Dragula是一个流行的拖放库,而ng2-dragula是一个包装器,可以在角度2+应用程序中使用Dragula。让我们看看它是如何使用的。
安装
首先使用Yarn或npm在您的工程中添加NG2-Dragula :
1# Yarn
2$ yarn add ng2-dragula
3
4# npm
5$ npm install ng2-dragula --save
现在导入DraguaModule并将其添加到您的NgModule的导入中:
1[label app.module.ts]
2// ...
3
4import { DragulaModule } from 'ng2-dragula/ng2-dragula';
最后一个设置步骤是将Dragula CSS文件添加到项目中。如果您使用的是ANGLE CLI,,则只需将css文件路径添加到您的.ANGLE-CLIE.json文件中:
1"styles": [
2 "styles.css",
3 "../node_modules/dragula/dist/dragula.css"
4],
使用NG2-Dragula
现在要使用它,只需在模板中的容器元素上使用Dragula指令并提供组名即可。德拉古拉的群体被称为袋子:
1<ul [dragula]='"bag-items"'>
2 <li *ngFor="let item of items">{{ item }}</li>
3</ul>
如果您有多个不同的容器:
1<ul [dragula]='"bag-items"'>
2 <li *ngFor="let item of items">{{ item }}</li>
3</ul>
4
5<ul [dragula]='"bag-people"'>
6 <li *ngFor="let person of people">{{ person }}</li>
7</ul>
