Redux DevTools扩展是一个非常流行的工具,用于可视化应用程序的Redux状态树并对其执行操作。值得庆幸的是,它还可以用于使用ngrx/store进行状态管理的Angel 2+项目,这要归功于ngrx/store-devtools.
首先安装Redux DevTools扩展本身。如果您使用的是Chrome,最简单的方法是通过Chrome Web store.火狐版本的here。安装了该扩展后,当你使用Redux驱动的应用程序时,你会在浏览器的DevTools中看到一个新的标签。
然后使用Yarn或npm安装@ngrx/store-DevTool:
1$ yarn add @ngrx/store-devtools
2
3# or:
4$ npm install @ngrx/store-devtools --save
最后,在您的应用程序模块中,导入StoreDevols模块并将其添加到您的NgModule的导入中:
1[label app.module.ts]
2// ...
3
4import { StoreModule } from '@ngrx/store';
5import { todoReducer } from './reducers/todo.reducer';
6import { StoreDevtoolsModule } from '@ngrx/store-devtools';
MaxAge配置是可选的,有助于限制DevTool中保留的操作量。
✨,就是这样!您已经准备好在ngrx/store项目中使用Redux DevTool了。

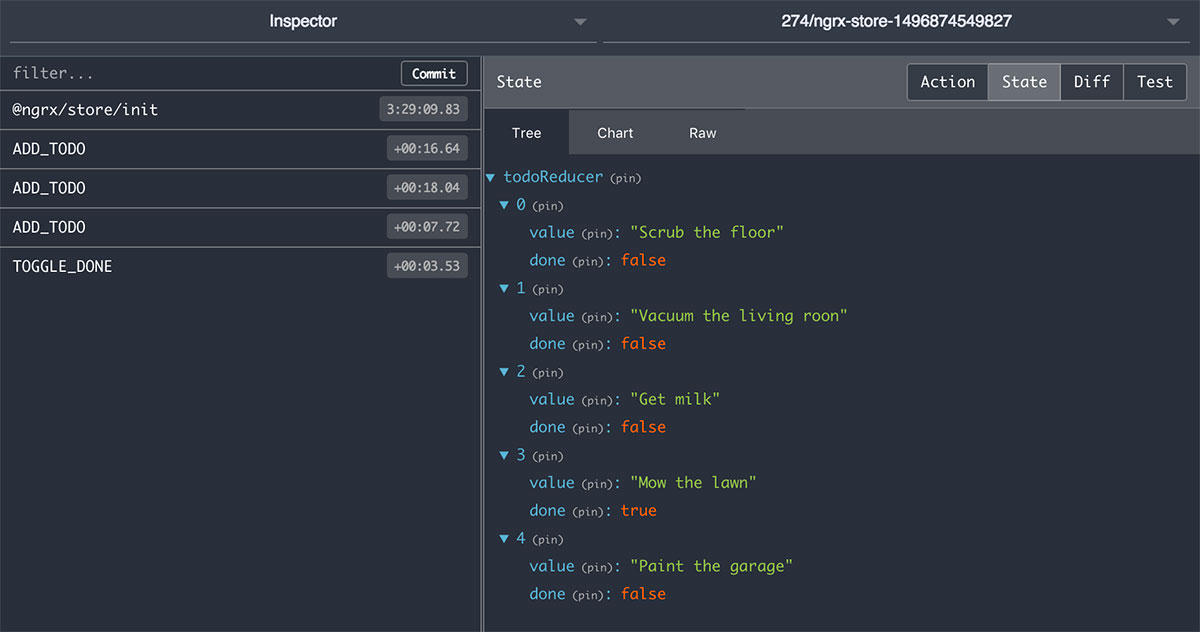
您可以跳过操作、可视化操作和状态或导入/导出当前状态树:

您甚至可以直接从扩展中分派操作:
