简介
提高Web应用程序加载性能的最重要因素之一是其捆绑包大小。像webpack)这样的现代模块捆绑器会执行树摇动来消除死代码。
然而,在较大的应用程序中,tree-shaking可能无法正确处理一些未定义的导入,这将增加bundle大小。或者某些模块可能没有正确地lazy loading,并且还将膨胀添加到主包中。
在本文中,我们将向您介绍两种分析应用包大小的工具:webpack-Bundle-analyzer和source-map-Explorer。
前提条件
如果您想继续阅读本文,您将需要:
- 本地安装node.js,可按照如何安装node.js并创建本地开发Environment.
- 本教程还假设您已全局安装了
@ANGLING/CLIE
本教程通过了Node v16.2.0、npmv7.18.1、@angular/cliv12.0.5、@angular/corev12.0.5、webpack-Bundle-analyzerv4.4.2、source-map-Explorerv2.5.2验证。
使用webpack-Bundle-analyzer
webpack-bundle-analyzer是一个分析webpack统计JSON文件的工具,角度命令行界面可以在构建应用程序时自动生成该文件。
首先,您需要在您的项目中安装webpack-Bundle-analyzer作为dev依赖:
1npm install [email protected] --save-dev
然后,使用角度命令行工具构建您的生产应用,并指定--stats-json,以便将webpack的统计数据导出到dis文件夹中:
1ng build --configuration=production --stats-json
现在,使用npx:对stats.json文件运行本地webpack-Bundle-analyzer
1npx webpack-bundle-analyzer dist/*/stats.json
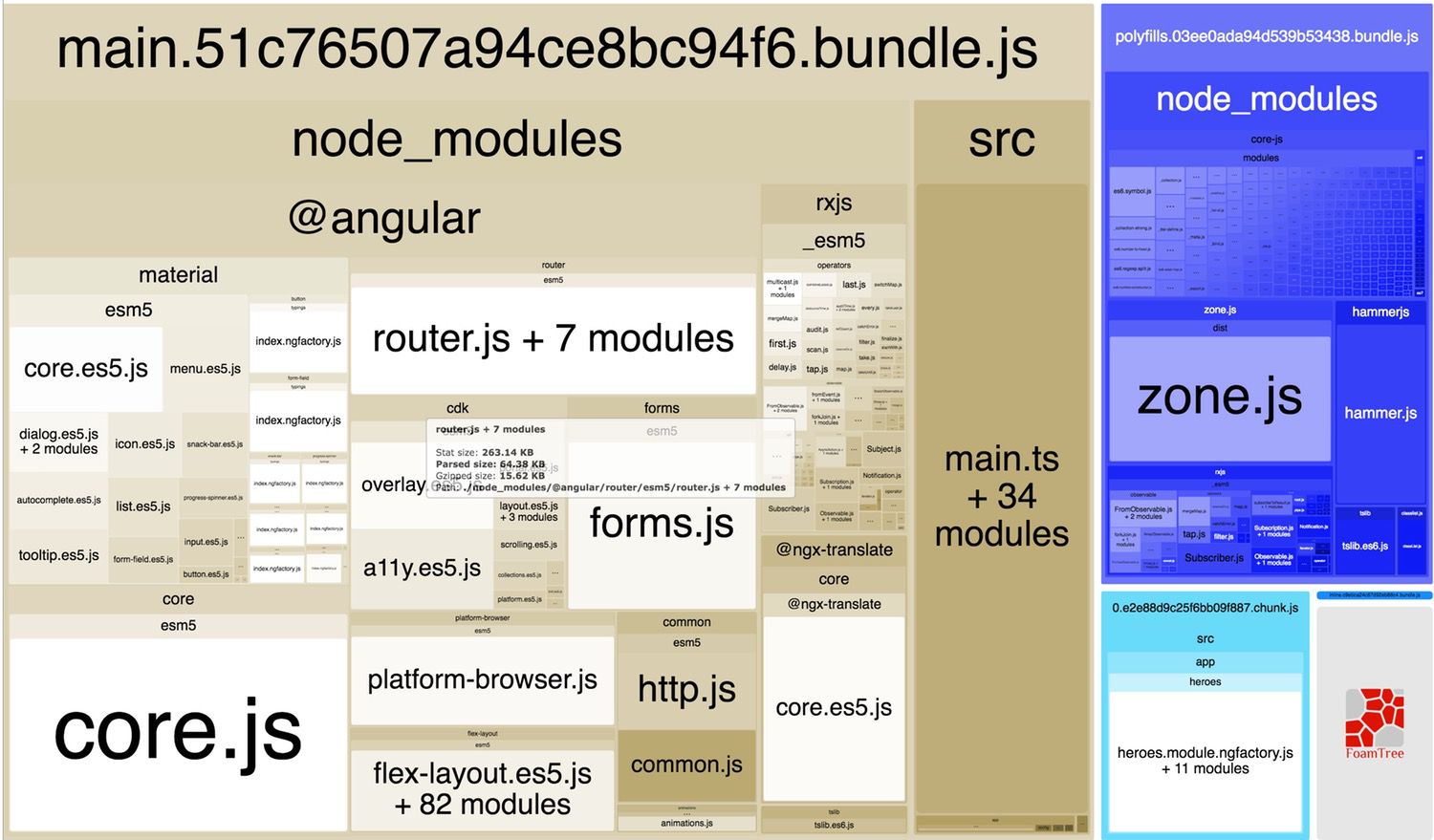
这将使用生产应用程序包的交互式FoamTree map)在端口8888上启动本地服务器。
以下是一个样例ANGLE应用程序的结果示例:
 中
中
您可以与此可视化交互,并选择要显示的包(例如,Main、Vendor、Chunks)。
在Package.json中,您可以选择新建一个名为webpack-script](https://andsky.com/tech/tutorials/nodejs-utilizing-npm-scripts-during-development)-analyzer的[npm包]:
1[label package.json]
2"scripts": {
3 "stats": "webpack-bundle-analyzer dist/*/stats.json",
4},
现在,每当您想要访问生产构建上的统计数据时,都可以使用以下命令:
1npm run stats
该命令将运行webpack-Bundle-分析器dist/* /stats.json。
<$>[备注]
注意: npm脚本首先在本地的node_modes文件夹中查找,所以这里不需要使用npx。
<$>
至此,我们结束了对webpack-Bundle-analyzer的介绍。
使用源-映射-资源管理器
source-map-explorer是一个工具,它使用捆绑包生成的源图文件来分析捆绑包的大小和组成,并呈现捆绑包的可视化。
要开始,首先将包作为开发依赖项安装到您的项目中:
1npm install [email protected] --save-dev
然后,您需要构建用于生产的应用程序,并使用--source-map标志,以便为每个JavaScript包生成Souremap文件:
1ng build --configuration=production --source-map
在此之后,您可以通过指向捆绑包中的一个JavaScript文件来生成和启动可视化。例如,如果我们可以查看主包,它将如下所示:
1npx source-map-explorer dist/*/main.*.js
下面是一个示例Angular应用程序的结果示例:
.-analyzer以减小捆绑包大小