我们已经介绍了如何在Vue.js中集成Algolia InstantSearch应用程序,现在让我们来看看如何为Angular应用程序做同样的事情。由于最近发布的Angular InstantSearch库,现在很容易做到这一点。
AlGolia提供了一种流行的搜索即服务解决方案,并使创建和搜索索引数据集变得容易。例如,在这个网站上的即时搜索是由AlGolia和Jekyll Algolia插件支持的。
<$>[注意]注意,您需要使用带有角度4+ 的角度InstantSearch。<$>
设置
您需要一个可以查询的AlGolia索引。创建和填充数据索引是一个完全不同的主题,因此在这里我们假设您已经建立了一个索引。出于本文的目的,我们将使用AlGolia提供的测试索引。
首先,向您的ANGLE项目中添加角度-瞬时搜索包:
1# using Yarn:
2$ yarn add angular-instantsearch
3
4# or npm:
5$ npm i angular-instantsearch
接下来,在应用模块或功能模块中,导入NgAisModule并将其添加到导入列表中:
1[label app.module.ts]
2import { BrowserModule } from '@angular/platform-browser';
3import { NgModule } from '@angular/core';
4
5import { NgAisModule } from 'angular-instantsearch';
6import { AppComponent } from './app.component';
<$>[注]如果在角度特征模块中使用NgAisModule,则省略对forRoot()的调用。<$>
最后,您还需要为InstantSearch添加样式文件。您可以将以下条目添加到. angular-cli.json的样式数组中:
1[label .angular-cli.json]
2...
3"styles": [
4 "styles.css",
5 "../node_modules/angular-instantsearch/bundles/instantsearch.min.css",
6 "../node_modules/angular-instantsearch/bundles/instantsearch-theme-algolia.min.css"
7],
8...
<$>[注意]在对. angular-cli.json文件进行更改后,您需要重新启动本地服务器。<$>
使用方法
所有内容都从ng-ais-instSearch组件开始,它将是InstantSearch小部件的包装器。ng-ais-Instant Search 获取一个配置对象,该对象带有AlGolia索引的键和名称:
1[label app.component.html]
2<ng-ais-instantsearch [config]="algoliaConfig">
3 <!-- Widgets here -->
4</ng-ais-instantsearch>
1[label app.component.ts]
2import { Component } from '@angular/core';
现在我们已经准备好了包装器并进行了配置,我们可以开始添加小部件来查询和过滤索引:
1[label app.component.html]
2<ng-ais-instantsearch [config]="algoliaConfig">
3 <ng-ais-search-box></ng-ais-search-box>
4 <ng-ais-stats></ng-ais-stats>
5
6 <h3>Filter by price range:</h3>
7 <ng-ais-refinement-list attribute="salePrice_range"></ng-ais-refinement-list>
