本教程将带您亲身体验如何使用Android微调工具作为下拉菜单,使用Android捆绑包传递数据,并使用Android toast显示弹出通知。我们将创建一个Android应用程序,它由一个简单的微调控件组成,允许从下拉列表中选择一项。我们将在微调器中显示静态数据。从微调器中选择一项将显示祝酒消息 。要在活动之间以捆绑包的形式传递数据,我们将使用一个按钮执行intent并显示传递到下一个屏幕的数据。
♪安卓怪人
Android spner只是一个下拉列表,类似于在其他编程语言中看到的,比如在html页面中。在Android中,微调用于从一组值中选择一个值。在默认状态下,微调器显示其当前选定的值。触摸微调按钮会显示一个包含所有其他可用值的下拉菜单,用户可以从中选择一个新的值。安卓微调工具与AdapterView关联。因此,我们需要使用微调器设置适配器类。
安卓下拉列表♪
下面的XML文件显示了Android中典型微调控件的布局,它由一个文本标签和一个微调控件元素标记组成。
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:padding="10dip"
5 android:layout_width="fill_parent"
6 android:layout_height="wrap_content">
7
8 <!-- Text Label -->
9 <TextView
10 android:layout_width="fill_parent"
11 android:layout_height="wrap_content"
12 android:layout_marginTop="10dip"
13 android:text="Category:"
14 android:layout_marginBottom="5dp"
15 />
16
17 <!-- Spinner Element -->
18 <Spinner
19 android:id="@+id/spinner"
20 android:layout_width="fill_parent"
21 android:layout_height="wrap_content"
22 android:prompt="@string/spinner_title"
23 />
24</LinearLayout>
下面的代码片段显示了如何在Activity类中使用微调控件。
1Spinner spinner = (Spinner) findViewById(R.id.spinner);
让我们开发一个应用程序,在该应用程序中,我们使用Bundles将所选值从微调器传递到下一个屏幕,同时显示所选值的Toast消息。
Android Spinner示例项目结构
下图显示了spinner的android studio项目示例。 让我们从MainActivity类的布局开始。我们只需要将Button添加到
让我们从MainActivity类的布局开始。我们只需要将Button添加到basic_spinner.xml文件中。
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
4 android:paddingRight="@dimen/activity_horizontal_margin"
5 android:paddingTop="@dimen/activity_vertical_margin"
6 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
7
8 <LinearLayout
9 android:orientation="vertical"
10 android:padding="10dip"
11 android:id="@+id/linear_layout"
