在本教程中,我们将深入了解Android TextInputLayout提供的功能。Android TextInputLayout是材料设计支持库附带的设计组件。
AndrodTalkut Layout
Android tex InputLayout扩展了LinearLayout。TextInputLayout的主要用途是充当EditText(或其后代)的包装器,并启用浮动提示动画。经验法则 :TextInputLayout应该换成** TextInputEditText** ,而不是普通的** EditText** 。** 原因?** TextInputEditText是EditText的子类,专门作为TextInputLayout的子类使用。此外,改用EditText会给我们一个警告:‘添加的EditText不是TextInputEditText。请改用该类。TextInputLayout提供的不仅仅是显示浮动提示标签。
Android文本输入布局功能
我们将在本教程中介绍的一些功能包括:
1.启用/禁用浮动提示 2.启用/禁用浮动提示动画 3.显示错误消息 4.显示字符计数器 5.当字数超过限制时,提醒用户 6.自定义浮动提示、错误标签、字符计数器的文本外观 7.密码可见性切换
我们将研究这些功能,并在Android Studio项目中实现它们。
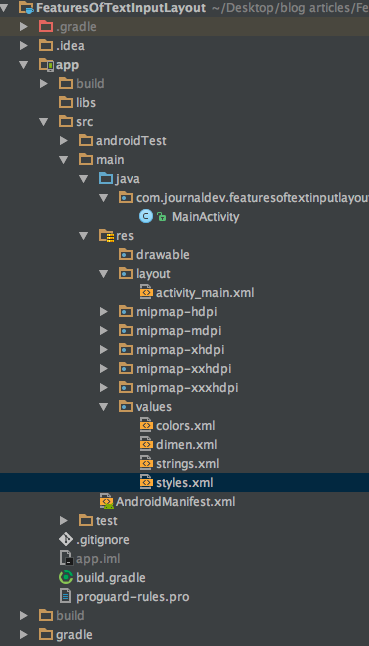
Android TextInputLayout示例项目结构
 这是一个单活动应用程序。我们将完成布局、活动以及
这是一个单活动应用程序。我们将完成布局、活动以及style es.xml和Colors.xml文件中的所有内容。首先,在Build.gradle文件中添加设计支持库的依赖项,如下所示。
1compile 'com.android.support:design:25.3.1'
开启/关闭浮动提示
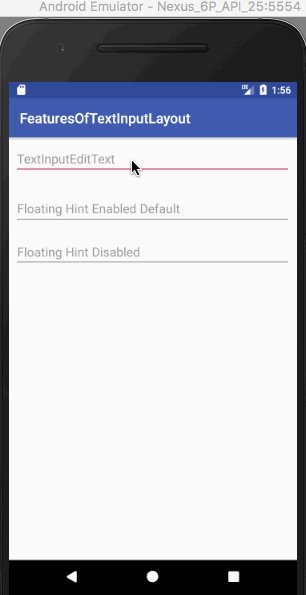
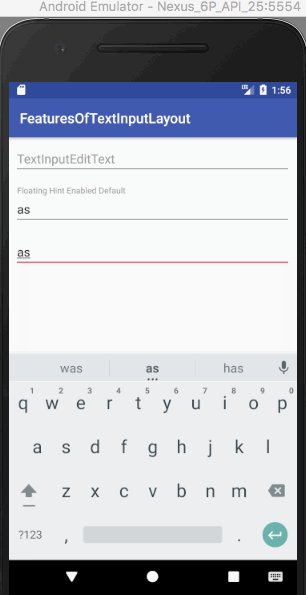
默认情况下,在TextInputLayout中启用浮动提示。要禁用它,我们需要在标签中添加以下属性:app:hintEnabled=false``。下面的xml代码来自activity_main.xml布局,有三个EditText字段。
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputEditText
15 android:layout_width="match_parent"
16 android:layout_height="wrap_content"
17 android:layout_margin="@dimen/activity_horizontal_margin"
18 android:hint="TextInputEditText" />
19
20 <android.support.design.widget.TextInputLayout
21 android:layout_width="match_parent"
22 android:layout_height="match_parent"
23 android:layout_margin="@dimen/activity_horizontal_margin">
24
25 <android.support.design.widget.TextInputEditText
26 android:layout_width="match_parent"
27 android:layout_height="wrap_content"
28 android:hint="Floating Hint Enabled Default" />
29
30 </android.support.design.widget.TextInputLayout>
31
32 <android.support.design.widget.TextInputLayout
33 android:layout_width="match_parent"
34 android:layout_height="wrap_content"
35 android:layout_margin="@dimen/activity_horizontal_margin"
