如果你花了一些时间在Angular上(如果你正在读这篇文章,我假设你已经读过了),那么不可否认的是Angular CLI的强大和方便。只需几个步骤,您就可以生成一个功能齐全的Web应用程序。这对许多开发人员来说非常好,但有些开发人员-特别是来自非Unix开发环境的开发人员-可能更喜欢以更面向UI的方式利用CLI,从而消除所有命令可用的所有选项的猜测。这就是Angular Console的用武之地。我们开始吧!
下载安装角度控制台
前往角度控制台,并下载并安装适用于您的平台的工具。ANGLE控制台是一个桌面应用程序,您应该熟悉安装向导。
<$>[注意]注意:角度控制台由Nrwl.)创建截至本文发表之时,该软件仍处于测试阶段。该网站还指出,Linux的版本是试验性的。<$>
新建工作区
当您第一次运行应用程序时,第一步是打开现有工作区或创建新工作区。出于本演示的目的,我们将创建一个新的工作区。请注意,如果您确实想要打开现有的工作区,ANGLE控制台仅与ANGLE 6+项目]兼容。
当您创建一个新的工作区时,会给您一个小向导来选择父目录 ,** 命名** 您的工作区,并选择一个** 原理图** 。您不需要只为您的项目手动创建一个文件夹;只需选择包含您的项目的目录,就会根据您为其命名的名称为您的项目创建一个新的文件夹。到目前为止,可供选择的两个原理图分别是@Schematics/angular(角度CLI默认使用的)和@nrwl/schematics,这是Nrwl创建的自定义原理图包。
点击右上角的创建。实际上,您将看到CLI开始创建应用程序并安装依赖项。
管理工作区
一旦您创建了工作区,管理它就非常简单--不需要为了执行常见任务而打开您旁边的角度命令行界面reference]。在一个工作区中,您可能有多个应用程序--如果您运行了上一步,您将看到两个:您的主项目和一个用于端到端测试的量角器项目。每个应用程序都有一个简短的常见CLI任务列表,例如服务、测试或生成新组件的能力。
在左侧导航中,您有几个更高级的选项。
生成代码
本节允许您基于通过扩展加载的任何原理图(见下文)为您的应用程序生成任何新的代码段。例如,如果您基于@Schematics/angular原理图生成您的项目,则您的选项可能包括:
- serviceWorker
- 应用程序
- 组件
- 指令
- 守卫
- 模块
- PIPE
- 服务
...还有其他几个人。
如果你已经添加了扩展,那么你可能会看到许多其他的选项来生成。
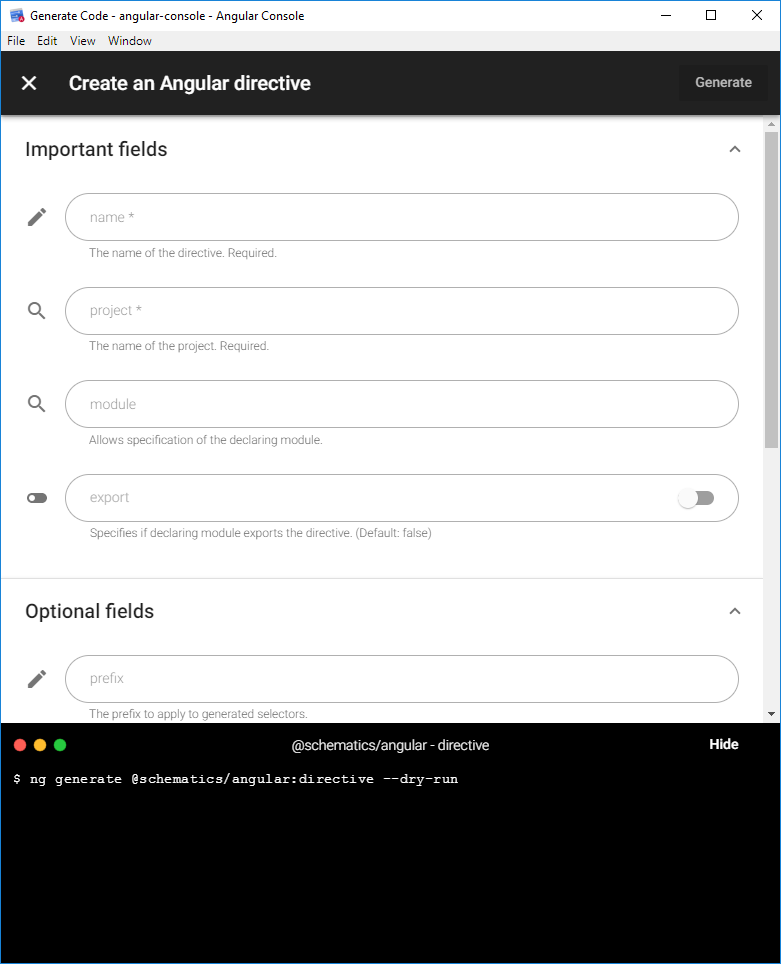
单击原理图会显示该原理图的所有可用选项的表单。只需填写表单-它被组织成重要和可选字段-然后单击生成,瞧!没有更多的猜测什么所有的选项是ng生成!为该原理图定义的所有内容都可以在此表单中找到,同时还提供了有关每个选项含义的有用提示。
 的表单屏幕截图
的表单屏幕截图
用于生成指令的角度控制台形式。
运行任务
在此选项卡上,您将看到项目的其他常见CLI任务列表,以及任何已定义的Package.json脚本。命令行工具任务包括构建、提取-i18n、lint、serve、test,每个任务都包含与代码生成示意图类似的形式,让您清楚地了解任务中可以包含的所有选项。
扩展
ANGLE控制台还允许您通过提供要包括的其他原理图包来扩展可用的原理图的数量。一旦添加了包,这些代码生成项现在就可以在生成代码选项卡中使用了。例如,我添加了@ANGLING/MATERIAAL程序包,出现了以下原理图,每个原理图都有自己的形式,定义了所有可用的选项:
- NG-添加-设置-项目
- 仪表板
- 表
- 导航
- 树
- 地址表单
结论
ANGLE控制台是一个干净整洁的基于UI的工具,可以加快和简化开发人员使用ANGLE CLI的体验。即使您仍然倾向于直接使用CLI来执行大多数任务,也值得查看一下角度控制台--像我一样,您可能会了解到一些您甚至不知道存在的不同原理图和选项。
但是,也有一些限制,例如在生成新工作空间/应用程序时设置的选项非常稀疏,或者无法添加您自己的自定义原理图程序包。然而,这是一个相当新的、积极维护的开放源码软件;因此,本文中提到的任何这些功能(或缺少这些功能)可能会随着新版本的发布而发生变化。
进一步阅读
- 角度控制台网站
- Schematics简介
- ANGLE CLIreference