当您需要一个易于部署的安装程序时,可以使用使用Gatsby.js的Reaction构建静态站点。这些都提供了良好的速度和流畅的开发人员体验。Gatsby一直在不断增长,开发人员将其用于博客、营销和电子商务网站。
每次你建立一个网站,你都可以帮助搜索引擎的爬虫提高自然搜索排名。你必须确保像谷歌这样的搜索引擎能够理解你的网站的架构,并智能地对其进行索引。您可以通过在站点的根目录中包含一个sitemap.xml文件来完成所有这些操作。

随着Gatsby.js和JAMStack站点的日益流行,在本教程中,您将在Gatsby支持的网站中自动生成一个定制的XML站点地图文件。
XML站点地图
网站由几个网页组成,如_About_、Contact、Blog、_Subscribe_等。网站地图文件维护所有这些页面的列表,以告知Google等搜索引擎有关您网站内容的组织结构。像Googlebot这样的搜索引擎网络爬虫会阅读这个文件,并智能地爬行你的网站。
早在网络的早期,HTML站点地图是一个手动生成的项目列表。但是,由于它们的流行和重要性,网站地图是以XML格式而不是HTML格式发布的,因为它们的目标受众是搜索引擎而不是人。
因此,一个XML站点地图文件与搜索引擎就您的网站上存在的所有页面进行通信。
添加Sitemap文件的重要性
考虑到搜索引擎优化(SEO),站点地图非常重要。但是,它们不会影响您的搜索排名。相反,如果有一个网页没有被索引,那么Sitemap就会告诉搜索引擎关于该页面的信息,以便对其进行适当的索引。
站点地图对新站点和旧站点都同样重要。特别是如果你的网站相对较新,那么建议增加一个,因为搜索引擎很难找到新网站的帖子和页面。你想让搜索引擎的工作尽可能轻松,以便最大限度地利用它。
你可以在大多数网站上找到sitemap.xml文件。这有助于搜索引擎机器人保持对各种更新的标签,以及基本上应该被索引的站点上的所有内容。
在Gatsby中添加站点地图
Gatsby的一个关键亮点是它不断增加的插件集合,这些插件通过简单的NPM包实现Gatsby API。
现在,要创建一个Sitemap,您不必费心编写几行代码。有一个Gatsby插件可以生成名为gatsby-plugin-sitemap.的站点地图文件
在继续学习本教程之前,您需要创建并运行一个Gatsby站点。
Installation♪
要安装gatsby-plugin-sitemap程序包,请在根文件夹中运行以下命令:
1npm install --save gatsby-plugin-sitemap
使用插件:gatsby-plugin-sitemap
现在插件安装成功,可以将该插件添加到gatsby-config.js文件中了。快速提醒那些刚接触Gatsby的人;在gatsby-config.js文件中,您可以找到根文件夹中的所有站点配置选项。