36 app:hintEnabled="false">
37
38 <android.support.design.widget.TextInputEditText
39 android:layout_width="match_parent"
40 android:layout_height="wrap_content"
41 android:hint="Floating Hint Disabled" />
42
43 </android.support.design.widget.TextInputLayout>
44
45</LinearLayout>
46</ScrollView>
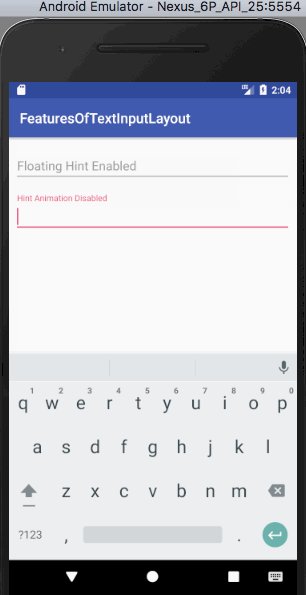
第三个EditText字段禁用了浮动提示。让我们看看上面的代码给我们的输出:
开启/关闭浮动提示动画
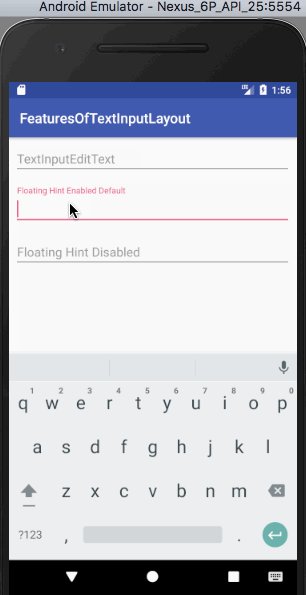
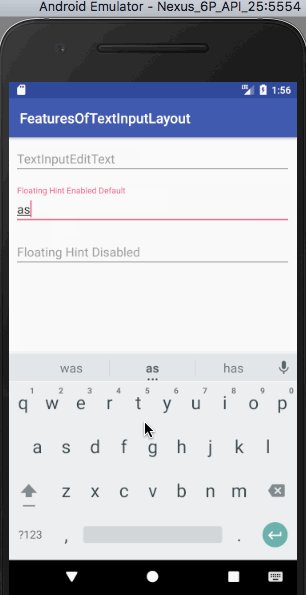
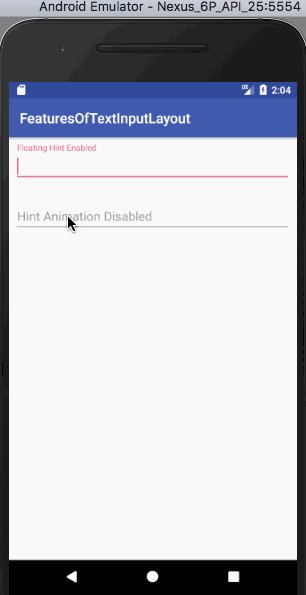
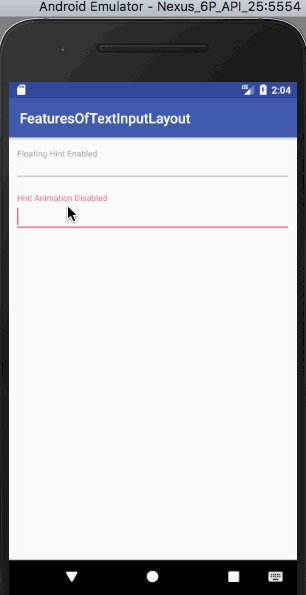
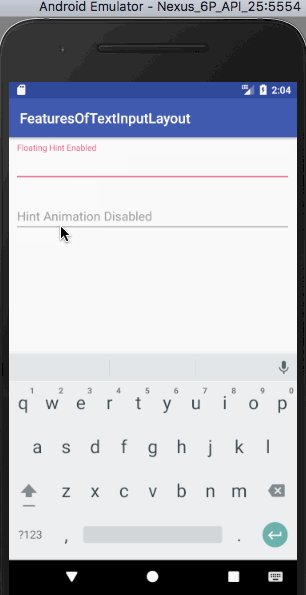
与前面的功能类似,默认情况下会启用浮动提示动画。要禁用它,我们需要在TextInputLayout标记中添加以下属性。app:hintAnimationEnabled=FALSE``下面的XML代码来自active_main.xml布局,对于这两种情况都有EditText字段。
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputLayout
15 android:layout_width="match_parent"
16 android:layout_height="match_parent"
17 android:layout_margin="@dimen/activity_horizontal_margin">
18
19 <android.support.design.widget.TextInputEditText
20 android:layout_width="match_parent"
21 android:layout_height="wrap_content"
22 android:hint="Floating Hint Enabled Default" />
23
24 </android.support.design.widget.TextInputLayout>
25
26 <android.support.design.widget.TextInputLayout
27 android:layout_width="match_parent"
28 android:layout_height="wrap_content"
29 android:layout_margin="@dimen/activity_horizontal_margin"
30 app:hintAnimationEnabled="false">
31
32 <android.support.design.widget.TextInputEditText
33 android:layout_width="match_parent"
34 android:layout_height="wrap_content"
35 android:hint="Hint Animation Disabled" />
36
37 </android.support.design.widget.TextInputLayout>
38
39</LinearLayout>
40</ScrollView>
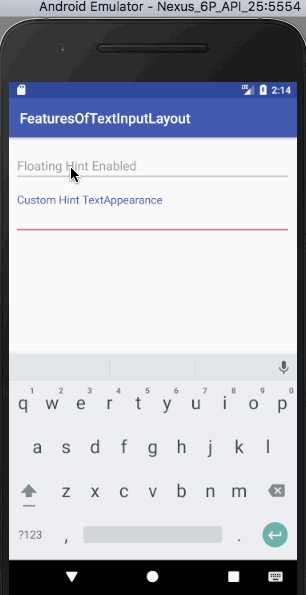
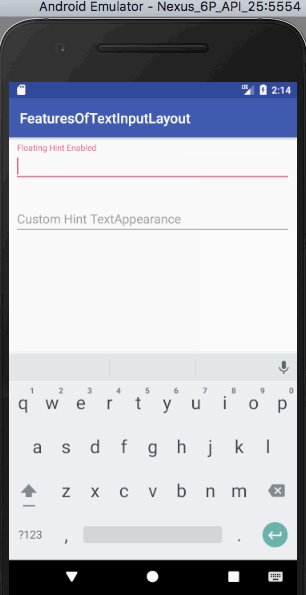
上述代码的输出如下所示。 值得一提的是,第二个EditText字段在聚焦时不会使浮动提示动画化。
值得一提的是,第二个EditText字段在聚焦时不会使浮动提示动画化。
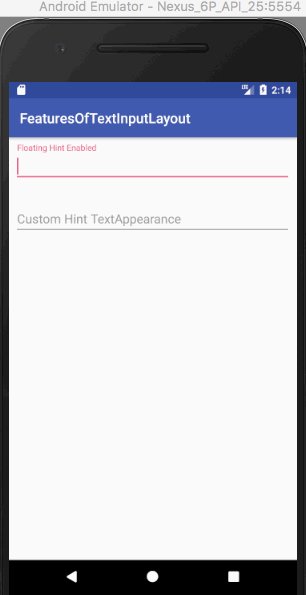
