安卓系统中的ViewPager允许用户左右翻阅数据页面。在我们的Android ViewPager应用程序中,我们将实现一个ViewPager,它可以在具有不同图像和文本的三个视图之间滑动。
AndroidViewManager
Android ViewPager小工具可以在支持库中找到,它允许用户向左或向右滑动以查看全新的屏幕。今天我们使用视图 和** PagerAdapter** 来实现一个ViewPager。虽然我们也可以使用Fragments实现相同的功能,但我们将在后面的教程中讨论这一点。ViewPager使用PagerAdapter,其工作是为MainActivity提供视图,类似于ListAdapter为ListView.所做的工作
Android ViewPager示例
Android ViewPager示例代码
Active_main.xml仅由ViewPager组成,如下所示。active_main.xml
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity">
6
7 <android.support.v4.view.ViewPager
8 android:id="@+id/viewpager"
9 android:layout_width="match_parent"
10 android:layout_height="match_parent"/>
11
12</RelativeLayout>
下面给出了MainActivity.java。MainActivity.java
1package com.journaldev.viewpager;
2
3import android.support.v4.view.ViewPager;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.view.Menu;
7import android.view.MenuItem;
8
9public class MainActivity extends AppCompatActivity {
10
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 setContentView(R.layout.activity_main);
15
16 ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
17 viewPager.setAdapter(new CustomPagerAdapter(this));
18 }
19}
上述代码中MainActivity的作用只是引用ViewPager,并设置扩展PagerAdapter的CustomPagerAdapter。在讨论CustomPagerAdapter类之前,让我们先来看看ModelObject类。ModelObject.java
1package com.journaldev.viewpager;
2
3public enum ModelObject {
4
5 RED(R.string.red, R.layout.view_red),
6 BLUE(R.string.blue, R.layout.view_blue),
7 GREEN(R.string.green, R.layout.view_green);
8
9 private int mTitleResId;
10 private int mLayoutResId;
11
12 ModelObject(int titleResId, int layoutResId) {
13 mTitleResId = titleResId;
14 mLayoutResId = layoutResId;
15 }
16
17 public int getTitleResId() {
18 return mTitleResId;
19 }
20
21 public int getLayoutResId() {
22 return mLayoutResId;
23 }
24
25}
上面的enum列出了ViewPages的所有页面。有三个页面,它们各自的布局。下面给出了单个页面的布局。view_Blue.xml
1<?xml version="1.0" encoding="utf-8"?>
2<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 android:orientation="vertical" android:layout_width="match_parent"
4 android:background="@android:color/holo_blue_dark"
5 android:layout_height="match_parent">
6
7 <TextView
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 android:text="Second View"
11 android:layout_gravity="center_horizontal"
12 android:textSize="28sp"
13 android:textColor="@android:color/black"
14 android:textStyle="bold"
15 android:layout_centerVertical="true"
16 android:layout_centerHorizontal="true"
17 android:id="@+id/textView" />
18
19 <TextView
20 android:layout_width="wrap_content"
21 android:layout_height="wrap_content"
22 android:text="Swipe left to\nFirst View"
23 android:layout_gravity="center_horizontal"
24 android:textSize="20sp"
25 android:textColor="@android:color/black"
26 android:textStyle="bold"
27 android:minLines="2"
28 android:id="@+id/textView2"
29 android:padding="@dimen/activity_horizontal_margin"
