简介
Chart.js是一个流行的脚本制图库,而ng2-charts是Angular 2+的包装器,用于将Chart.js集成到ANGLE中。
在本教程中,您将使用Chart.js和ng2-charts在角度应用程序中创建示例图表。
前提条件
要完成本教程,您需要:
- 本地安装node.js,可按照如何安装node.js并创建本地开发Environment.
- 熟悉设置角度project和使用角度components可能会有所帮助。
本教程经过节点v14.13.1、npmv6.14.8、angularv10.1.6、chart.jsv2.9.4、ng2-chartsv2.4.2验证。
Step 1 -设置项目
您可以使用@ANGLE/CLI创建一个新的角度投影。
在您的终端窗口中,使用以下命令:
1npx @angular/cli new angular-chartjs-example --style=css --routing=false --skip-tests
这将配置一个新的角度项目,将样式设置为),不布线,并跳过测试。
导航到新创建的项目目录:
1cd angular-chartjs-example
在项目文件夹中,运行以下命令安装chart.js:
1npm install [email protected] [email protected]
接下来,通过在代码编辑器中打开angular.json并将其修改为包含Chart.min.js,将chart.js添加到您的Angular应用程序中:
1[label angular.json]
2{
3 // ...
4 "projects": {
5 "angular-chartjs-example": {
6 // ...
7 "architect": {
8 "build": {
9 // ...
10 "options": {
11 // ...
12 "scripts": [
13 "node_modules/chart.js/dist/Chart.min.js"
14 ],
15 "allowedCommonJsDependencies": [
16 "chart.js"
17 ]
18 },
19 // ...
20 },
21 }
22 }},
23 // ...
24}
<$>[备注]
注意: 将chart.js添加到alloweCommonJsDependencies后,将不会出现CommonJS或AMD依赖会导致优化bailouts.的警告。
<$>
然后在您的代码编辑器中打开app.mode.ts,修改为导入ChartsModule:
1[label src/app/app.module.ts]
2import { BrowserModule } from '@angular/platform-browser';
3import { NgModule } from '@angular/core';
4import { ChartsModule } from 'ng2-charts';
5
6import { AppComponent } from './app.component';
7
8@NgModule({
9 declarations: [
10 AppComponent
11 ],
12 imports: [
13 BrowserModule,
14 ChartsModule
15 ],
16 providers: [],
17 bootstrap: [AppComponent]
18})
19export class AppModule { }
搭建好这个脚手架后,您就可以开始处理图表组件了。
第二步-创建图表组件
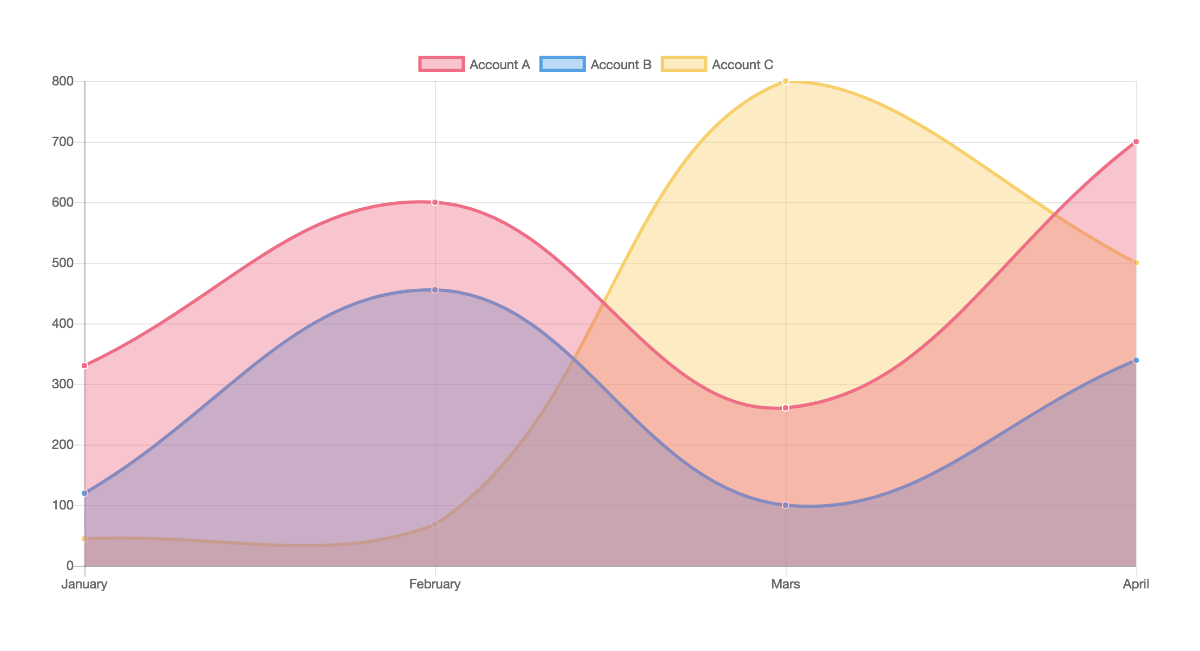
让我们从一个示例开始,该示例使用传入的一些选项作为输入,绘制与四个月内的三个不同帐户相关联的值。
ng 2-charts提供了一个baseChart指令,可以应用于HTML canvas元素。
在代码编辑器中打开app.Component.html,并将内容替换为以下代码行:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 baseChart
5 >
6 </canvas>
7</div>
然后修改画布,传入chartType和Legend:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 ...
