Android WebView用于在Android应用程序中显示HTML。我们可以使用Android WebView将HTML页面加载到Android应用程序中。
Android WebView
Android WebView组件是一个成熟的浏览器,作为一个View子类实现,将其嵌入到我们的Android应用程序中。
Android WebView的重要性
对于范围有限的HTML代码,我们可以实现静态方法FromHtml(),该方法属于HTML Utility类,用于解析HTML格式的字符串并将其显示在TextView中。TextView可以呈现简单的格式,如样式(粗体、斜体等)、字体(衬线、无衬线等)、颜色、链接等。然而,当涉及到复杂的格式和更大的HTML范围时,TextView无法很好地处理它。例如,通过TextView浏览Facebook是不可能的。在这种情况下,WebView将是更合适的小部件,因为它可以处理范围更广的HTML标签。WebView 还可以处理CSS和JavaScript,Html.FromHtml()会直接忽略它们。WebView还可以辅助常见的浏览隐喻,例如访问URL的历史列表,以支持向后和向前导航。尽管如此,WebView还是有自己的一系列缺点,比如就内存消耗而言,它是一个比TextView昂贵得多的小工具。内存增加的原因是因为WebView是由** WebKit/Blink** 提供支持的,这是一种开源的Web渲染引擎,可以在Chrome等浏览器中支持内容。
Android WebView示例
Android WebView组件被插入到XML布局文件中,用于我们希望显示WebView的布局。在本例中,我们将其插入到activity_main.xml文件中,如下所示:
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
4 android:paddingRight="@dimen/activity_horizontal_margin"
5 android:paddingTop="@dimen/activity_vertical_margin"
6 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
7
8 <WebView
9 android:id="@+id/webview"
10 android:layout_alignParentTop="true"
11 android:layout_alignParentLeft="true"
12 android:layout_width="match_parent"
13 android:layout_height="match_parent"/>
14</RelativeLayout>
Android Studio WebView代码
WebView组件在MainActivity中使用active_main.xml中定义的id在MainActivity中进行初始化,如以下代码片段所示:
1WebView webView = (WebView) findViewById(R.id.webview);
Android WebView loadUrl
一旦我们获得了对WebView的引用,我们就可以对其进行配置并通过HTTP加载URL。WebViewloadUrl()方法用于将URL加载到WebView中,如下图所示:
1webView.loadUrl("https://www.journaldev.com");
在我们开始摆弄URL之前,我们应该先看一下两个关键方面:
1.支持JAVASCRIPT :WebView控件默认关闭JAVASCRIPT。因此,包含Java脚本引用的网页将无法正常工作。要启用Java脚本,需要在WebView实例上调用以下代码片段:
1GetSetting().setJavaScriptEnabled(True);
2.添加权限 :在Webview中拉取和加载URL,需要在APP内添加访问互联网的permissions,否则无法加载网页。在androidManifest.xml文件中的应用程序标签上方需要添加以下代码行,如下所示:
1<?XML Version=`1.0`Coding=`utf-8`?>
2<清单xmlns:android=`https://schemas.android.com/apk/res/android`
3Package=`com.Jouraldev.webview`>
4
5<USES-PERMISSION Android:name=`android.permission.INTERNET`/>
6
7<应用程序
8Android:lowBackup=`true`
9Android:图标=`@mipmap/ic_Launcher`
10Android:Label=`@字符串/APP_NAME`
11Android:Theme=`@style/AppTheme`>
12<活动
13Android:name=`.MainActivity`
14Android:Label=`@字符串/APP_NAME`>
15<意图-筛选器>
16<action Android:name=`android.intent.action.MAIN`/>
17
18<类别android:name=`android.intent.category.LAUNCHER`/>
19</意图-筛选器>
20</活动>
21</应用程序>
22
23</货单>
下面的MainAcitivity类包含到目前为止讨论的所有功能。
1package com.journaldev.webview;
2
3import android.app.Activity;
4import android.os.Bundle;
5import android.webkit.WebSettings;
6import android.webkit.WebView;
7
8public class MainActivity extends Activity {
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.activity_main);