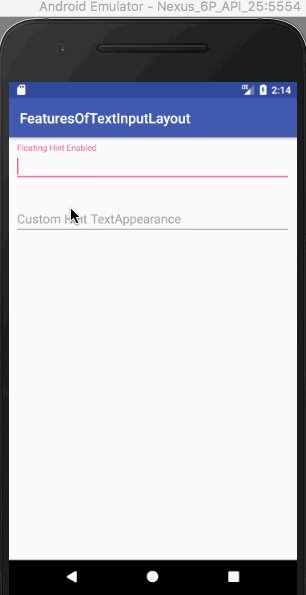
设置提示文本外观样式
要使用自定义的extColor和extSize作为提示,需要使用以下属性:app:hintTextspecallance=@style/HintText``HintText样式被写在style es.xml中,如下所示
1<style name="HintText" parent="TextAppearance.Design.Hint">
2 <item name="android:textSize">16sp</item>
3 <item name="android:textColor">@color/colorPrimary</item>
4 </style>
下面的XML代码来自active_main.xml布局,并且对于这两种情况都有EditText字段(带有/不带有hintTextAppance)。
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputLayout
15 android:layout_width="match_parent"
16 android:layout_height="match_parent"
17 android:layout_margin="@dimen/activity_horizontal_margin">
18
19 <android.support.design.widget.TextInputEditText
20 android:layout_width="match_parent"
21 android:layout_height="wrap_content"
22 android:hint="Floating Hint Enabled" />
23
24 </android.support.design.widget.TextInputLayout>
25
26 <android.support.design.widget.TextInputLayout
27 android:layout_width="match_parent"
28 android:layout_height="match_parent"
29 android:layout_margin="@dimen/activity_horizontal_margin"
30 app:hintTextAppearance="@style/HintText">
31
32 <android.support.design.widget.TextInputEditText
33 android:layout_width="match_parent"
34 android:layout_height="wrap_content"
35 android:hint="Custom Hint TextAppearance" />
36
37 </android.support.design.widget.TextInputLayout>
38
39</LinearLayout>
40</ScrollView>
字符计数器
字符计数器是相当多的应用程序使用的功能。(还记得Twitter的字符限制吗?)在TextInputLayout中设置app:CounterEnabled为true ,并设置app:CounterMaxLength为您想要的最大字符数。默认情况下,字符计数器显示在EditText下方(右下角),在编写本教程时,还无法更改位置。设置计数器的样式类似于设置提示文本的样式。app:CounterTextEmerarance是本次使用的属性。我们已经在项目的style es.xml文件中添加了以下样式。
1<style name="CounterText" parent="TextAppearance.Design.Counter">
2 <item name="android:textSize">16sp</item>
3 <item name="android:textColor">@color/my_pink</item>
4 </style>
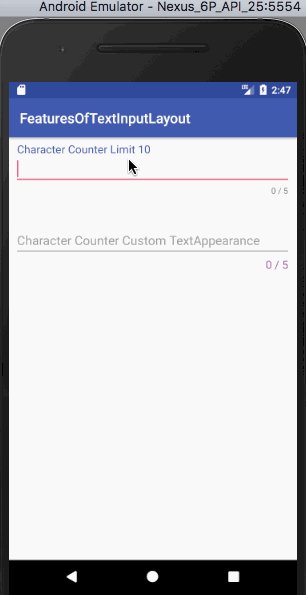
下面的XML代码来自active_main.xml布局,其中的EditText字段带有一个默认字符计数器和一个自定义字符计数器。
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputLayout
15 android:layout_width="match_parent"
16 android:layout_height="wrap_content"
17 android:layout_margin="@dimen/activity_horizontal_margin"
18 app:counterEnabled="true"
19 app:counterMaxLength="5"
20 app:hintTextAppearance="@style/HintText">
21
22 <android.support.design.widget.TextInputEditText
23 android:layout_width="match_parent"
24 android:layout_height="wrap_content"
25 android:hint="Character Counter Limit 10" />
26
27 </android.support.design.widget.TextInputLayout>
28
29 <android.support.design.widget.TextInputLayout
30 android:layout_width="match_parent"
31 android:layout_height="wrap_content"
32 android:layout_margin="@dimen/activity_horizontal_margin"
33 app:counterEnabled="true"
34 app:counterMaxLength="5"
35 app:counterTextAppearance="@style/CounterText"
36 app:hintTextAppearance="@style/HintText">
37
38 <android.support.design.widget.TextInputEditText
39 android:layout_width="match_parent"
40 android:layout_height="wrap_content"
41 android:hint="Character Counter Custom TextAppearance" />
42
43 </android.support.design.widget.TextInputLayout>
44
45</LinearLayout>
46</ScrollView>
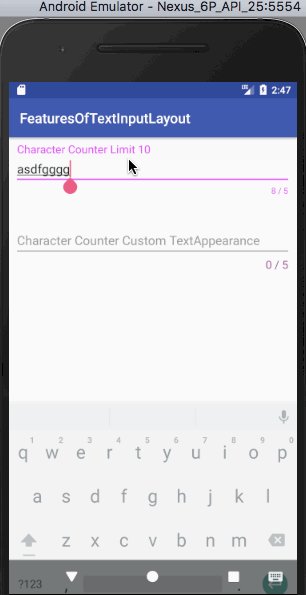
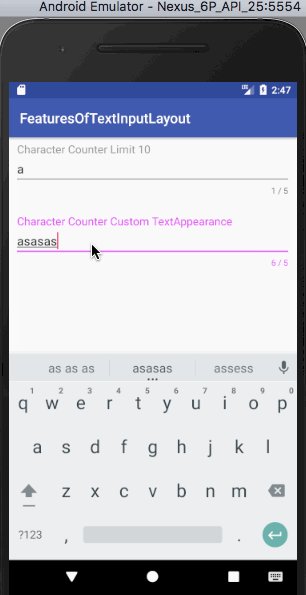
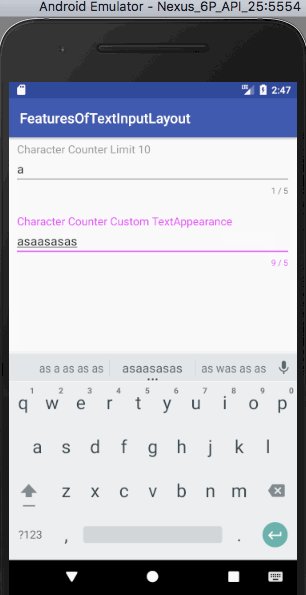
- 第一个EditText字段会在超过字符数时更改其计数器 extColor** 、提示** extColor** 和指示器颜色。
- 第二个EditText字段做同样的事情,但它也会在超过限制时更改计数器 自定义文本颜色** 和** 自定义文本大小** 。
要指定当字符计数器超过其限制时所需的样式,我们需要使用我们将在下面看到的反方向流 属性。
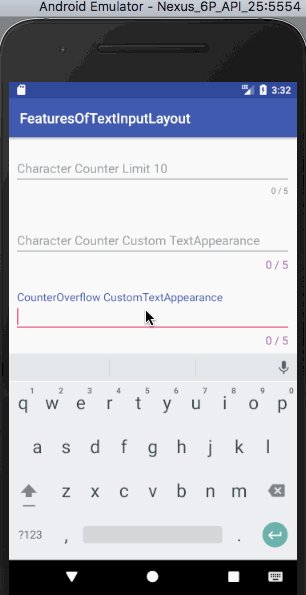
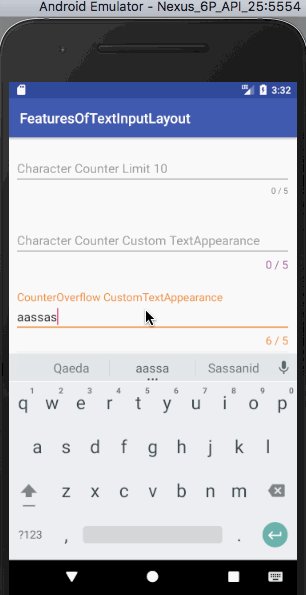
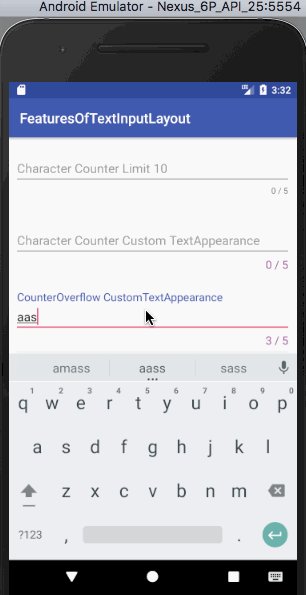
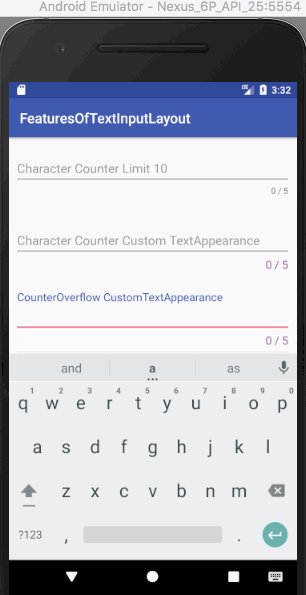
字符计数器溢出
正如我们在上面看到的,当字符数超过定义的限制时,计数器文本使用反向流 中定义的属性。如果属性不存在,它将坚持使用默认属性,正如我们在上面的输出中看到的那样。我们需要使用下面的参数app:CounterOverflow TextEmerarance,CounterOverflow的样式出现在style es.xml中:
1<style name="CounterOverFlow" parent="TextAppearance.Design.Counter.Overflow">
2 <item name="android:textSize">16sp</item>