其中一个配置选项是针对插件的。在这里,您将找到一组实现Gatsby API的插件。一些插件是按名称列出的,而其他插件可能也带有选项--gatsby-plugin-sitemap也带有选项。
因此,在您的gatsby-config.js文件中添加以下代码行:
1[label gatsby-config.js]
2module.exports = {
3 siteMetadata: {
4 title: 'Your Site Title',
5 siteUrl: 'https://yoursite.com',
6 },
7 plugins: ['gatsby-plugin-sitemap'],
8}
请确保在siteMetadata内根据您的项目详细信息更改标题和siteUrl。
生成站点地图文件
要创建一个Sitemap,您需要生成一个产品构建并启动服务器。在您的终端中,键入以下命令并按Enter。
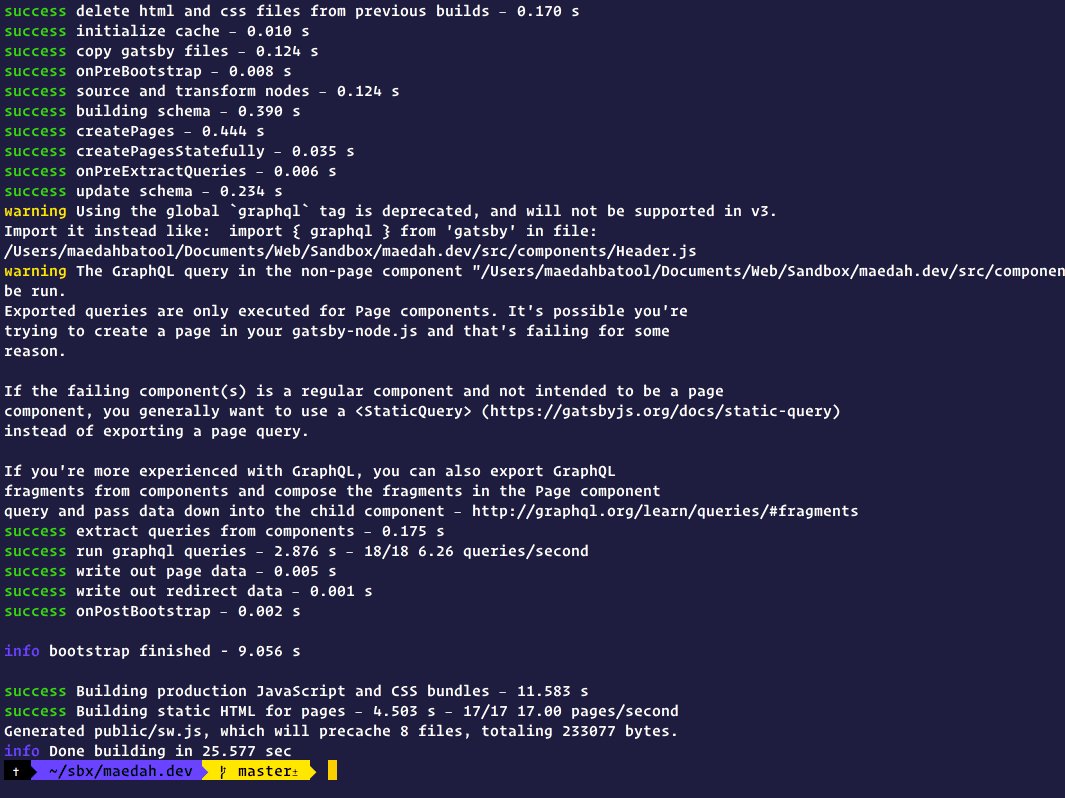
1npm run build
稍等几秒钟,您就会看到Gatsby的工作网站地图。
 输出的GIF
输出的GIF
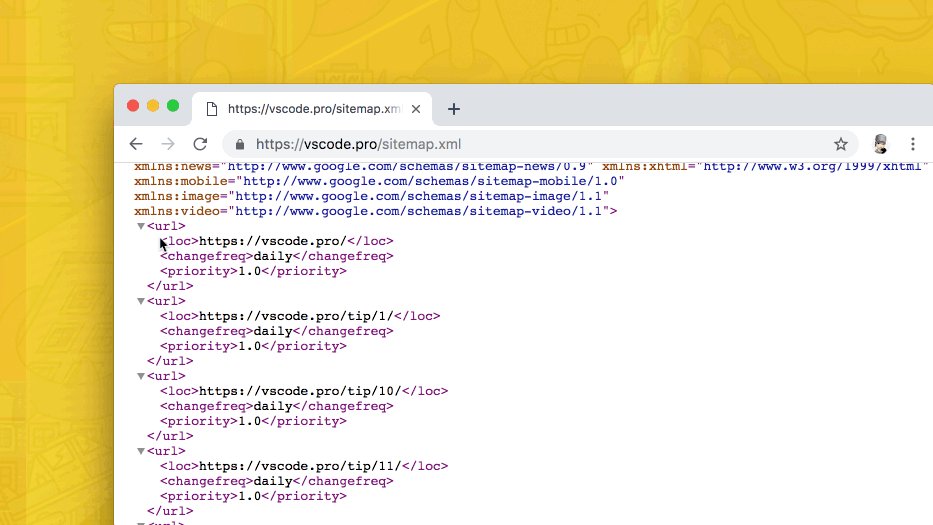
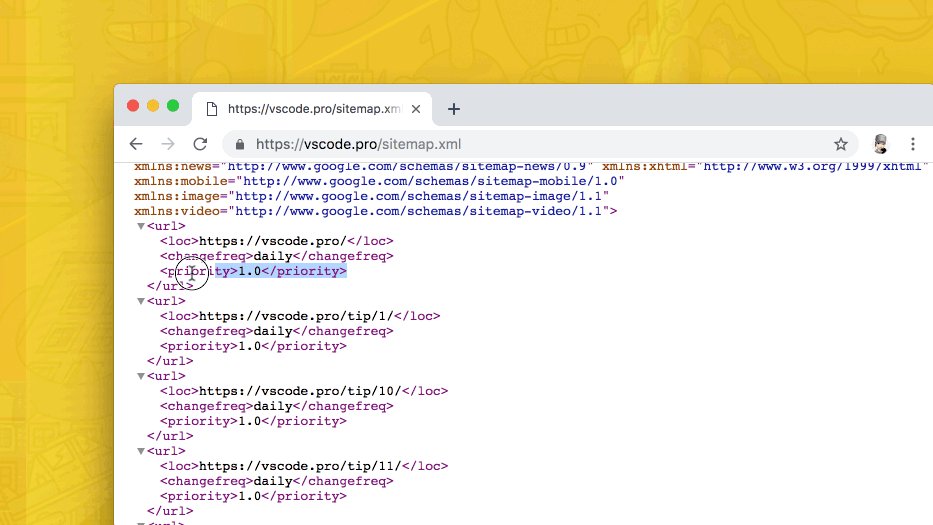
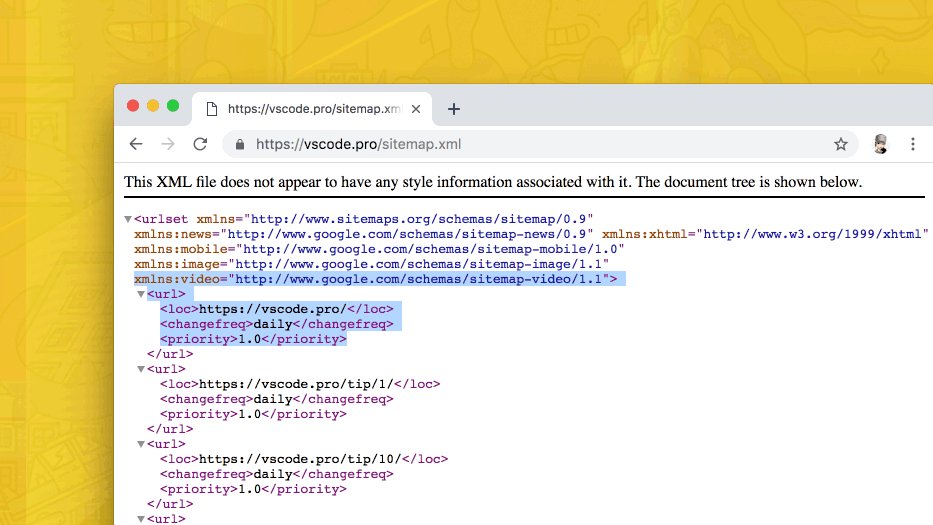
当您部署您的站点时,您可以通过/sitemap.xml访问它,它将显示您的站点当前用户可以访问的所有页面。
您可以使用以下URL访问您站点的站点地图:
1https://your-domain/sitemap.xml
gatsby-plugin-sitemap插件支持高级定制选项,因此可以相应地更改此默认功能。让我们深入挖掘一下这些选项。
gatsby-plugin-sitemap高级选项
gatsby-plugin-sitemap支持不同的高级选项,您可以自定义这些选项,以便更好地控制您的sitemap.xml文件。让我们来看看其中的一些:
output:默认文件名为sitemap.xml,您可以使用output选项更改输出文件的名称。例如,使用https://your-domain/some-other-sitemap.xml.:‘/Some-Other-Sitemap.xml’,URL现在变成了Output排除:该选项可以帮助您出于任何原因排除站点地图中的任何链接。query:自定义GraphQL查询,获取siteMetadata、siteURL、allSitePage等信息。
对于sitemapSize‘和sitemap index`,还有其他几个方便的选项。您可以访问官方插件资源库更多信息here.
自定义选项示例
例如,在本教程中,我们将定制插件的选项以生成我们选择的数据。在这里,我们定制了GraphQL查询:
1{