5 [chartType]="'line'"
6 [legend]="true"
7 >
8 </canvas>
9</div>
chartType:设置图表的基本类型。取值范围为:Pie、Donghnut、bar、line、polarArea、radar、HorizontalBar。Legend:表示是否在图表上方显示图例的布尔值。
然后修改画布,传入datasets:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 ...
5 [datasets]="chartData"
6 >
7 </canvas>
8</div>
接下来,在代码编辑器中打开app.component.ts,定义模板中引用的数组:
1[label src/app/app.component.ts]
2// ...
3export class AppComponent {
4 // ...
5
6 chartData = [
7 {
8 data: [330, 600, 260, 700],
9 label: 'Account A'
10 },
11 {
12 data: [120, 455, 100, 340],
13 label: 'Account B'
14 },
15 {
16 data: [45, 67, 800, 500],
17 label: 'Account C'
18 }
19 ];
20}
数据集:这应该是一个对象数组,包含一个数据数组和每个数据集的标签。data:或者,如果您的图表很简单,只有一个数据集,您可以使用data代替数据集,传入一个数据点数组。
现在,重新访问app.Component.html,修改画布传入Labels:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 ...
5 [labels]="chartLabels"
6 >
7 </canvas>
8</div>
接下来,在代码编辑器中重新打开app.Component.ts,定义您在模板中引用的数组:
1[label src/app/app.component.ts]
2// ...
3export class AppComponent {
4 // ...
5
6 chartLabels = [
7 'January',
8 'February',
9 'March',
10 'April'
11 ];
12}
Labels:X轴的标签数组。
现在,重新访问app.component.html并修改画布以传入options:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 ...
5 [options]="chartOptions"
6 >
7 </canvas>
8</div>
接下来,在代码编辑器中重新打开app.Component.ts,定义您在模板中引用的对象:
1[label src/app/app.component.ts]
2// ...
3export class AppComponent {
4 // ...
5
6 chartOptions = {
7 responsive: true
8 };
9}
options:包含图表选项的对象。有关可用选项的详细信息,请参考官方图表.js documentation]。
重新编译您的应用程序:
1npm start
在Web浏览器(通常为本地主机:4200)中访问您的应用程序时,您会看到一张图表,其中显示了Account A、Account B和Account C在April、February、March、Account C月份中的数据:
 的图表示例
的图表示例
官方documentation.]中介绍了可用于Chart.js的其他属性和选项
第三步-处理chartClick和chartHover
发出两个事件,chartClick和chartHover,它们提供了一种响应用户与图表交互的方式。当前活动点和标签作为发出的事件数据的一部分返回。
让我们创建一个将这些添加到画布的示例。
打开app.component.html,添加chartHover和chartClick:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 <canvas
4 ...
5 (chartHover)="onChartHover(($event)"
6 (chartClick)="onChartClick(($event)"
7 >
8 </canvas>
9</div>
打开app.Component.ts,添加您从模板引用的自定义函数:
1[label src/app/app.component.ts]
2// ...
3export class AppComponent {
4 // ...
5
6 onChartHover = ($event: any) => {
7 window.console.log('onChartHover', $event);
8 };
9
10 onChartClick = ($event: any) => {
11 window.console.log('onChartClick', $event);
12 };
13}
重新编译应用程序后,您会看到开发者工具中记录了onChartHover和onChartClick。
第四步-动态更新数据集
使用Chart.js的一个亮点是能够动态更新或响应从后端或用户输入接收到的数据。
让我们继续构建上一个示例,在4个月内绘制3个帐户值,并为5月份添加新的数据点。
打开app.Component.ts,定义自定义函数:
1[label src/app/app.component.ts]
2// ...
3export class AppComponent {
4 // ...
5
6 newDataPoint(dataArr = [100, 100, 100], label) {
7 this.chartData.forEach((dataset, index) => {
8 this.chartData[index] = Object.assign({}, this.chartData[index], {
9 data: [...this.chartData[index].data, dataArr[index]]
10 });
11 });
12
13 this.chartLabels = [...this.chartLabels, label];
14 }
15}
如果没有向newDataPoint()传递数组,则默认为[100,100,100]。
也没有对数据集数组执行_突变_。Object.assign用于返回包含先前数据的新对象和新数据。
然后打开app.Component.html,在canvas后面的Button中使用自定义函数:
1[label src/app/app.component.html]
2<div style="width: 40%;">
3 ...
4
5 <button (click)="newDataPoint([900, 50, 300], 'May')">
6 Add data point
7 </button>
8</div>
重新编译您的应用程序后,您会注意到,当您与添加数据点 按钮交互时,图表会绘制May月份的Account A、Account B、Account C的值。
总结
在本教程中,您使用了Chart.js和ng2-charts在角度应用程序中创建了一个示例图表。
这些库一起为您提供了以现代和动态的方式呈现数据的能力。
如果您想了解更多有关ANGLE的信息,请查看我们的ANGLE主题页面以获取练习和编程项目。