故事书是一个工具,允许在隔离和平面层次结构中测试应用程序的组件。故事书是一系列故事,它们在漂亮的浏览器视图中显示具有指定输入和输出的组件。
对于Reaction项目来说,Storybook已经变得非常流行,并且在v3.3.0 中添加了对角度和Vue项目的支持,因此我们现在可以同样轻松地使用它来为角度组件创建故事。
让我们快速回顾一下设置Storybook的角度以及基本用法。
设置
Storybook现在带有一个CLI工具,可以非常容易地将其添加到项目中。首先,全局安装@storybook/cli包:
1# Yarn:
2$ yarn global add @storybook/cli
3
4# or npm:
5$ npm i @storybook/cli -g
现在,在一个角度项目的根目录中,运行getstorybook命令:
1$ getstorybook
该命令将自动检测到它是一个角度项目,并将添加必要的配置、devDependency和NPM脚本。
例如,在撰写本文时,项目中添加了以下devDependency :
1"@storybook/angular": "^3.3.15",
2"@storybook/addon-notes": "^3.3.15",
3"@storybook/addon-actions": "^3.3.15",
4"@storybook/addon-links": "^3.3.15",
5"@storybook/addons": "^3.3.15",
6"babel-core": "^6.26.0"
以下NPM脚本也被添加到项目的Package.json文件中:
1"scripts": {
2 ...
3 "storybook": "start-storybook -p 6006",
4 "build-storybook": "build-storybook"
5},
现在,您可以通过调用故事书NPM脚本来尝试它:
1$ npm run storybook
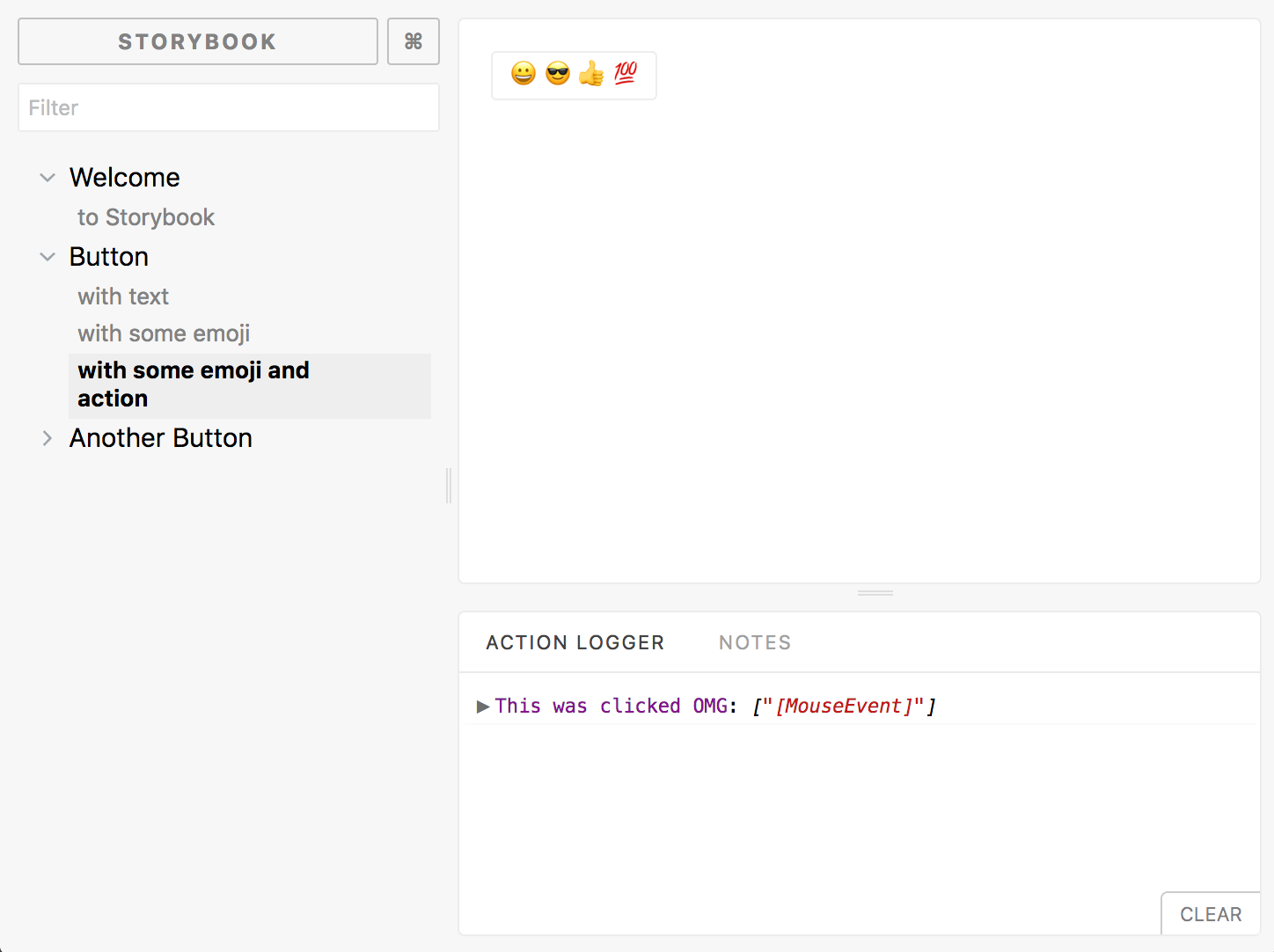
这将在6006 端口上启动本地webpack服务器,您可以通过转到http://localhost:6006/.访问生成的故事书您将看到一个从项目根目录下的Stories文件夹下的index.stories.ts文件生成的示例Storybook。下面是生成的故事书的样子:

<$>[注]本地服务器配备了webpack的热模块更换(HMR),因此您故事的更改将自动反映在您生成的故事书中。<$>
您可以在/Stories/index.stories.ts中查看生成的样例故事,以获得语法和API的示例。
你的第一个故事
现在,让我们为它创建一个简单的Card组件和几个故事,让您大致了解Storybook的用法。以下是我们的组件模板:
1[label card.component.html]
2<h1>{{ title }}</h1>
3<h2>{{ subtitle }}</h2>
4
5<hr *ngIf="title || subtitle">
6
7<p>{{ content }}</p>
8