3 <item name="android:textColor">@color/my_orange</item>
4 </style>
将下面的代码片段添加到前面的active_main.xml布局中:
1<android.support.design.widget.TextInputLayout
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content"
4 android:layout_margin="@dimen/activity_horizontal_margin"
5 app:counterEnabled="true"
6 app:counterMaxLength="5"
7 app:counterOverflowTextAppearance="@style/CounterOverFlow"
8 app:counterTextAppearance="@style/CounterText"
9 app:hintTextAppearance="@style/HintText">
10
11 <android.support.design.widget.TextInputEditText
12 android:layout_width="match_parent"
13 android:layout_height="wrap_content"
14 android:hint="CounterOverflow CustomTextAppearance" />
15
16 </android.support.design.widget.TextInputLayout>
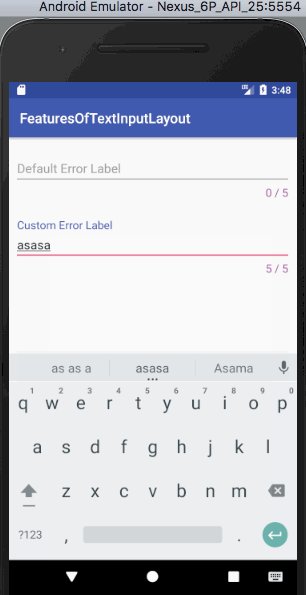
错误标签
将app:errorEnabled设置为TRUE 可以让我们在EditText字段下面显示一个条件错误文本。要设置错误文本的样式,我们将使用属性app:errorTextEmerarance,并在style es.xml文件中添加以下代码。
1<style name="ErrorText" parent="TextAppearance.Design.Error">
2 <item name="android:textSize">16sp</item>
3 <item name="android:textColor">@color/my_black</item>
4 </style>
下面的XML代码来自active_main.xml布局,它有一个默认错误标签和一个自定义错误标签的EditText字段。
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputLayout
15 android:id="@+id/errorInputLayout"
16 android:layout_width="match_parent"
17 android:layout_height="wrap_content"
18 android:layout_margin="@dimen/activity_horizontal_margin"
19 app:counterEnabled="true"
20 app:counterMaxLength="5"
21 app:counterOverflowTextAppearance="@style/CounterOverFlow"
22 app:counterTextAppearance="@style/CounterText"
23 app:errorEnabled="true"
24 app:hintTextAppearance="@style/HintText">
25
26 <android.support.design.widget.TextInputEditText
27 android:id="@+id/errorEditText"
28 android:layout_width="match_parent"
29 android:layout_height="wrap_content"
30 android:hint="Default Error Label" />
31
32 </android.support.design.widget.TextInputLayout>
33
34 <android.support.design.widget.TextInputLayout
35 android:id="@+id/customErrorInputLayout"
36 android:layout_width="match_parent"
37 android:layout_height="wrap_content"
38 android:layout_margin="@dimen/activity_horizontal_margin"
39 app:counterEnabled="true"
40 app:counterMaxLength="5"
41 app:counterOverflowTextAppearance="@style/CounterOverFlow"
42 app:counterTextAppearance="@style/CounterText"
43 app:errorEnabled="true"
44 app:errorTextAppearance="@style/ErrorText"
45 app:hintTextAppearance="@style/HintText">
46
47 <android.support.design.widget.TextInputEditText
48 android:id="@+id/customErrorEditText"
49 android:layout_width="match_parent"
50 android:layout_height="wrap_content"
51 android:hint="Custom Error Label" />
52
53 </android.support.design.widget.TextInputLayout>
54
55</LinearLayout>
56</ScrollView>
要显示错误文本,必须在MainActivity.java类中的TextInputLayout实例上调用setError(字符串)方法,如下所示。
1package com.journaldev.featuresoftextinputlayout;
2
3import android.support.design.widget.TextInputEditText;
4import android.support.design.widget.TextInputLayout;
5import android.support.v7.app.AppCompatActivity;
6import android.os.Bundle;
7import android.text.Editable;
8import android.text.TextWatcher;
9
10public class MainActivity extends AppCompatActivity {
11
12 TextInputLayout errorInputLayout, customErrorInputLayout;
13 TextInputEditText errorEditText, customErrorEditText;
14
15 @Override
16 protected void onCreate(Bundle savedInstanceState) {
17 super.onCreate(savedInstanceState);
18 setContentView(R.layout.activity_main);
19
20 errorEditText = (TextInputEditText) findViewById(R.id.errorEditText);
21 errorInputLayout = (TextInputLayout) findViewById(R.id.errorInputLayout);
22
23 customErrorEditText = (TextInputEditText) findViewById(R.id.customErrorEditText);
24 customErrorInputLayout = (TextInputLayout) findViewById(R.id.customErrorInputLayout);
25
26 errorEditText.addTextChangedListener(new TextWatcher() {