如果您希望在Items数组中同步更改,只需使用带有模型名称的draulaModel指令即可。这样,当通过拖放对项目进行重新排序时,项目数组也将对其项目进行重新排序,以反映更改:
1<ul [dragula]='"bag-items"' [dragulaModel]='items'>
2 <li *ngFor="let item of items">{{ item }}</li>
3</ul>
事件和配置选项
您可以使用DragulaService挂钩到事件或设置配置选项。
配置
要使用该服务,首先将其导入并注入到构造函数中。然后,只需调用setOptions方法、指定容器并提供具有所需选项的对象文本即可:
1import { Component, OnInit } from '@angular/core';
2
3import { DragulaService } from 'ng2-dragula/ng2-dragula';
4
5@Component({ ... })
6export class AppComponent implements OnInit {
7 constructor(private dragula: DragulaService) {
8 this.dragula.setOptions('bag-items', {
9 revertOnSpill: true
10 });
11 }
12}
您可以设置诸如direction、copy、copySortSource、revertOnSpill、removeOnSpill和mirrorContainer等选项。配置选项请参考项目页面。
事件
您可以挂钩到拖放、over和out事件,每个事件都返回一个observable。下面是一个完整的例子,当拖放一个项目时会显示一条消息:
1import { Component, OnInit } from '@angular/core';
2
3import { DragulaService } from 'ng2-dragula/ng2-dragula';
4
5@Component({ ... })
6export class AppComponent implements OnInit {
7 msg = '';
8
9 items = [
10 'Candlestick',
11 'Dagger',
12 'Revolver',
13 'Rope',
14 'Pipe',
15 'Wrench'
16 ];
17
18 constructor(private dragula: DragulaService) { }
19
20 ngOnInit() {
21 this.dragula
22 .drag
23 .subscribe(value => {
24 this.msg = `Dragging the ${ value[1].innerText }!`;
25 });
26
27 this.dragula
28 .drop
29 .subscribe(value => {
30 this.msg = `Dropped the ${ value[1].innerText }!`;
31
32 setTimeout(() => {
33 this.msg = '';
34 }, 1000);
35 });
36 }
37}
可观察到的拖放事件返回的值是一个包含袋子名称(例如:Bag-Items)、被拖动的元素和容器元素(
- 元素)的数组。
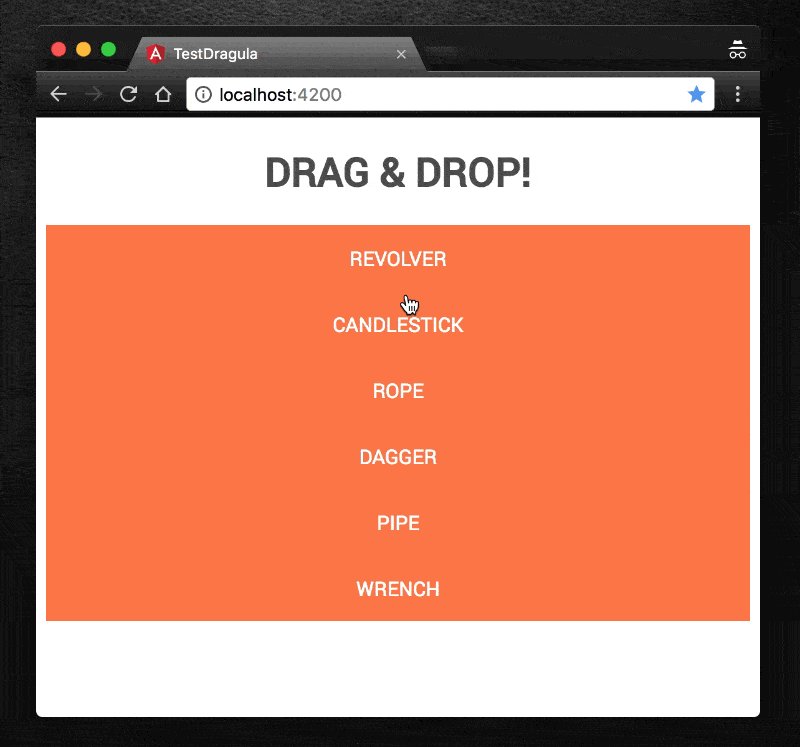
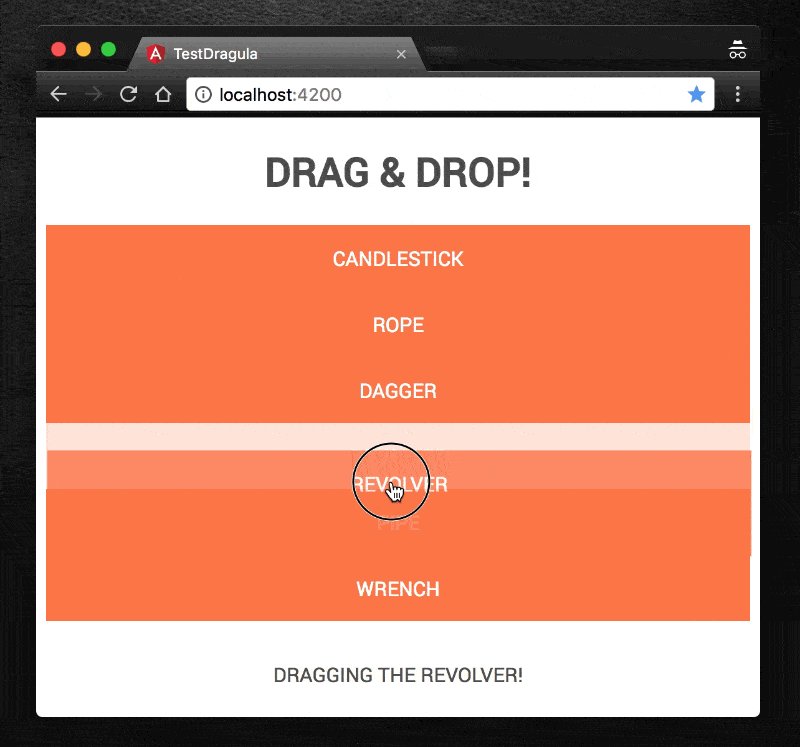
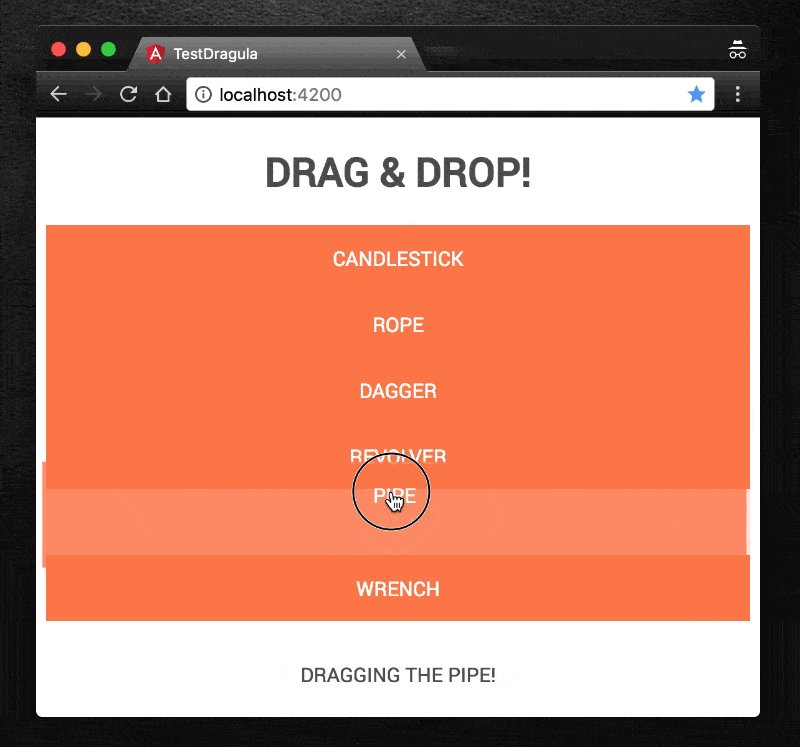
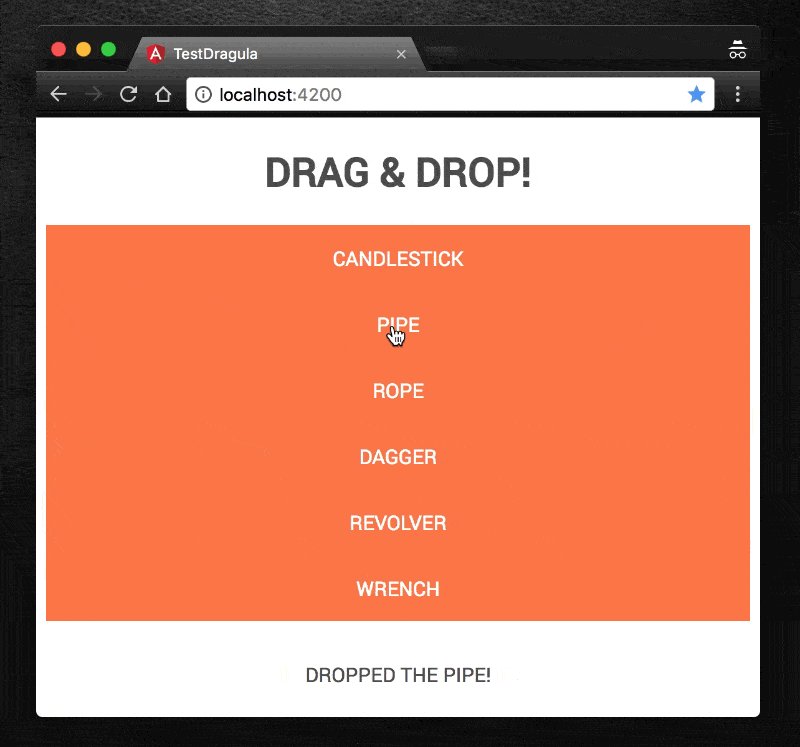
我们的应用在工作!🎥
 的示例
的示例