14
15 WebView webView = (WebView) findViewById(R.id.webview);
16
17 WebSettings webSettings = webView.getSettings();
18 webSettings.setJavaScriptEnabled(true);
19
20 webView.loadUrl("https://www.journaldev.com");
21 }
22
23}
设置WebViewClient
当用户点击网页内的链接时,默认行为是打开系统默认的浏览器应用程序。这可能会打破APP用户的用户体验。为了在WebView内和应用程序内保持页面导航,我们需要创建WebViewClient的子类,并重写其shresdOverrideUrlLoding(WebView WebView,字符串url)方法。下面是这样的WebViewClient子类的外观:
1private class MyWebViewClient extends WebViewClient {
2 @Override
3 public boolean shouldOverrideUrlLoading(WebView webView, String url) {
4 return false;
5 }
6}
当shouldOverrideUrlLoding()方法返回FALSE时,作为参数传递给该方法的URL将加载到WebView中,而不是浏览器中。要区分应用程序和浏览器中加载的URL,需要将以下代码添加到shouldOverrideUrlLoding()方法中:
1if(url.indexOf("journaldev.com") > -1 ) return false;
2 return true;
注意 :返回TRUE并不表示URL在浏览器应用中打开。事实上,该url根本不会打开。要将URL加载到浏览器中,需要触发intent。以下子类包含我们添加的所有配置。
1package com.journaldev.webview;
2
3import android.app.Activity;
4import android.content.Intent;
5import android.net.Uri;
6import android.webkit.WebView;
7import android.webkit.WebViewClient;
8
9public class WebViewClientImpl extends WebViewClient {
10
11 private Activity activity = null;
12
13 public WebViewClientImpl(Activity activity) {
14 this.activity = activity;
15 }
16
17 @Override
18 public boolean shouldOverrideUrlLoading(WebView webView, String url) {
19 if(url.indexOf("journaldev.com") > -1 ) return false;
20
21 Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
22 activity.startActivity(intent);
23 return true;
24 }
25
26}
构造函数将活动作为在浏览器中激发意图的参数。在MainActivity中实例化这个子类之前,让我们看一下另一个重要特性。
使用返回按钮导航WebView
如果我们在到目前为止开发的应用程序中单击Back按钮,我们会看到应用程序返回到主屏幕,尽管我们已经在WebView本身中导航了几个页面。要查看按下Back按钮时的浏览历史,我们需要修改Back按钮功能,如以下代码片断所示:
1@Override
2 public boolean onKeyDown(int keyCode, KeyEvent event) {
3 if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
4 this.webView.goBack();
5 return true;
6 }
7
8 return super.onKeyDown(keyCode, event);
9 }
OnKeyDown()方法已被一个实现覆盖,该实现首先检查WebView是否可以返回。如果用户已经从WebView中加载的第一个页面导航离开,则WebView可以返回。WebView维护浏览历史,就像普通浏览器一样。如果没有历史记录,则会导致返回按钮的默认行为,即退出应用程序。以下是包含上述功能的MainActivity代码。
1package com.journaldev.webview;
2
3import android.app.Activity;
4import android.os.Bundle;
5import android.view.KeyEvent;
6import android.webkit.WebSettings;
7import android.webkit.WebView;
8
9public class MainActivity extends Activity {
10
11 private WebView webView = null;
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 this.webView = (WebView) findViewById(R.id.webview);
19
20 WebSettings webSettings = webView.getSettings();
21 webSettings.setJavaScriptEnabled(true);
22
23 WebViewClientImpl webViewClient = new WebViewClientImpl(this);
24 webView.setWebViewClient(webViewClient);