8 <ng-ais-clear-refinements [autoHideContainer]="true" buttonLabel="Clear filter"></ng-ais-clear-refinements>
9
10 <ng-ais-hits>
11 <ng-template let-hits="hits" let-results="results">
12 <!-- Nothing found? -->
13 <div *ngIf="hits.length === 0">
14 😢 Nothing found for
15 <strong>{{results.query}}</strong>.
16 </div>
17
18 <div *ngFor="let hit of hits" class="result-card">
19 <h2>
20 <a [href]="hit.url" target="_blank">
21 <ng-ais-highlight attribute="name" [hit]="hit">
22 </ng-ais-highlight>
23 </a>
24 </h2>
25 <p>{{ hit.shortDescription }}</p>
26
27 <img [src]="hit.image" alt="{{ hit.name }} thumbnail">
28
29 <p>
30 <span class="price">{{ hit.salePrice | currency}}</span>
31 </p>
32 </div>
33 </ng-template>
34 </ng-ais-hits>
35
36 <ng-ais-pagination></ng-ais-pagination>
37</ng-ais-instantsearch>
在这里,我们使用了几个AlGolia InstantSearch可用的小部件:
- ng-ais-search-box:查询索引的搜索输入。
- ng-ais-stats:关于搜索结果的统计信息。
- ng-ais-finement-list:根据索引中的属性过滤结果的选项(称为细化)。
- NG-AIS-Clear-Refinements:用于清除应用的优化的按钮。
- NG-AIS-HITS:魔术发生的地方,并显示结果(Hits)。在这里,我们定义了一个带有ng模板的模板,这样我们就可以用自己的标记格式化 命中数** 。我们可以访问命中和结果变量,每个** 命中** 都包含一个结果的数据作为一个对象。
- ng-ais-Highlight:突出显示匹配查询的搜索部分的小部件。
- ng-ais-Pagination:用于额外结果的分页小部件。
然后让我们给我们的搜索结果应用一点风格:
1[label app.component.css]
2ng-ais-clear-refinements {
3 display: block;
4 margin-top: 1rem;
5}
6
7::ng-deep .ais-Hits {
8 display: grid;
9 grid-template-columns: 1fr 1fr 1fr;
10 grid-gap: 10px;
11 margin-top: 2rem;
12}
13::ng-deep .result-card {
14 padding: 0.45rem 2rem;
15 background: linear-gradient(45deg, #eee, white 50%);
16 border-radius: 6px;
17 border: 2px solid #f3f3f3;
18}
请注意,使用::ng-deep选择器来访问嵌套在小部件中的元素。
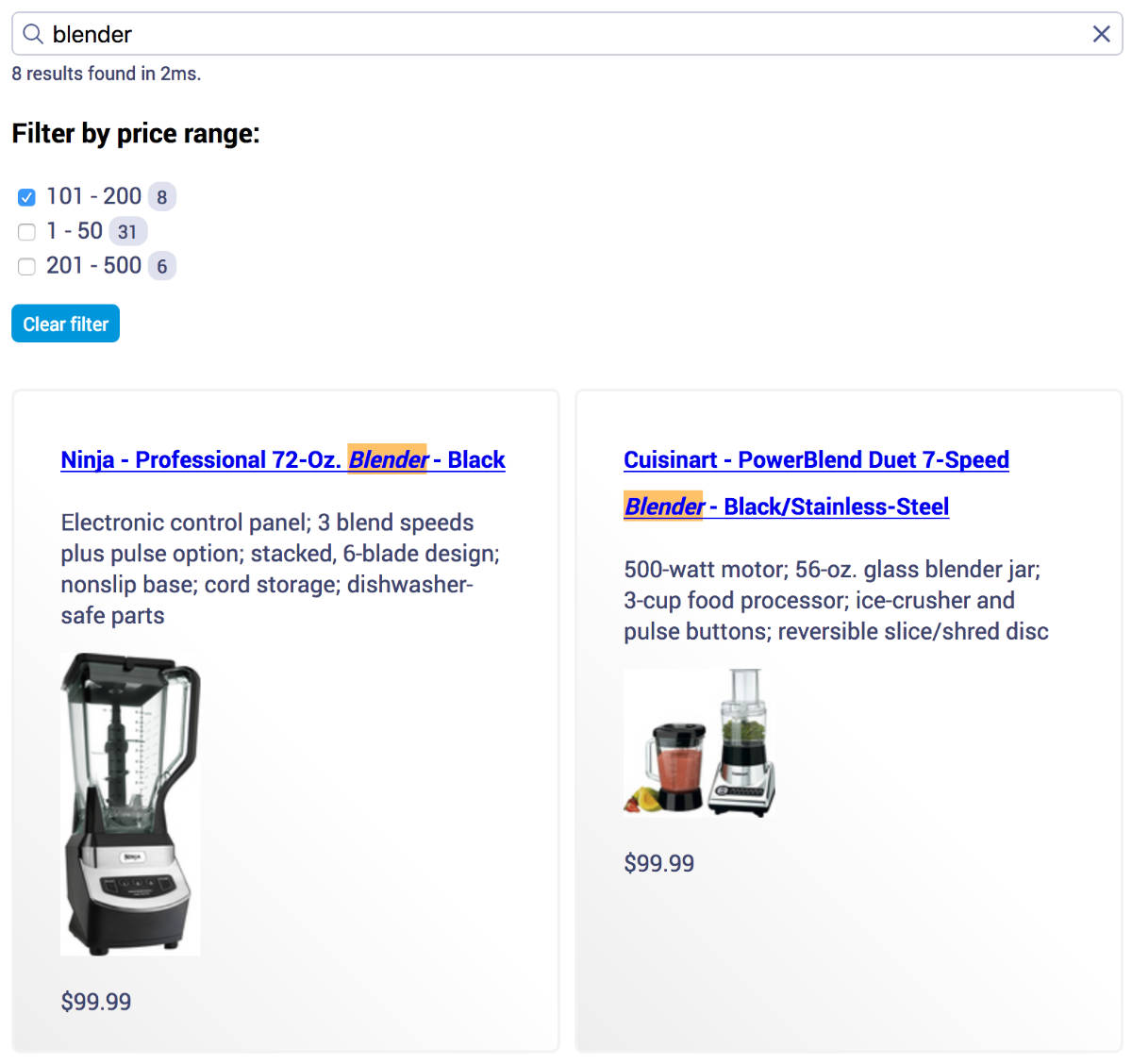
我们得到的界面如下:

🕵️享受查询您的索引的乐趣!您可以参考官方接口docs]了解更多可用Widget的详情。