30 android:layout_alignParentBottom="true"
31 android:layout_alignParentLeft="true"
32 android:layout_alignParentStart="true" />
33
34 <TextView
35 android:layout_width="wrap_content"
36 android:layout_height="wrap_content"
37 android:text="Swipe right to\nThird View"
38 android:layout_gravity="center_horizontal"
39 android:textSize="20sp"
40 android:textColor="@android:color/black"
41 android:textStyle="bold"
42 android:padding="@dimen/activity_horizontal_margin"
43 android:minLines="2"
44 android:id="@+id/textView3"
45 android:layout_alignTop="@+id/textView2"
46 android:layout_alignParentRight="true"
47 android:layout_alignParentEnd="true" />
48
49</RelativeLayout>
剩下的两个页面有类似的布局,并在这个项目的源代码中给出。CustomPagerAdapter.java
1package com.journaldev.viewpager;
2
3import android.content.Context;
4import android.support.v4.view.PagerAdapter;
5import android.view.LayoutInflater;
6import android.view.View;
7import android.view.ViewGroup;
8
9public class CustomPagerAdapter extends PagerAdapter {
10
11 private Context mContext;
12
13 public CustomPagerAdapter(Context context) {
14 mContext = context;
15 }
16
17 @Override
18 public Object instantiateItem(ViewGroup collection, int position) {
19 ModelObject modelObject = ModelObject.values()[position];
20 LayoutInflater inflater = LayoutInflater.from(mContext);
21 ViewGroup layout = (ViewGroup) inflater.inflate(modelObject.getLayoutResId(), collection, false);
22 collection.addView(layout);
23 return layout;
24 }
25
26 @Override
27 public void destroyItem(ViewGroup collection, int position, Object view) {
28 collection.removeView((View) view);
29 }
30
31 @Override
32 public int getCount() {
33 return ModelObject.values().length;
34 }
35
36 @Override
37 public boolean isViewFromObject(View view, Object object) {
38 return view == object;
39 }
40
41 @Override
42 public CharSequence getPageTitle(int position) {
43 ModelObject customPagerEnum = ModelObject.values()[position];
44 return mContext.getString(customPagerEnum.getTitleResId());
45 }
46
47}
1.CustomPagerAdapter(上下文上下文) :构造函数需要一个上下文引用。上下文被保存为类的成员变量,因为它稍后将用于访问enum类中的各个页面布局
2.instantiateItem :在本例中,我们使用枚举并膨胀特定枚举值的关联布局。然后,我们将新放大的布局添加到由PagerAdapter维护的ViewGroup(视图集合)中,然后返回该布局。此方法返回的对象稍后也用作isViewFromObject方法中的第二个参数
3.delestyItem :此方法从PagerAdapter维护的ViewGroup中移除特定的视图
4.getCount :只返回ViewPager将要维护的浏览量。对于此示例,计数是模型对象中的枚举值的数量
5.isViewFromObject :此方法检查特定对象是否属于给定位置,这一点很简单。如前所述,第二个参数是Object类型,与instantiateItem方法的返回值相同
6.getPageTitle :在给定位置,我们需要为PagerAdapter提供一个标题。这通常在ActionBar中显示为活动的标题,或者有时选项卡会挂钩到此方法中来标记每个选项卡。在这种情况下,我们只保留它作为标签
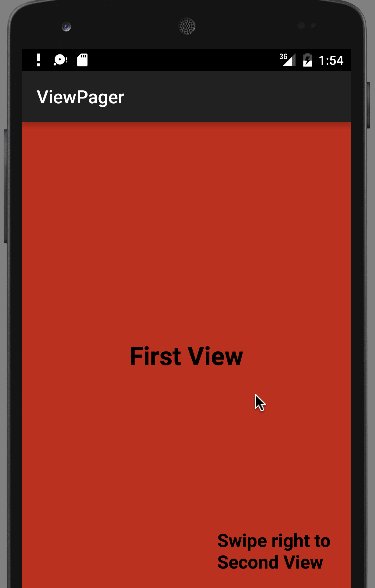
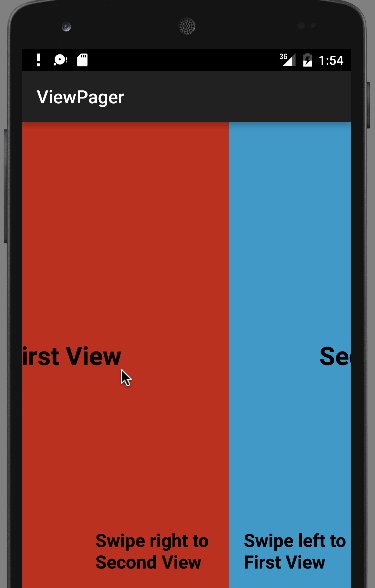
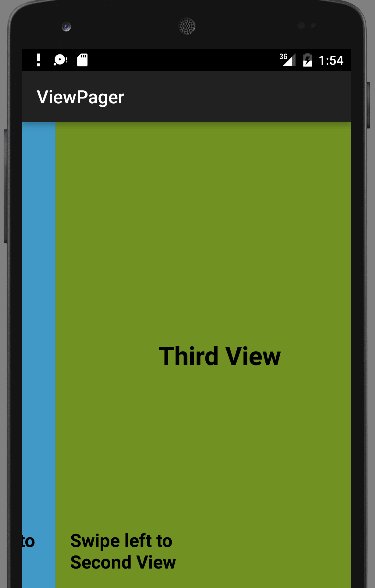
下图显示了这款应用的运行情况。 中的ViewPager这结束了Android示例教程中的ViewPager。您可以从下面的链接下载Android ViewPager项目。
中的ViewPager这结束了Android示例教程中的ViewPager。您可以从下面的链接下载Android ViewPager项目。