12 android:layout_width="fill_parent"
13 android:layout_height="wrap_content">
14
15 <!-- Text Label -->
16 <TextView
17 android:layout_width="fill_parent"
18 android:layout_height="wrap_content"
19 android:layout_marginTop="10dip"
20 android:text="Category:"
21 android:layout_marginBottom="5dp"
22 />
23
24 <!-- Spinner Element -->
25 <Spinner
26 android:id="@+id/spinner"
27 android:layout_width="fill_parent"
28 android:layout_height="wrap_content"
29 android:prompt="@string/spinner_title"
30 />
31 </LinearLayout>
32
33 <Button
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 android:text="NEXT"
37 android:id="@+id/button"
38 android:layout_alignParentBottom="true"
39 android:layout_centerHorizontal="true"
40 android:layout_marginBottom="137dp" />
41
42</RelativeLayout>
Second Activity的布局如下:
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
4 android:paddingRight="@dimen/activity_horizontal_margin"
5 android:paddingTop="@dimen/activity_vertical_margin"
6 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
7
8 <TextView
9 android:layout_width="wrap_content"
10 android:layout_height="wrap_content"
11 android:textAppearance="?android:attr/textAppearanceMedium"
12 android:text="Empty"
13 android:id="@+id/txt_bundle"
14 android:layout_alignParentTop="true"
15 android:layout_centerHorizontal="true"
16 android:layout_marginTop="103dp" />
17</RelativeLayout>
这是Android Manifest文件。AndroidManifest.xml
1<?xml version="1.0" encoding="utf-8"?>
2<manifest xmlns:android="https://schemas.android.com/apk/res/android"
3 package="journaldev.com.spinners" >
4
5 <application
6 android:allowBackup="true"
7 android:icon="@mipmap/ic_launcher"
8 android:label="@string/app_name"