27 @Override
28 public void beforeTextChanged(CharSequence s, int start, int count, int after) {
29
30 }
31
32 @Override
33 public void onTextChanged(CharSequence s, int start, int before, int count) {
34
35 }
36
37 @Override
38 public void afterTextChanged(Editable s) {
39
40 if (s.length() > errorInputLayout.getCounterMaxLength())
41 errorInputLayout.setError("Max character length is " + errorInputLayout.getCounterMaxLength());
42 else
43 errorInputLayout.setError(null);
44
45 }
46 });
47
48 customErrorEditText.addTextChangedListener(new TextWatcher() {
49 @Override
50 public void beforeTextChanged(CharSequence s, int start, int count, int after) {
51
52 }
53
54 @Override
55 public void onTextChanged(CharSequence s, int start, int before, int count) {
56
57 }
58
59 @Override
60 public void afterTextChanged(Editable s) {
61
62 if (s.length() > customErrorInputLayout.getCounterMaxLength())
63 customErrorInputLayout.setError("Max character length is " + customErrorInputLayout.getCounterMaxLength());
64 else
65 customErrorInputLayout.setError(null);
66
67 }
68 });
69
70 }
71}
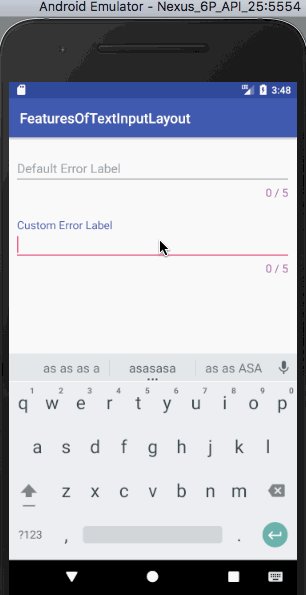
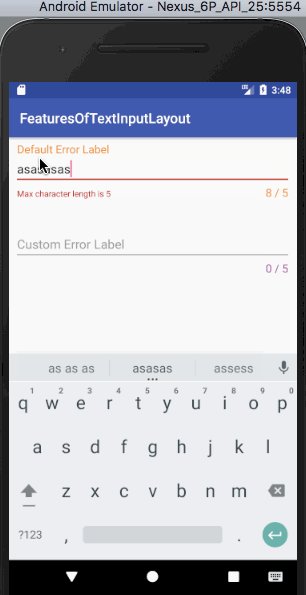
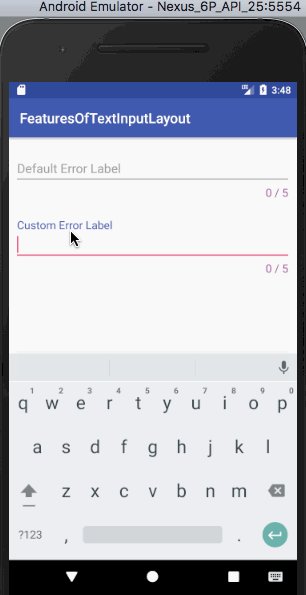
在上面的代码中,我们在TextInputEditText的每个实例上添加了一个TextChangedText(实现了 TextWatcher )。当当前字符数超过计数器最大限制时,我们显示错误标签。为了清除错误标签,我们将setError()中的值设置为** null** 。上面的代码给我们的输出是: ** 注意** :文本字段的指示符使用与错误标签相同的颜色。它覆盖由 ** counterOverflow** 设置的颜色,因此具有最高优先级。
** 注意** :文本字段的指示符使用与错误标签相同的颜色。它覆盖由 ** counterOverflow** 设置的颜色,因此具有最高优先级。
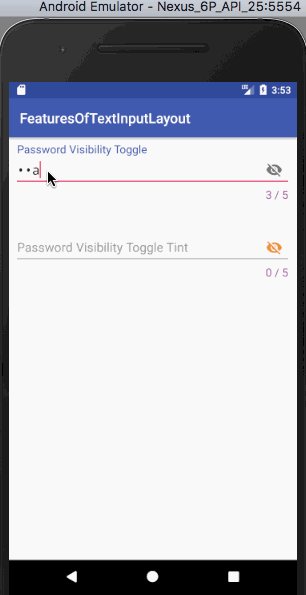
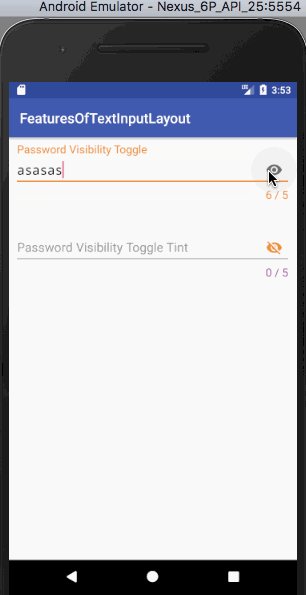
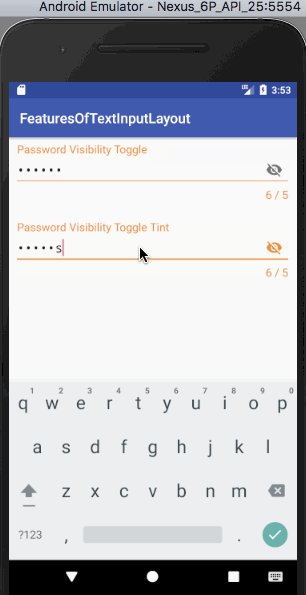
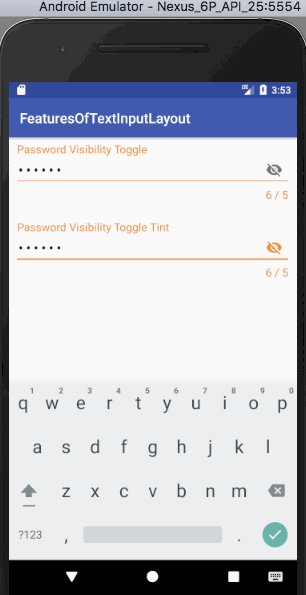
密码可见性切换
设置app:passwordToggleEnabled为true 可以显示/隐藏密码。要更改图标颜色,请使用app:passwordToggleTint。下面的XML代码来自active_main.xml布局,并具有用于密码可见性切换的EditText字段(默认图标,带有色彩)
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="wrap_content"
