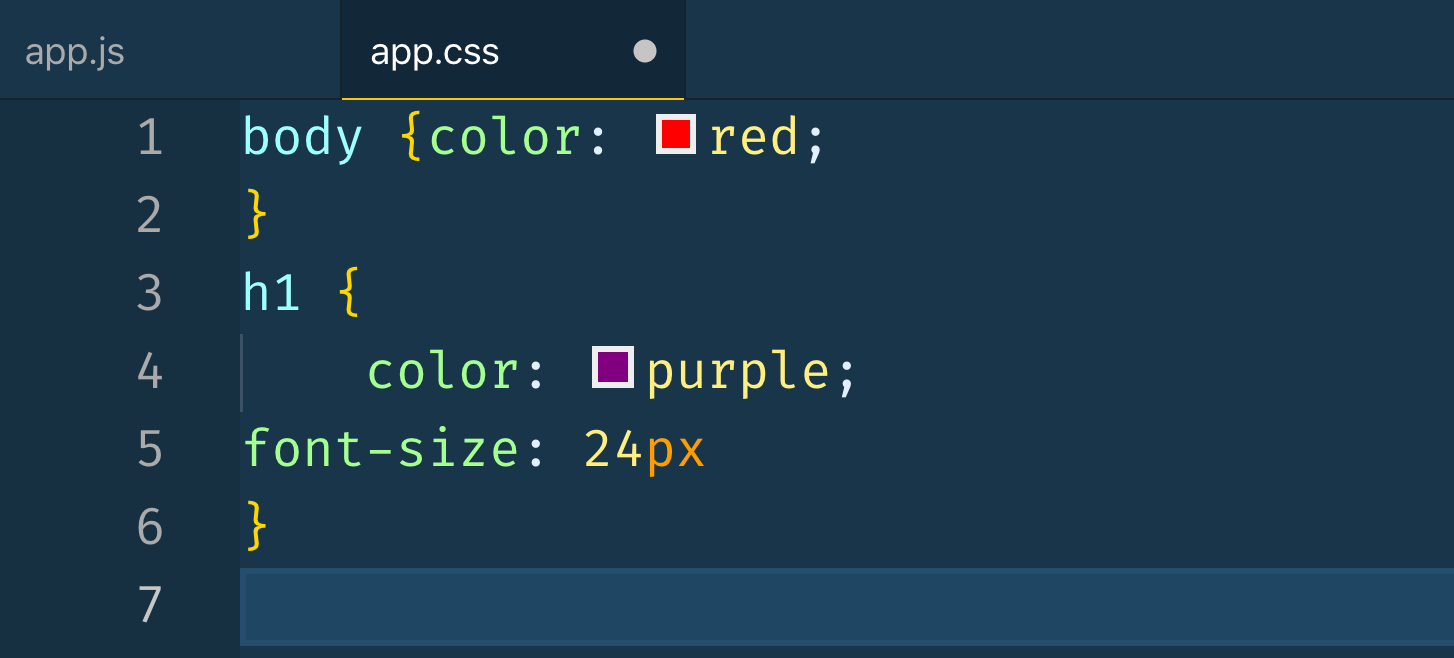
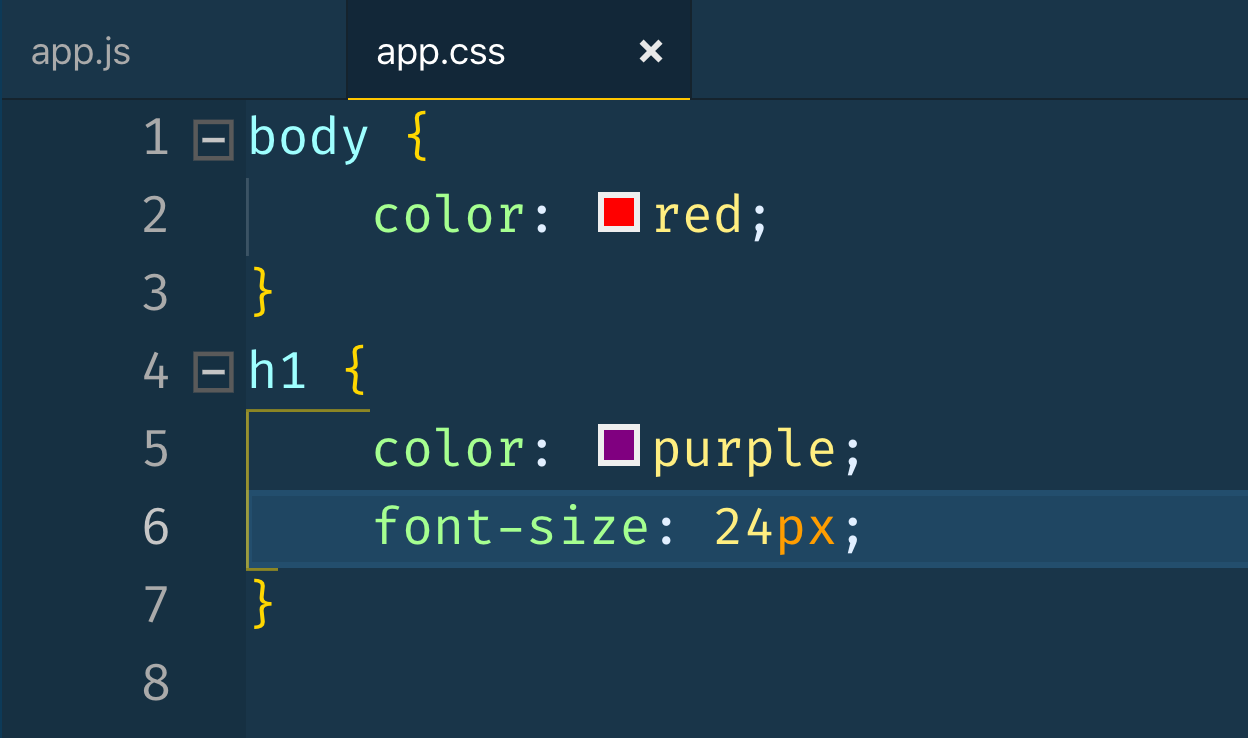
这也适用于css文件。从这一点开始:

为了这个!

保存时自动格式化
到目前为止,我们必须运行一个命令来手动格式化代码。相反,您可以在VS代码中选择一个设置,以便在保存文件时自动格式化文件。这有一些很大的好处。