9 android:theme="@style/AppTheme" >
10 <activity
11 android:name=".MainActivity"
12 android:label="@string/app_name" >
13 <intent-filter>
14 <action android:name="android.intent.action.MAIN" />
15
16 <category android:name="android.intent.category.LAUNCHER" />
17 </intent-filter>
18 </activity>
19 <activity android:name=".SecondActivity"/>
20 </application>
21
22</manifest>
MainActivity和Second ActivityJava类定义如下。
1package journaldev.com.spinners;
2
3import android.app.Activity;
4import android.content.Intent;
5import android.support.v7.app.AppCompatActivity;
6import android.os.Bundle;
7import android.view.Menu;
8import android.view.MenuItem;
9import android.view.View;
10import android.widget.AdapterView;
11import android.widget.ArrayAdapter;
12import android.widget.Button;
13import android.widget.Spinner;
14import android.widget.Toast;
15
16import java.util.ArrayList;
17import java.util.List;
18
19public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
20 @Override
21 public void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.activity_main);
24
25 // Spinner element
26 final Spinner spinner = (Spinner) findViewById(R.id.spinner);
27 Button button=(Button)findViewById(R.id.button);
28
29 // Spinner click listener
30 spinner.setOnItemSelectedListener(this);
31
32 // Spinner Drop down elements
33 List<String> categories = new ArrayList<String>();
34 categories.add("Item 1");
35 categories.add("Item 2");
36 categories.add("Item 3");
37 categories.add("Item 4");
38 categories.add("Item 5");
39 categories.add("Item 6");
40
41 // Creating adapter for spinner
42 ArrayAdapter<String> dataAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, categories);
43
