ng-bootstrap是一组组件和指令,包装了最新版本的Bootstrap(撰写本文时的v4.0.0 alpha6)。这使得在你的角度应用程序中使用Bootstrap变得很容易。
<$>[注]角度4+ 才能使用ng-bootstrap。<$>
Ng-bootstrap依赖于Bootstrap的css可用,但您不需要Bootstrap JS或jQuery依赖项。
让我们将所需的一切都安装到项目中,甚至将Font Awesom添加到组合中:
1$ npm install --save @ng-bootstrap/ng-bootstrap [email protected] font-awesome
或者如果您更喜欢使用Yarn:
1$ yarn add @ng-bootstrap/ng-bootstrap [email protected] font-awesome
假设您的ANGLINE应用程序是一个ANGLING CLI project,],只需将以下内容添加到.Angular-Cli.json文件的样式数组中:
1"../node_modules/bootstrap/dist/css/bootstrap.min.css",
2"../node_modules/font-awesome/css/font-awesome.min.css"
这将负责为Bootstrap和Font Awesome添加CSS依赖项。请注意,此时您可能需要重新启动dev服务器。
- 演示
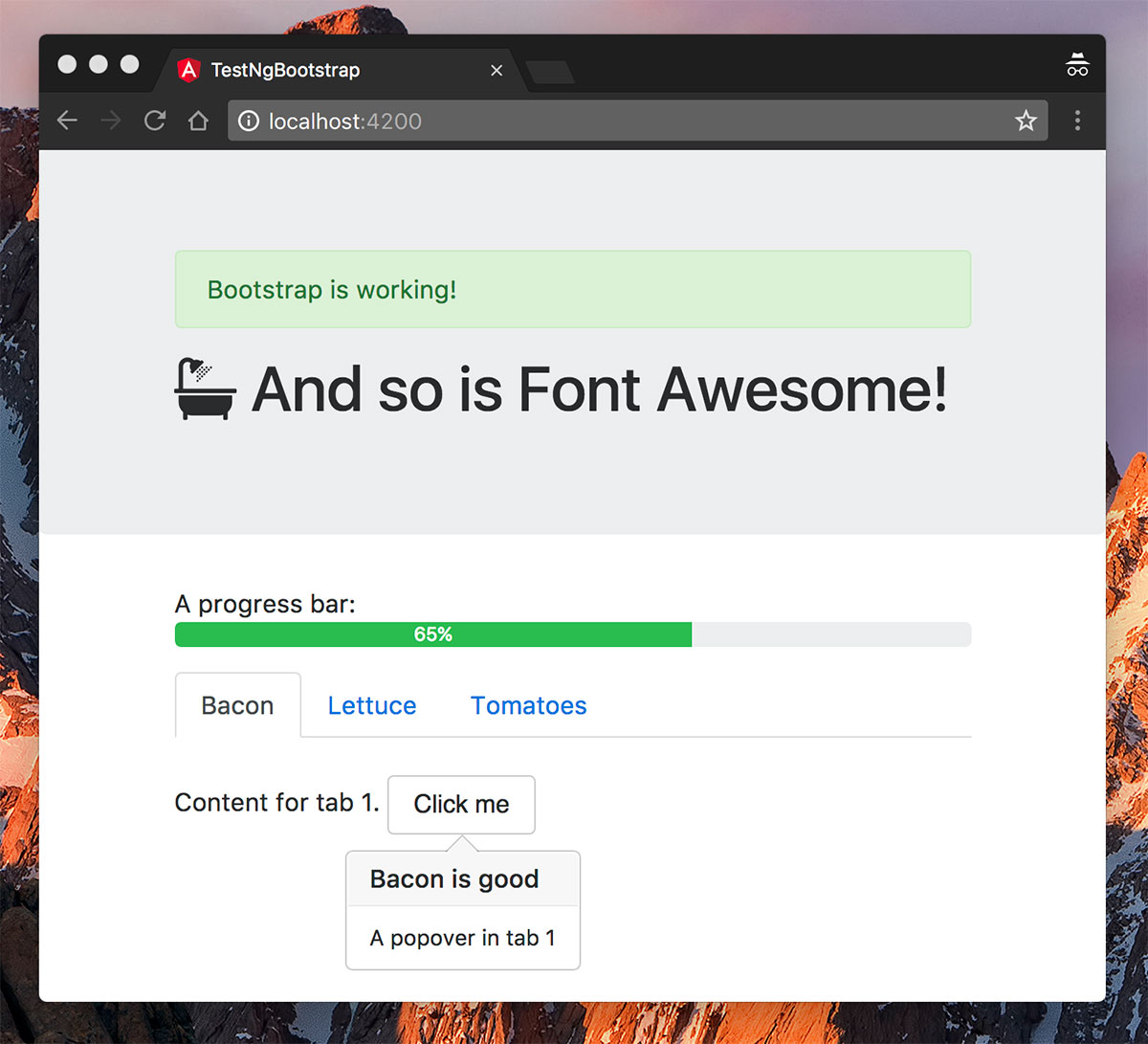
下面的示例展示了ng-bootstrap 提供的一些自定义组件和指令:
1<div class="jumbotron">
2 <div class="container">
3 <ngb-alert type="success" [dismissible]="false">
4 Bootstrap is working!
5 </ngb-alert>
6
7 <h1>
8 <i class="fa fa-bath" aria-hidden="true"></i>
9 And so is Font Awesome!
10 </h1>
11 </div>
12</div>
13
14<div class="container">
15 <p>
16 A progress bar:
17 <ngb-progressbar showValue="true" type="success" [value]="65">
18 </ngb-progressbar>
19 </p>
20</div>
21
22<div class="container">
23 <ngb-tabset>
24 <ngb-tab title="Bacon">
25 <ng-template ngbTabContent>
26 <p class="mt-4">Content for tab 1.
27 <button type="button"
28 class="btn btn-secondary"
29 placement="bottom"
30 ngbPopover="A popover in tab 1"
31 popoverTitle="Bacon is good">
32 Click me
33 </button>
34 </p>
35 </ng-template>
36 </ngb-tab>
37 <ngb-tab title="Lettuce">
38 <ng-template ngbTabContent>
39 <p>Content for tab 2</p>
40 </ng-template>
41 </ngb-tab>
42 <ngb-tab title="Tomatoes">
43 <ng-template ngbTabContent>
44 <p>Content for tab 3</p>
45 </ng-template>
46 </ngb-tab>
47 </ngb-tabset>
48</div>
注意NGB-ALERT、NGB-PROGRESSAR和NGB-TABSET组件的使用。
结果如下:
 的示例应用程序
的示例应用程序
组件
可用组件的语法请参考官方ng-Bootstrap documentation]。