7 tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
8
9 <LinearLayout
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:orientation="vertical">
13
14 <android.support.design.widget.TextInputLayout
15 android:layout_width="match_parent"
16 android:layout_height="wrap_content"
17 android:layout_margin="@dimen/activity_horizontal_margin"
18 app:counterEnabled="true"
19 app:counterMaxLength="5"
20 app:counterOverflowTextAppearance="@style/CounterOverFlow"
21 app:counterTextAppearance="@style/CounterText"
22 app:hintTextAppearance="@style/HintText"
23 app:passwordToggleEnabled="true">
24
25 <android.support.design.widget.TextInputEditText
26 android:layout_width="match_parent"
27 android:layout_height="wrap_content"
28 android:hint="Password Visibility Toggle"
29 android:inputType="textPassword" />
30
31 </android.support.design.widget.TextInputLayout>
32
33 <android.support.design.widget.TextInputLayout
34 android:layout_width="match_parent"
35 android:layout_height="wrap_content"
36 android:layout_margin="@dimen/activity_horizontal_margin"
37 app:counterEnabled="true"
38 app:counterMaxLength="5"
39 app:counterOverflowTextAppearance="@style/CounterOverFlow"
40 app:counterTextAppearance="@style/CounterText"
41 app:hintTextAppearance="@style/HintText"
42 app:passwordToggleEnabled="true"
43 app:passwordToggleTint="@color/my_orange">
44
45 <android.support.design.widget.TextInputEditText
46 android:layout_width="match_parent"
47 android:layout_height="wrap_content"
48 android:hint="Password Visibility Toggle Tint"
49 android:inputType="textPassword" />
50
51 </android.support.design.widget.TextInputLayout>
52</LinearLayout>
53</ScrollView>
上述代码显示的输出为: 备注 :我们可以通过
备注 :我们可以通过app:passwordToggleDrawable在密码可见性切换中使用自己的自定义图标。本教程到此结束。我们已经介绍了TextInputLayout中的所有主要功能。您可以通过下面的链接下载** Android TextInputLayout示例项目** 。它包括上面的每个代码片段。
[DowloadAndroid ConfigmentLayout Layout项目
参考:Android官方文档