在本教程中,我们将讨论并实现Android向下滑动刷新 或** Android拉取刷新屏幕** 。这种Android素材设计UI模式在Gmail、Facebook、Twitter等应用中非常常见,并使用** Android SwipeRechresLayout** 实现。
Android# SwipeRefreshLayout
 安卓快速刷新布局 是一个只能容纳一个可滚动子级的view Group。它可以是ScrollView、ListView或RecclerView。SwipeRechresh Layout的基本需求是允许用户手动刷新屏幕。这在Facebook的新闻提要屏幕上很常见。在此布局在支持库中可用之前,我们必须创建和检测定制的向下滑动手势来刷新我们假设的ListView。这个类由一个重要的监听器组成,这个监听器就是
安卓快速刷新布局 是一个只能容纳一个可滚动子级的view Group。它可以是ScrollView、ListView或RecclerView。SwipeRechresh Layout的基本需求是允许用户手动刷新屏幕。这在Facebook的新闻提要屏幕上很常见。在此布局在支持库中可用之前,我们必须创建和检测定制的向下滑动手势来刷新我们假设的ListView。这个类由一个重要的监听器组成,这个监听器就是OnRechresListener。向下滑动时,会触发该监听器,并调用OnRefresh()方法。我们可以根据需要覆盖此方法。在本教程中,我们将开发一个由** ListView** 组成的应用程序,它可以在向下滑动时刷新屏幕并移动列表行。
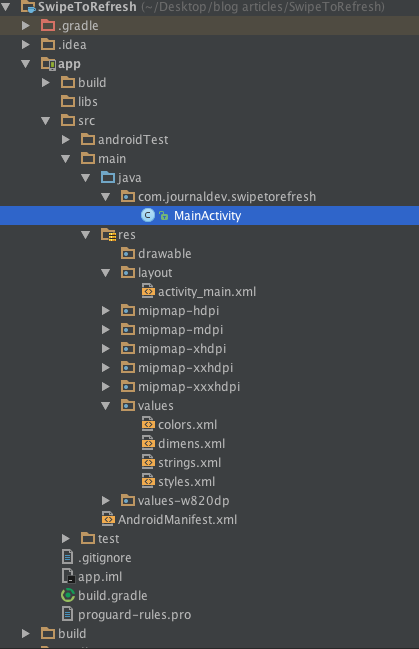
Android SwipeRefreshLayout Project Structure
Android SwipeRechresLayout代码
下面给出了activity_main.xml。
1<?xml version="1.0" encoding="utf-8"?>
2<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:tools="https://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:paddingBottom="@dimen/activity_vertical_margin"
7 android:paddingLeft="@dimen/activity_horizontal_margin"
8 android:paddingRight="@dimen/activity_horizontal_margin"
9 android:paddingTop="@dimen/activity_vertical_margin"
10 tools:context="com.journaldev.swipetorefresh.MainActivity">
11
12 <android.support.v4.widget.SwipeRefreshLayout
13 android:id="@+id/swipeToRefresh"
14 android:layout_width="match_parent"
15 android:layout_height="wrap_content">
16
17 <ListView
18 android:id="@+id/listView"
19 android:layout_width="match_parent"
20 android:layout_height="match_parent"
21 >
22 </ListView>
23
24 </android.support.v4.widget.SwipeRefreshLayout>
25
26</RelativeLayout>
如上所示,我们在布局中的SwipeRechresLayout中添加一个ListView。MainActivity.java类如下所示。
1package com.journaldev.swipetorefresh;
2
3import android.support.v4.widget.SwipeRefreshLayout;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.widget.ArrayAdapter;
7import android.widget.ListView;
8
