在本教程中,我们将讨论并使用Kotlin在Android应用程序中实现微调工具。安卓Spinner用于在屏幕上创建下拉列表。
你会学到什么?
- 通过XML和编程方式创建微调工具
- 在微调按钮上设置提示。
- 为微调控件创建自定义布局。
- 处理点击监听程序并显示Toast message.
- 首次阻止Click监听器自动触发。
什么是安卓微调?
微调器类似于包含可供选择的项目列表的下拉菜单。选择值后,微调器会使用该选定值返回到其默认状态。在Android 3.0之后,不能在微调框中显示提示作为微调框中的默认状态。相反,将显示第一个项目。微调控制器内的数据使用Adapter加载。以下面的场景为例:想象你需要给手机充电。为此,您必须使用插针(适配器)将您的手机充电器连接到电路板。然后,适配器为您的手机供电。在Android中,微调工具就像你的手机一样,使用Adapter 加载数据。适配器为要加载到微调控制项中的项设置数据和布局。
微调函数回调事件
AdapterView.onItemSelectedListener接口用于触发微调框点击事件回调。它由两种方法组成:
- onItemSelected
- OnNothingSelected
在下一节中,我们将创建一个新的Android Studio项目并在我们的应用程序中实现微调工具。我们将定制布局,并学习如何处理不同的场景。
Android旋转器Kotlin项目

1.XML布局代码
Activity_main.xml布局文件的代码如下所示。
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:orientation="vertical"
7 android:id="@+id/linearLayout"
8 android:gravity="center"
9 tools:context=".MainActivity">
10
11 <Spinner
12 android:id="@+id/mySpinner"
13 android:layout_width="match_parent"
14 android:spinnerMode="dialog"
15 android:layout_height="wrap_content" />
16
17</LinearLayout>
它目前托管一个Spinner android:spinnerMode 可以是dialog或``。
要显示提示,您应该使用DIALOG作为spnerMode的值。
2.微调程序的XML代码
spner_right_aligned.xml的代码如下。
1<?xml version="1.0" encoding="utf-8"?>
2<TextView xmlns:android="http://schemas.android.com/apk/res/android"
3 android:id="@+id/textView"
4 android:layout_width="match_parent"
5 android:layout_height="wrap_content"
6 android:gravity="end"
7 android:padding="15dp"
8 android:textAlignment="gravity"
9 android:textColor="@color/colorPrimary"
10 android:textSize="16sp"
11 />
3.MainActivity Kotlin代码
MainActivity.kt类的代码如下所示。
1package net.androidly.androidspinnerkotlin
2
3import android.content.Context
4import android.support.v7.app.AppCompatActivity
5import android.os.Bundle
6import android.view.Gravity
7import android.view.View
8import android.widget.*
9import kotlinx.android.synthetic.main.activity_main.*
10
11class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
12
13 var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
14 val NEW_SPINNER_ID = 1
15
16 override fun onCreate(savedInstanceState: Bundle?) {
17 super.onCreate(savedInstanceState)
18 setContentView(R.layout.activity_main)
19
20 var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
21 aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
22
23 with(mySpinner)
24 {
25 adapter = aa
26 setSelection(0, false)
27 onItemSelectedListener = this@MainActivity
28 prompt = "Select your favourite language"
29 gravity = Gravity.CENTER
30
31 }
32
33 val spinner = Spinner(this)
34 spinner.id = NEW_SPINNER_ID
35
36 val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
37
38 ll.setMargins(10, 40, 10, 10)
39 linearLayout.addView(spinner)
40
41 aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
42 aa.setDropDownViewResource(R.layout.spinner_right_aligned)
43
44 with(spinner)
45 {
46 adapter = aa
47 setSelection(0, false)
48 onItemSelectedListener = this@MainActivity
49 layoutParams = ll
50 prompt = "Select your favourite language"
51 setPopupBackgroundResource(R.color.material_grey_600)
52
53 }
54
55 }
56
57 override fun onNothingSelected(parent: AdapterView<*>?) {
58 showToast(message = "Nothing selected")
59 }
60
61 override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
62
63 when (view?.id) {
64 1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
65 else -> {
66 showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
67 }
68 }
69 }
70
71 private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
72 Toast.makeText(context, message, duration).show()
73 }
74}
要点 :
- 多亏了Kotlin Android扩展,XML微调窗口小部件在我们的Kotlin活动类中自动可用。
- 我们创建了一个由编程语言组成的
arrayOf字符串。这些是使用ArrayAdapter填充到适配器中的。 setDropDownViewResource用于设置选中状态和微调列表行的布局。android.R.layout.Simple_spner_item用于设置Android SDK的默认布局。默认情况下,TextView在此类型的布局中左对齐。
我们以编程方式创建了第二个Spinner,它从spinner_right_aligned.xml文件加载布局。
setSelection(0,False)用于防止在创建活动时触发微调函数的OnItemSelected方法。
它如何工作? setSelection()方法告诉Activity第一个微调项已经被选中。我们必须将此语句放在onItemSelectedList = this之前。setPopupBackgroundResource用于设置列表的背景颜色。在onItemSelected函数中,我们使用when语句为相应的Spinner项触发Toast。感谢Kotlin和具有默认值的函数,我们减少了对Toast的冗长调用。
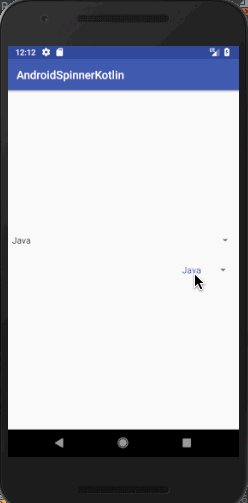
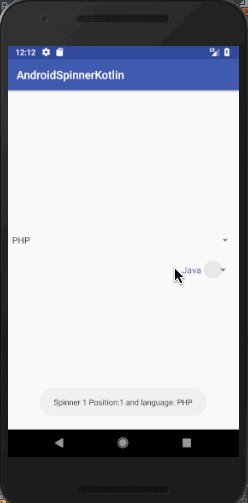
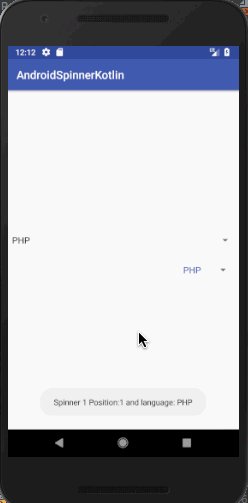
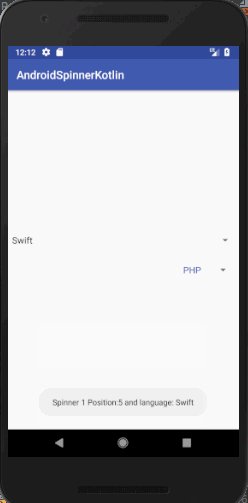
4.微调Kotlin应用程序输出
以下是在仿真器上运行上述应用程序时的输出。 你可以从下面的链接下载上述项目的源代码。AndroidSpinnerKotlin
你可以从下面的链接下载上述项目的源代码。AndroidSpinnerKotlin