角度材质2将材质设计组件带到角度2+应用程序。该项目的目标是构建一系列完整的组件,使构建移动和桌面材料设计界面变得非常容易。
<$>[注]角材质的最新版本取决于角4+<$>
以下是如何开始使用角度材质2:
1.NPM安装角度材料和锤子
首先使用以下命令在项目中安装角度材质、角度动画和Hammer.js:
1npm install --save @angular/material @angular/animations @angular/cdk
1npm install --save hammerjs
Js是一个可选的依赖项,有助于对一些组件的触控支持。
2.angular-cli.json
如果您决定使用Hammer.js ,并且您已经使用ANGLE CLI,开始了您的项目,请修改您的ANGLING-CLIE.json文件以添加Hammer.js库。查找Json* 脚本* 数组,并为Hammer.js添加以下路径:
1[label angular-cli.json]
2"scripts": [
3 "../node_modules/hammerjs/hammer.min.js"
4],
您可能需要重新启动本地服务器,才能使对角-cli.json的更改生效。
3.自定义材质模块
在角度材质2 Beta 3之前,有一个全局材质模块可以导入到APP模块中以使组件可用。这样做的缺点是,树摇动的效率不足以删除所有未使用的代码。
因此,材料模块 已被弃用,而是支持定义特定于项目的自定义材料模块,在该模块中仅导入和导出所需的组件。下面是我们的模块的外观:
1[label material.module.ts]
2import { NgModule } from '@angular/core';
3
4import {
5 MatButtonModule,
6 MatMenuModule,
7 MatToolbarModule,
8 MatIconModule,
9 MatCardModule
10} from '@angular/material';
11
12@NgModule({
13 imports: [
14 MatButtonModule,
15 MatMenuModule,
16 MatToolbarModule,
17 MatIconModule,
18 MatCardModule
19 ],
20 exports: [
21 MatButtonModule,
22 MatMenuModule,
23 MatToolbarModule,
24 MatIconModule,
25 MatCardModule
26 ]
27})
28export class MaterialModule {}
然后您将在根应用程序模块中导入该模块。
4.在APP模块中添加角度材质
导入MaterialModule并将其添加到导入中。您还需要在模块中导入动画所需的。您的应用程序模块(例如:app.mode.ts)看起来有点像这样:
1[label app.module.ts]
2import { BrowserModule } from '@angular/platform-browser';
3import { NgModule } from '@angular/core';
4import { FormsModule } from '@angular/forms';
5import { HttpModule } from '@angular/http';
6import { MaterialModule } from './material.module';
7import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
8
9import { AppComponent } from './app.component';
10
11@NgModule({
12 declarations: [
13 AppComponent
14 ],
15 imports: [
16 BrowserModule,
17 FormsModule,
18 HttpModule,
19 MaterialModule,
20 BrowserAnimationsModule
21 ],
22 providers: [],
23 bootstrap: [AppComponent]
24})
25export class AppModule { }
5.导入预置的主题和素材图标
有几个自动安装角度材质的预置主题。这些设置了颜色和基本样式。可用的主题是:深蓝色-粉色,深紫色-琥珀色,紫绿色和粉色-蓝绿色。
要导入主题,您可以将类似以下内容添加到全局style es.css文件中:
1[label styles.css]
2@import '~@angular/material/prebuilt-themes/indigo-pink.css';
您还可以访问材料设计图标并将命名图标与<mat-图标>组件一起使用。要将它们导入到项目中,可以将以下内容添加到项目根index.html文件的HEAD部分:
1[label index.html]
2<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
6.棱角料准备好了!