25
26 webView.loadUrl("https://www.journaldev.com");
27 }
28
29 @Override
30 public boolean onKeyDown(int keyCode, KeyEvent event) {
31 if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
32 this.webView.goBack();
33 return true;
34 }
35
36 return super.onKeyDown(keyCode, event);
37 }
38
39}
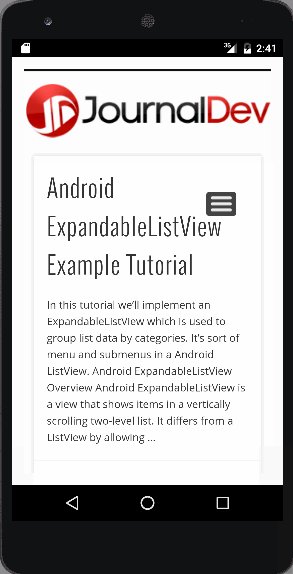
下图显示了我们的项目产生的输出,您可以看到WebView加载了一个预先分配的URL。
WebView中加载内容的替代方案
到目前为止,我们只使用loadUrl()方法加载WebView中的内容。在这里,在简要介绍loadUrl()的用法之后,我们将看到加载内容的其他方法。LoadUrl()与以下各项配合使用:
- https://和https://URLs
- 文件://指向本地文件系统的URL
- 指向您的应用程序资产之一的file:///android_asset/URL
- Content://指向发布可用于流媒体的内容的
Content Provider的URL
我们可以使用loadData()来代替loadUrl(),通过它我们可以在方法中显示部分或全部的HTML代码。有两种类型的loadData()。更简单的一种允许我们以字符串的形式提供内容、MIME类型和编码。一般情况下,MIME类型为Text/html,普通HTML的编码为UTF-8,如下所示:
1webView.loadData("<html><body>Hello, world!</body></html>",
2 "text/html", "UTF-8");
下面是在MainActivity中添加上述代码段时的输出,如下所示:
1package com.journaldev.webview;
2
3import android.app.Activity;
4import android.os.Bundle;
5import android.view.KeyEvent;
6import android.webkit.WebSettings;
7import android.webkit.WebView;
8
9public class MainActivity extends Activity {
10
11 private WebView webView = null;
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 this.webView = (WebView) findViewById(R.id.webview);
19
20 WebSettings webSettings = webView.getSettings();
21 webSettings.setJavaScriptEnabled(true);
22
23 WebViewClientImpl webViewClient = new WebViewClientImpl(this);
24 webView.setWebViewClient(webViewClient);
25
26 //webView.loadUrl("https://www.journaldev.com");
27 webView.loadData("<html><body>Hello, world!</body></html>", "text/html", "UTF-8");
28 }
29
30 @Override
31 public boolean onKeyDown(int keyCode, KeyEvent event) {
32 if ((keyCode == KeyEvent.KEYCODE_BACK) && this.webView.canGoBack()) {
33 this.webView.goBack();
34 return true;
35 }
36
37 return super.onKeyDown(keyCode, event);
38 }
39
40}
 还有一个loadDataWithBaseURL() 方法。除了其他参数外,它还采用在解析HTML中的相对URL时使用的** 基本URL** 。任何相对URL(例如,<img src=)都将被解释为相对于提供给loadDataWithBaseURL()的基本URL。** historyUrl** 参数是要写入WebView内部导航历史的URL,用于将加载到WebView中的HTML写入WebView内部导航历史。以下代码片段显示了它的原型:
还有一个loadDataWithBaseURL() 方法。除了其他参数外,它还采用在解析HTML中的相对URL时使用的** 基本URL** 。任何相对URL(例如,<img src=)都将被解释为相对于提供给loadDataWithBaseURL()的基本URL。** historyUrl** 参数是要写入WebView内部导航历史的URL,用于将加载到WebView中的HTML写入WebView内部导航历史。以下代码片段显示了它的原型:
1String baseUrl = "https://www.journaldev.com";
2String data = "Relative Link";
3String mimeType = "text/html";
4String encoding = "UTF-8";
5String historyUrl = "https://www.journaldev.com";
6
7webView.loadDataWithBaseURL(baseUrl, data, mimeType, encoding, historyUrl);
这结束了Android WebView示例教程。您可以通过下面的链接下载最终的Android Webview项目 。