9<button (click)="handleBtnClick()">Click me!</button>
下面是我们的组件的类:
1[label card.component.ts]
2import { Component, Input, Output, EventEmitter } from '@angular/core';
3
4@Component({
5 selector: 'app-card',
6 templateUrl: './card.component.html',
7 styles: [
8 `
9 :host {
10 text-align: center;
11 background: white;
12 display: block;
13 padding: .45rem .65rem;
14 border-radius: 3px;
15 max-width: 325px;
16 box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
17 }
18h2 {
19 color: #c85f7f;
20}
21
22p {
23 text-align: center;
24} `
25 ]
26})
27export class CardComponent {
28 @Input('title') title;
29 @Input('subtitle') subtitle;
30 @Input('content') content = '😄';
31 @Output() btnClicked = new EventEmitter<boolean>();
32 constructor() {}
如您所见,它是一个使用几个inputs和一个output.的非常简单的组件我们还使用[:host](/angular/styles-between-components-angular/# host)选择器来设置组件外壳的样式。
现在让我们修改index.stories.ts,为我们的 card 组件添加一些故事:
1[label index.stories.ts]
2import { storiesOf } from '@storybook/angular';
3import { withNotes } from '@storybook/addon-notes';
4import { action } from '@storybook/addon-actions';
5
6import { CardComponent } from '../src/app/card/card.component';
7storiesOf('Card', module)
8 .add('empty', () => ({
9 component: CardComponent,
10 props: {}
11 }))
12 .add('with title', () => ({
13 component: CardComponent,
14 props: {
15 title: 'Hello card!'