9import java.util.ArrayList;
10import java.util.Collections;
11import java.util.Random;
12
13public class MainActivity extends AppCompatActivity {
14
15 ArrayList arrayList = new ArrayList();
16 SwipeRefreshLayout mSwipeRefreshLayout;
17 ListView mListView;
18
19 @Override
20 protected void onCreate(Bundle savedInstanceState) {
21 super.onCreate(savedInstanceState);
22 setContentView(R.layout.activity_main);
23
24 mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeToRefresh);
25 mListView = (ListView) findViewById(R.id.listView);
26
27 mSwipeRefreshLayout.setColorSchemeResources(R.color.colorAccent);
28
29 arrayList.add("First Element");
30 arrayList.add("Second Element");
31 arrayList.add("Third Element");
32 arrayList.add("Fourth Element");
33 arrayList.add("Fifth Element");
34
35 ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, arrayList);
36 mListView.setAdapter(adapter);
37
38 mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
39 @Override
40 public void onRefresh() {
41 shuffle();
42 mSwipeRefreshLayout.setRefreshing(false);
43 }
44 });
45 }
46
47 public void shuffle(){
48 Collections.shuffle(arrayList, new Random(System.currentTimeMillis()));
49 ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, arrayList);
50 mListView.setAdapter(adapter);
51 }
52}
- 在上面的代码中,我们创建了一个字符串的ArrayList,并将其添加到稍后设置到ListView上的ArrayAdapter对象中。
- 我们添加了一个Shuffle方法,该方法在每次调用 ONRefresh()** 时对整个ArrayList进行置乱。
- 我们使用了 集合** 框架方法,通过将一个随机种子设置为当前时间(以毫秒为单位)来随机洗牌ArrayList。
- setRehresing(FALSE) 是一行重要的代码。通知** SwipeRechreshLayout** 实例刷新完成,并停止刷新加载器动画。
- 默认刷新动画颜色设置为黑色。我们可以使用方法
setColorSchemeResources()对其进行更改
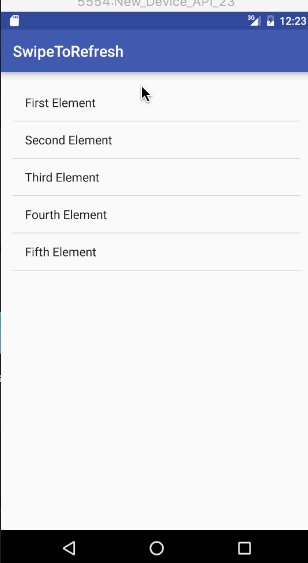
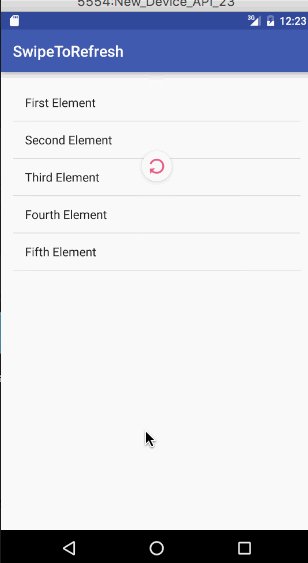
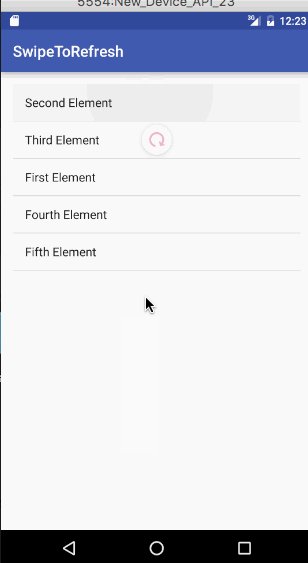
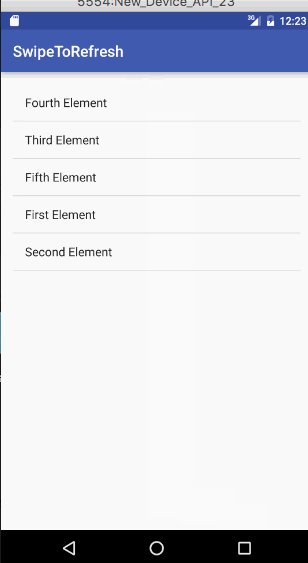
运行中的应用程序的输出如下所示。 本教程就此结束。您可以通过下面的链接下载Android SwipeRechresLayout 项目,并尝试不同的方式在下拉菜单中刷新Android屏幕。
本教程就此结束。您可以通过下面的链接下载Android SwipeRechresLayout 项目,并尝试不同的方式在下拉菜单中刷新Android屏幕。