您再也不用手动格式化代码了!
- 确保无需考虑即可格式化代码
- 未格式化的代码不会签入
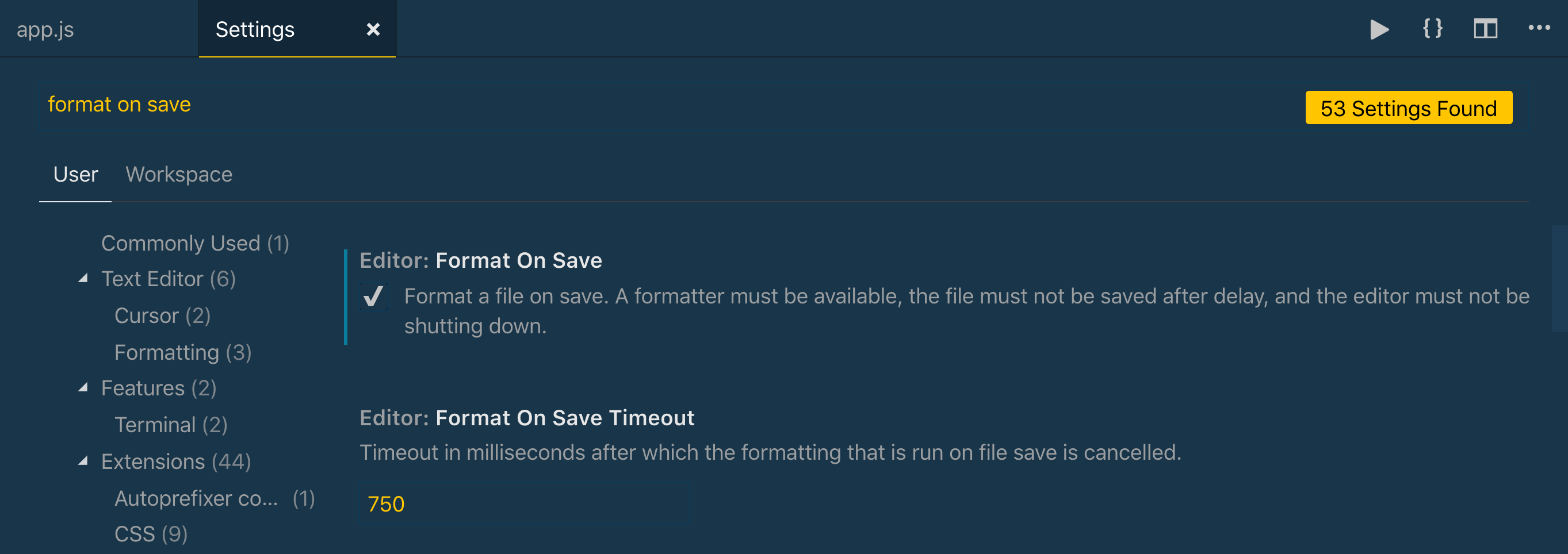
要更改此设置,请在Mac上使用Command +,或在Windows上使用Control +,打开设置菜单。然后搜索 Editor:Format on Save 并确保选中。