16 }
17 }))
18 .add('with title and subtitle', () => ({
19 component: CardComponent,
20 props: {
21 title: 'Hello card!',
22 subtitle: 'Well hello there 👋'
23 }
24 }))
25 .add(
26 'with notes',
27 withNotes('Just a few notes about this story...')(() => ({
28 component: CardComponent,
29 props: {}
30 }))
31 )
32 .add('with action', () => ({
33 component: CardComponent,
34 props: {
35 title: 'A card...',
36 subtitle: 'Waiting to be clicked-on',
37 btnClicked: action('👊 Button was clicked')
38 }
39 }));
以下是需要注意的几点:
- 如您所见,故事是通过链接对storyof()的调用来添加()来创建的。
- Add()接受故事的名称和一个函数,该函数返回带有组件和道具(输入和输出)的对象。
- 可以使用操作插件记录由输出触发的操作。
- 可以使用with Notes插件将备注添加到故事中。
<$>[注意]有关可与StoryBook一起使用的其他插件的列表,请参阅此page]。<$>
对于这个例子,我希望Angular应用程序的全局样式能够反映在生成的Storybook中。这很简单,只需在Storybook添加到项目根目录的.config文件夹中添加一个名为preview-head.html的文件。在该文件中,您可以添加任何将进入文档头的内容。所以让我们添加我们的全局样式:
1[label preview-head.html]
2<style>
3 body {
4 background: #f3f3f3;
5 font-family: Roboto, sans-serif;
6 color: #6ba083;
7 }
8</style>
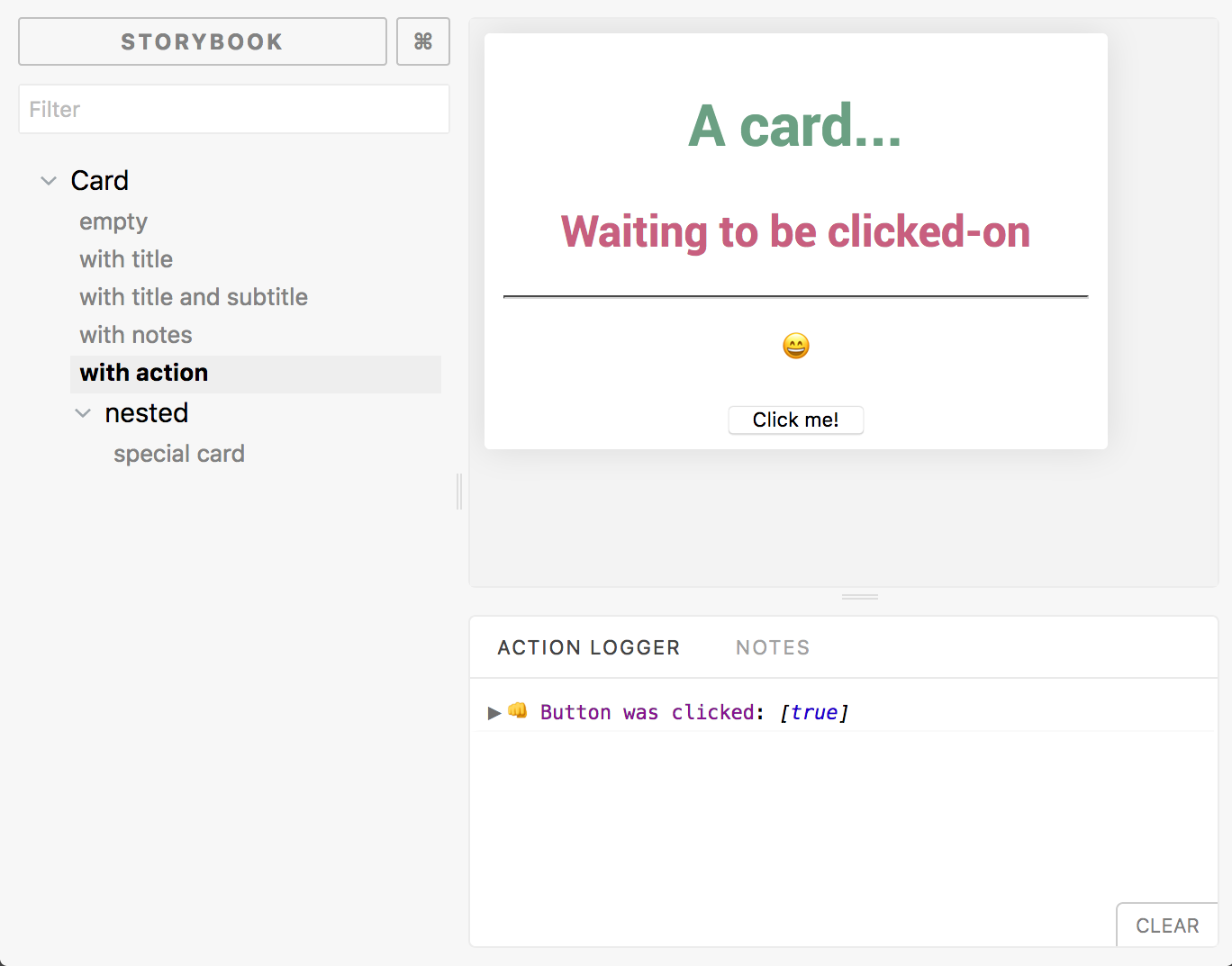
……下面是我们的故事书现在的样子:
 的故事书
的故事书
搭建部署故事书
很容易生成带有静态文件的Storybook,这些文件可以部署到像Github Pages这样的静态托管服务。这允许托管一个其他团队成员可以轻松查阅的故事书。
简单地调用build-storybook npm脚本:
1$ npm run build-storybook
它将在项目的根目录下生成一个故事书静态文件夹,其中所有文件都已准备好上传到您选择的静态托管服务。您也可以使用npx和Http-SERVER在本地试用:
1$ cd storybook-static
2$ npx http-server
📙结束了!有关Storybook的用法,请参阅官方文档。