2 resolve: `gatsby-plugin-sitemap`,
3 options: {
4 query: `{
5 site {
6 siteMetadata {
7 siteUrlNoSlash
8 }
9 }
10 allSitePage {
11 edges {
12 node {
13 path
14 }
15 }
16 }
17 allMarkdownRemark {
18 edges {
19 node {
20 fields {
21 slug
22 }
23 }
24 }
25 }
26 }`,
27 serialize: ({ site, allSitePage, allMarkdownRemark }) => {
28 let pages = []
29 allSitePage.edges.map(edge => {
30 pages.push({
31 url: site.siteMetadata.siteUrlNoSlash + edge.node.path,
32 changefreq: `daily`,
33 priority: 0.7,
34 })
35 })
36 allMarkdownRemark.edges.map(edge => {
37 pages.push({
38 url: `${site.siteMetadata.siteUrlNoSlash}/${
39 edge.node.fields.slug
40 }`,
41 changefreq: `daily`,
42 priority: 0.7,
43 })
44 })
45
46 return pages
47 },
48 },
49 },
在这里,我们使用query选项来获取我们的site的数据,其中包括关于siteMetadata和siteUrlNoSlash的信息。此外,我们查询allSitePage得到所有站点页面的URL路径,即通过所有edges获取每个图node的path属性。最后,我们使用allMarkdown Remark,它读取以markdown编写的文件,然后将它们转换为HTML页面。在这里,我们从field属性中获取每个降价帖子的slug信息。
最后,我们调用了serialize函数来映射为allSitePage和allMarkdownRemark获取的数据。每个都返回一个带有changefreq:'daily'和priority:0.7的页面URL。
这是一个演示,演示了如何使用gatsby-plugin-sitemap的自定义选项,你可以根据你的项目的要求来做。
您可以访问Gatsby.js的实时站点地图演示这里。

结论
使用Gatsby.js可以更轻松地生成站点地图。使用gatsby-plugin-sitemap创建一个Sitemap.xml文件的结果表明,开发人员使用Gatsby.js的体验正在改善。