有了这个设置,您就可以像我们所有人一样编写杂乱无章的格式化代码,因为您知道所有这些都会自动为您处理。
VS代码设置中更漂亮的配置
默认情况下,Pretier会为你做很多事情,但你也可以定制设置。以下是一些最常见的设置。
- 单引号-在单引号和双引号之间选择
- 半选择是否在行尾包括分号
- 制表符宽度-您希望制表符包含多少空格
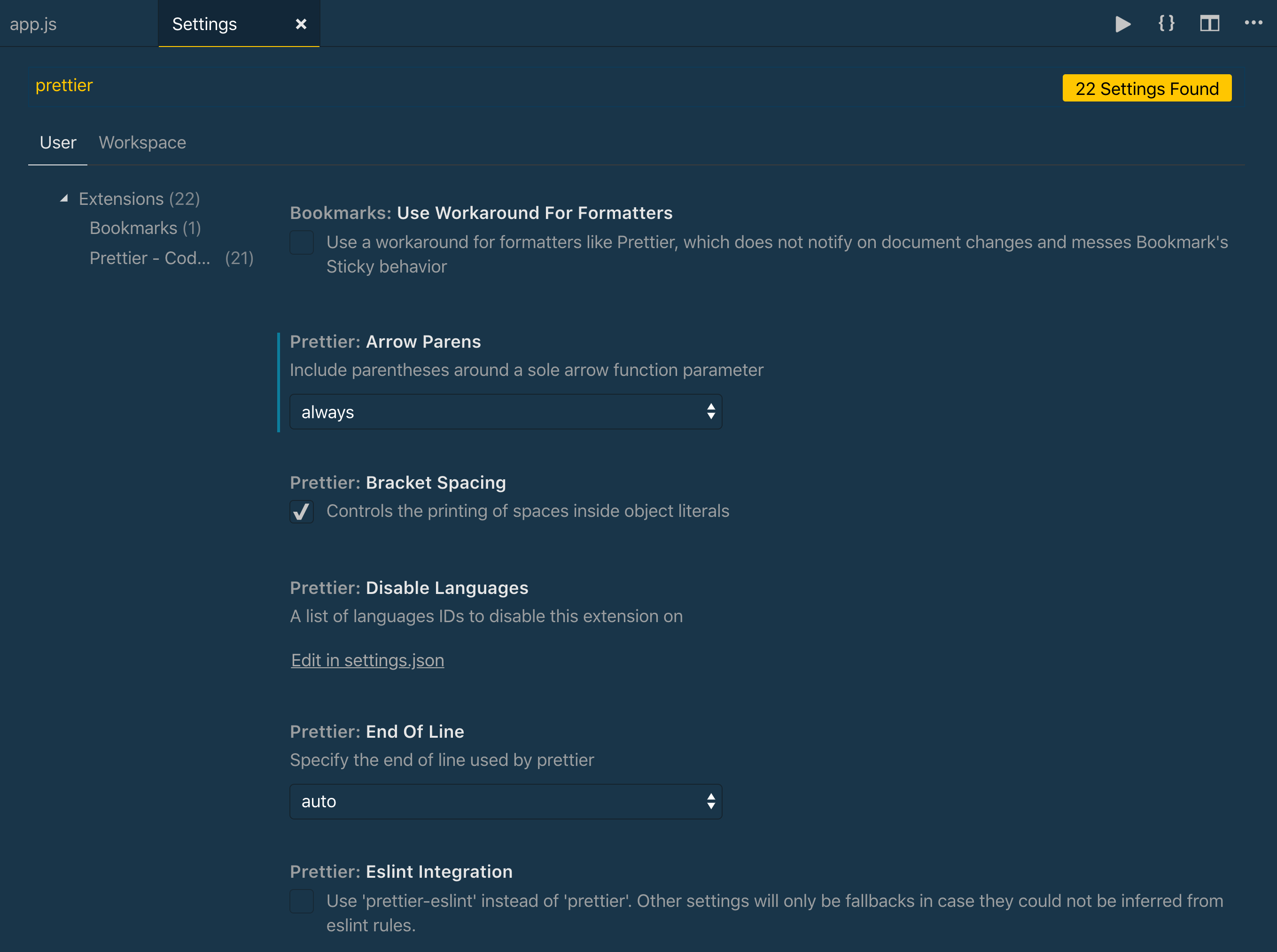
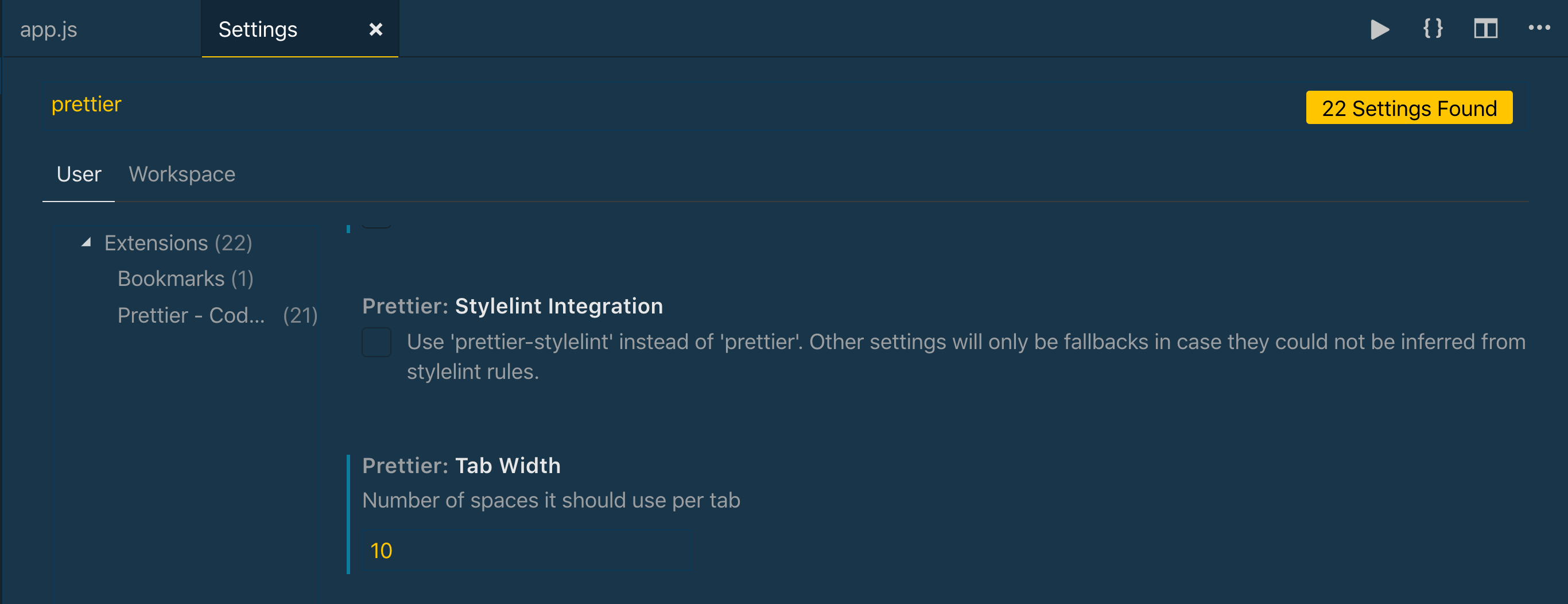
如上打开设置菜单。然后,搜索更漂亮 。这将调出您可以在您的编辑器中更改的所有设置。

例如,如果我将制表符宽度更改为10,会怎么样?