现在就可以开始使用模板中可用的角度材质组件了。下面是一个示例应用程序模板的一些标记:
1<div>
2 <mat-toolbar color="primary">
3 <span><mat-icon>mood</mat-icon></span>
4
5 <span>Yay, Material in Angular 2!</span>
6
7 <button mat-icon-button [mat-menu-trigger-for]="menu">
8 <mat-icon>more_vert</mat-icon>
9 </button>
10 </mat-toolbar>
11 <mat-menu x-position="before" #menu="matMenu">
12 <button mat-menu-item>Option 1</button>
13 <button mat-menu-item>Option 2</button>
14 </mat-menu>
15
16 <mat-card>
17 <button mat-button>All</button>
18 <button mat-raised-button>Of</button>
19 <button mat-raised-button color="primary">The</button>
20 <button mat-raised-button color="accent">Buttons</button>
21 </mat-card>
22
23 <span class="done">
24 <button mat-fab>
25 <mat-icon>check circle</mat-icon>
26 </button>
27 </span>
28</div>
为此,我们仅将以下CSS添加到我们的global styles.css中:
1[label styles.css]
2body {
3 margin: 0;
4 font-family: Roboto, sans-serif;
5}
6
7mat-card {
8 max-width: 80%;
9 margin: 2em auto;
10 text-align: center;
11}
12mat-toolbar-row {
13 justify-content: space-between;
14}
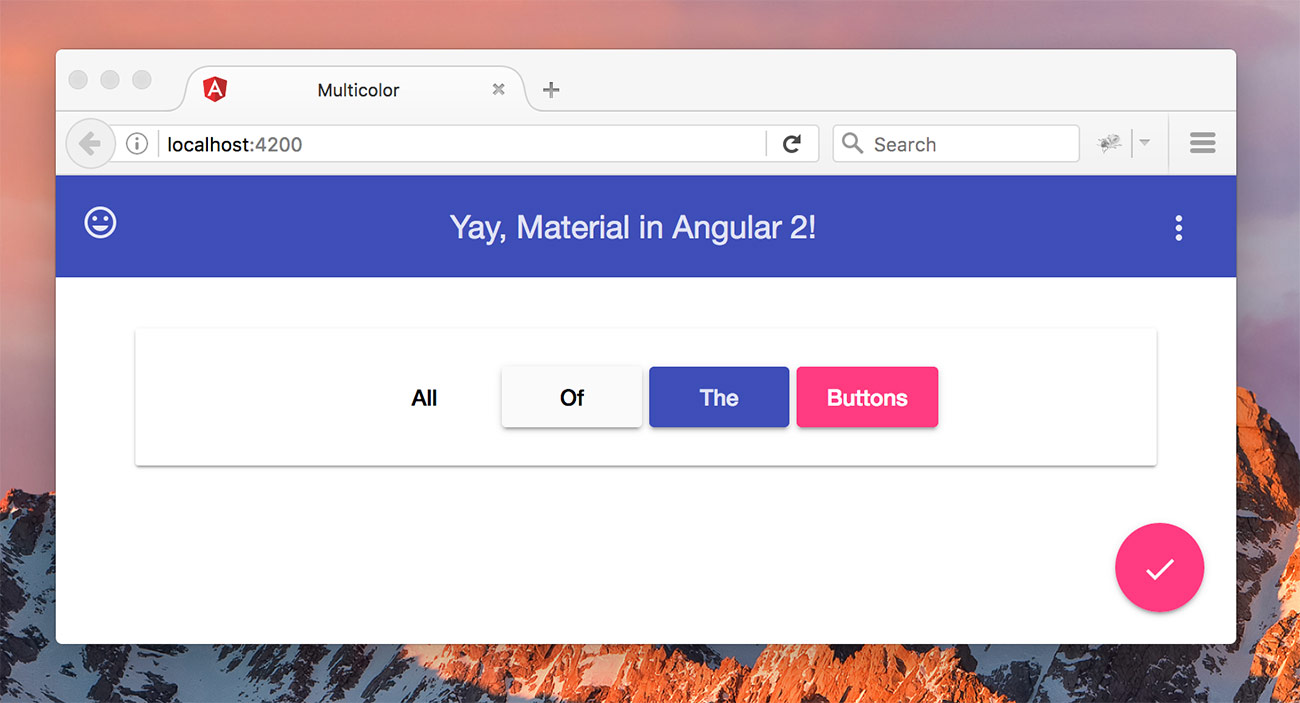
下面是我们的样例应用程序的外观:

了解详情
这里有几篇文章可以帮助你开始:
资源和链接
- 角材料2项目:网站,Github repo.)
- 这个角度材质2简单的APP:APP demo,Github repo.
- 这是卡拉·埃里克森的演讲:Talk on Youtube,Github Repo.