那就保存我的文件。

这可能不是您想要的标签宽度大小,但这完全取决于您!
创建更漂亮的配置文件
在VS Code中使用内置设置菜单的缺点是它不能确保团队中开发人员的一致性。如果您更改了VS Code中的设置,其他人可能会在他们的设置中使用完全不同的设置。
通过创建配置文件,在您的团队中建立一致的格式!
要解决这个问题,您可以创建一个更漂亮的配置文件。它的标题必须为**.prestierrc.** (** ext** ),并带有以下扩展名之一。
- YML、YAML或JSON
- js
- Toml
- 包含在Package.json文件中(备用选项)
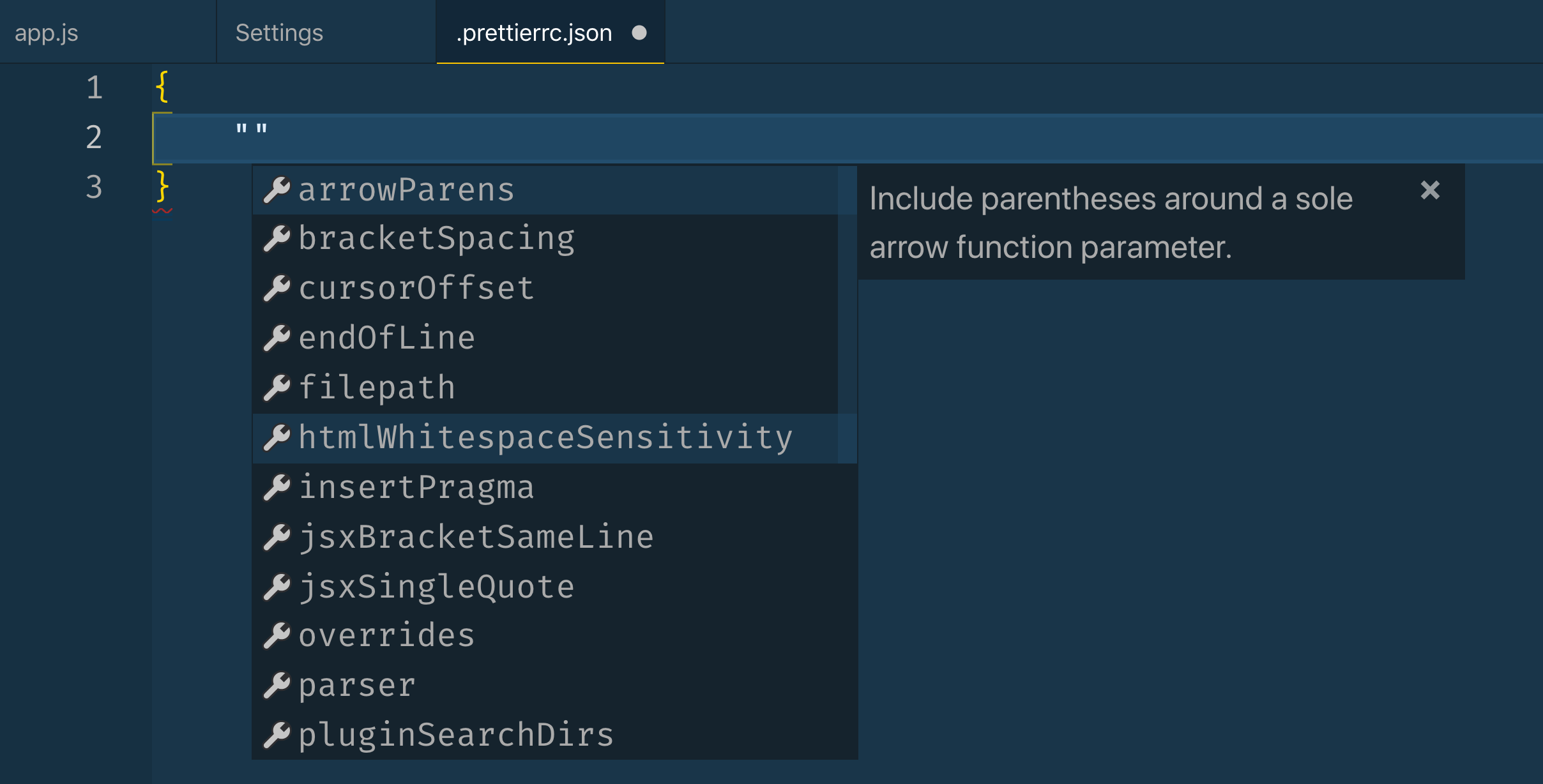
我通常更喜欢JSON配置文件,您可以在其中为您的设置定义Key >** Value** 对。VS代码甚至会在你打字时为你提供一些智能感知。

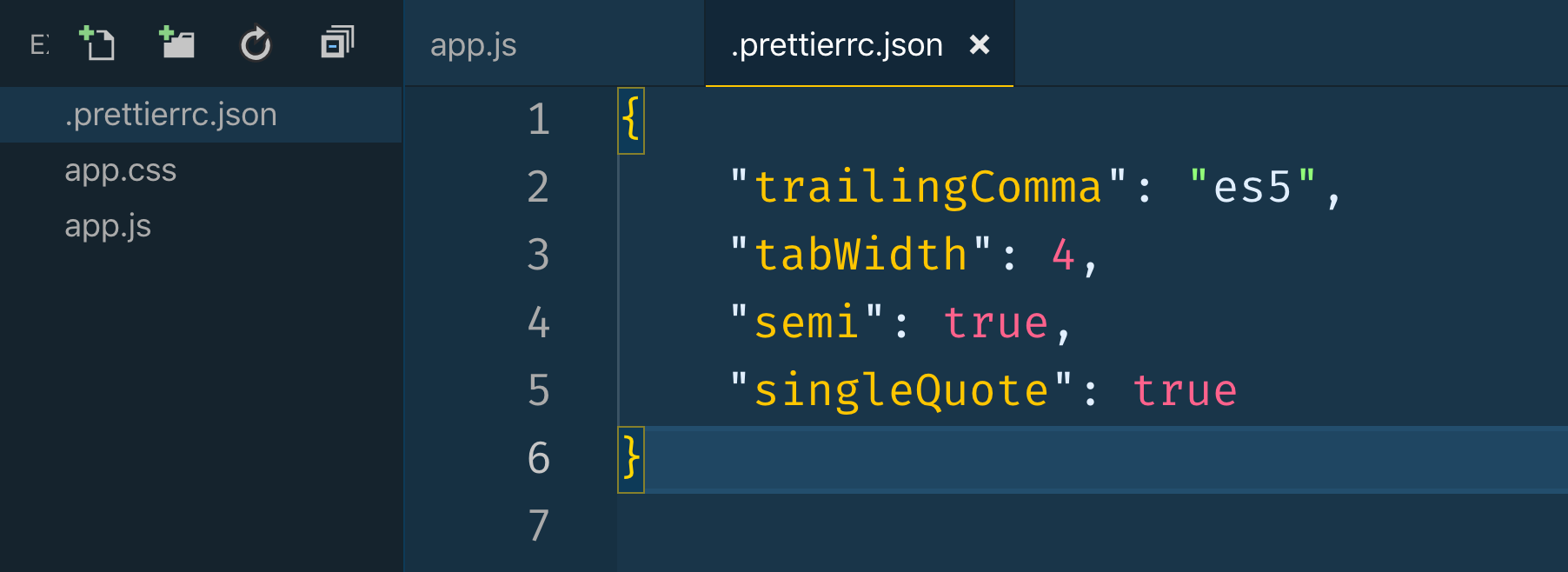
下面是一个简单配置文件的示例。

有关配置文件的更多详细信息,请查看更漂亮的Docs.在创建其中一个配置文件并将其签入到您的项目后,您可以确保每个团队成员遵循相同的格式规则 。
结论
SPARTIER是手动格式化代码的有用工具。它需要的时间本可以更好地用来编写更多的代码。利用那里令人惊叹的现代工具,设置更漂亮的。