44 // Drop down layout style - list view with radio button
45 dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
46
47 // attaching data adapter to spinner
48 spinner.setAdapter(dataAdapter);
49
50 button.setOnClickListener(new View.OnClickListener() {
51 @Override
52 public void onClick(View v) {
53 Intent intent= new Intent(MainActivity.this,SecondActivity.class);
54 intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
55 startActivity(intent);
56 }
57 });
58 }
59
60 @Override
61 public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
62 // On selecting a spinner item
63 String item = parent.getItemAtPosition(position).toString();
64
65 // Showing selected spinner item
66 Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
67
68 }
69
70 public void onNothingSelected(AdapterView<?> arg0) {
71 // TODO Auto-generated method stub
72
73 }
74
75}
1package journaldev.com.spinners;
2
3import android.app.Activity;
4import android.os.Bundle;
5import android.widget.TextView;
6
7public class SecondActivity extends Activity {
8
9 @Override
10 protected void onCreate(Bundle savedInstanceState) {
11 super.onCreate(savedInstanceState);
12 setContentView(R.layout.second_activity);
13
14 TextView textView=(TextView) findViewById(R.id.txt_bundle);
15 Bundle bundle=getIntent().getExtras();
16 String data=bundle.get("data").toString();
17 textView.setText(data);
18 }
19}
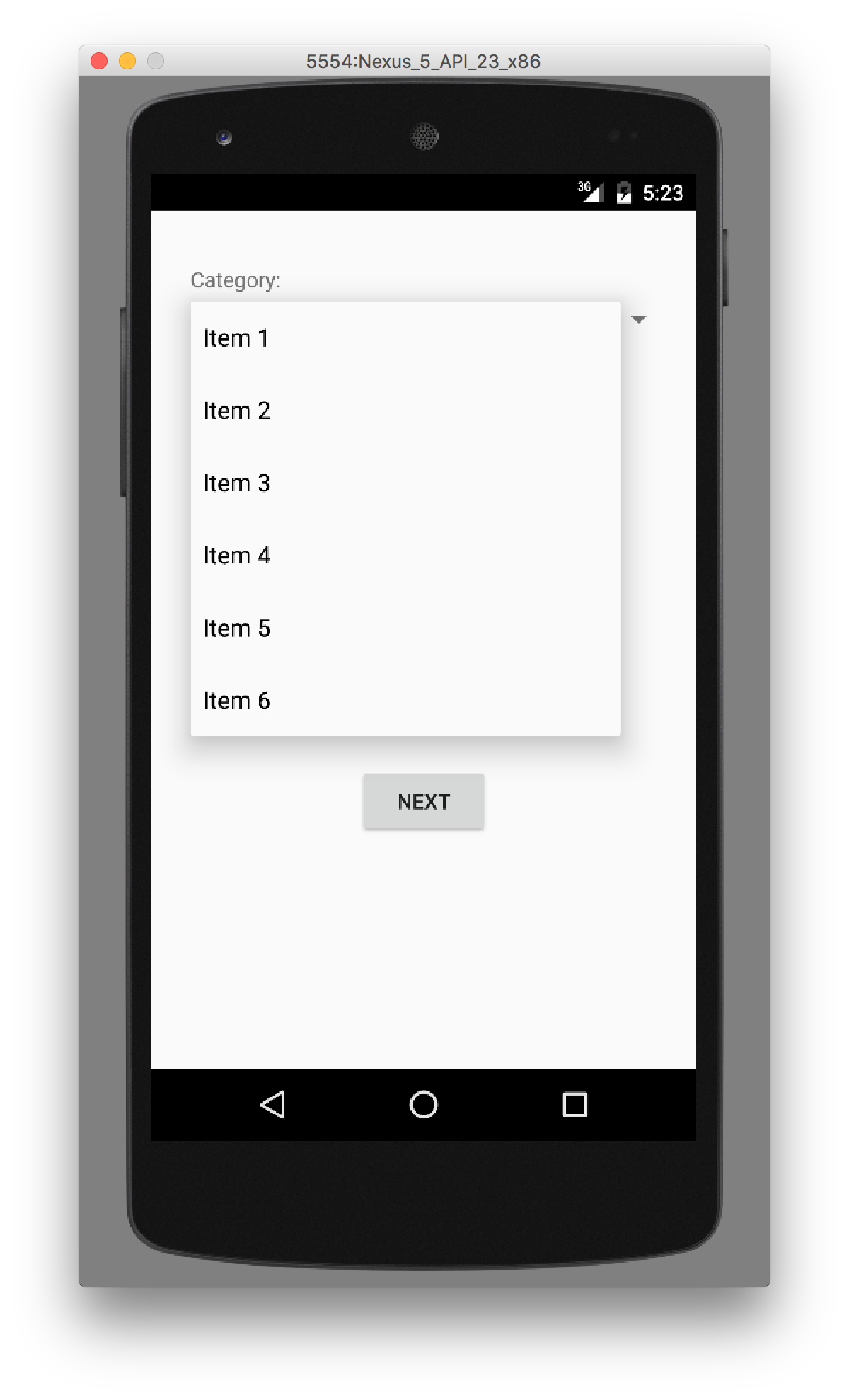
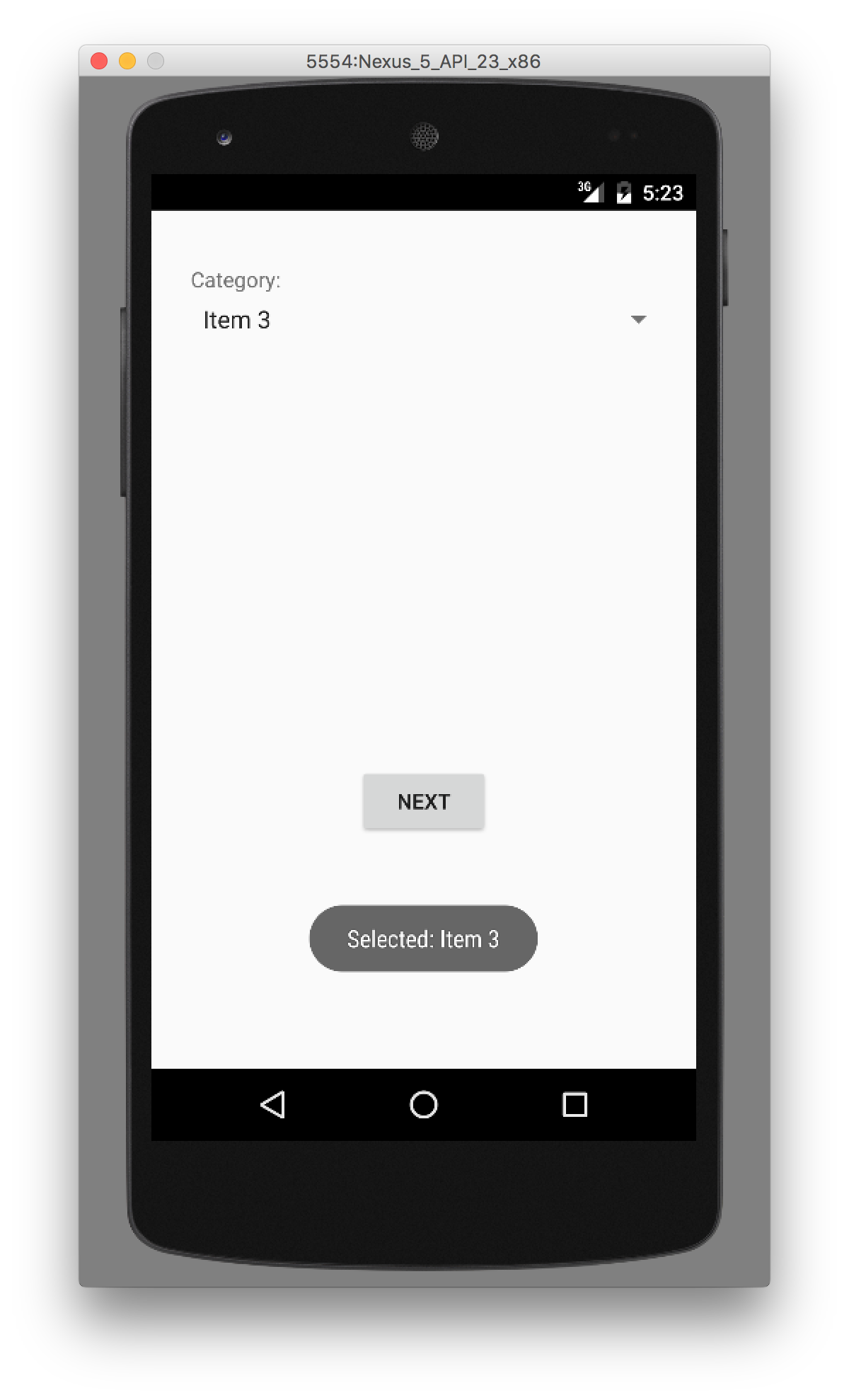
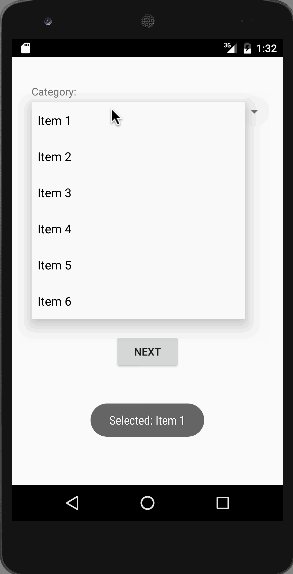
在上面的代码中,当从微调控制器下拉菜单中选择一个项目时,我们显示了一个祝酒词。在单击按钮时,我们使用Android包将所选微调器项作为字符串值传递给下一个活动。然后从捆绑包中检索数据并在TextView中显示。又快又简单,不是吗?该应用程序的屏幕截图如下所示。我正在一个模拟器上运行它。打开微调控件时,第一个屏幕显示下拉列表内容。 选中一项后,会出现一段时间的吐司通知消息。
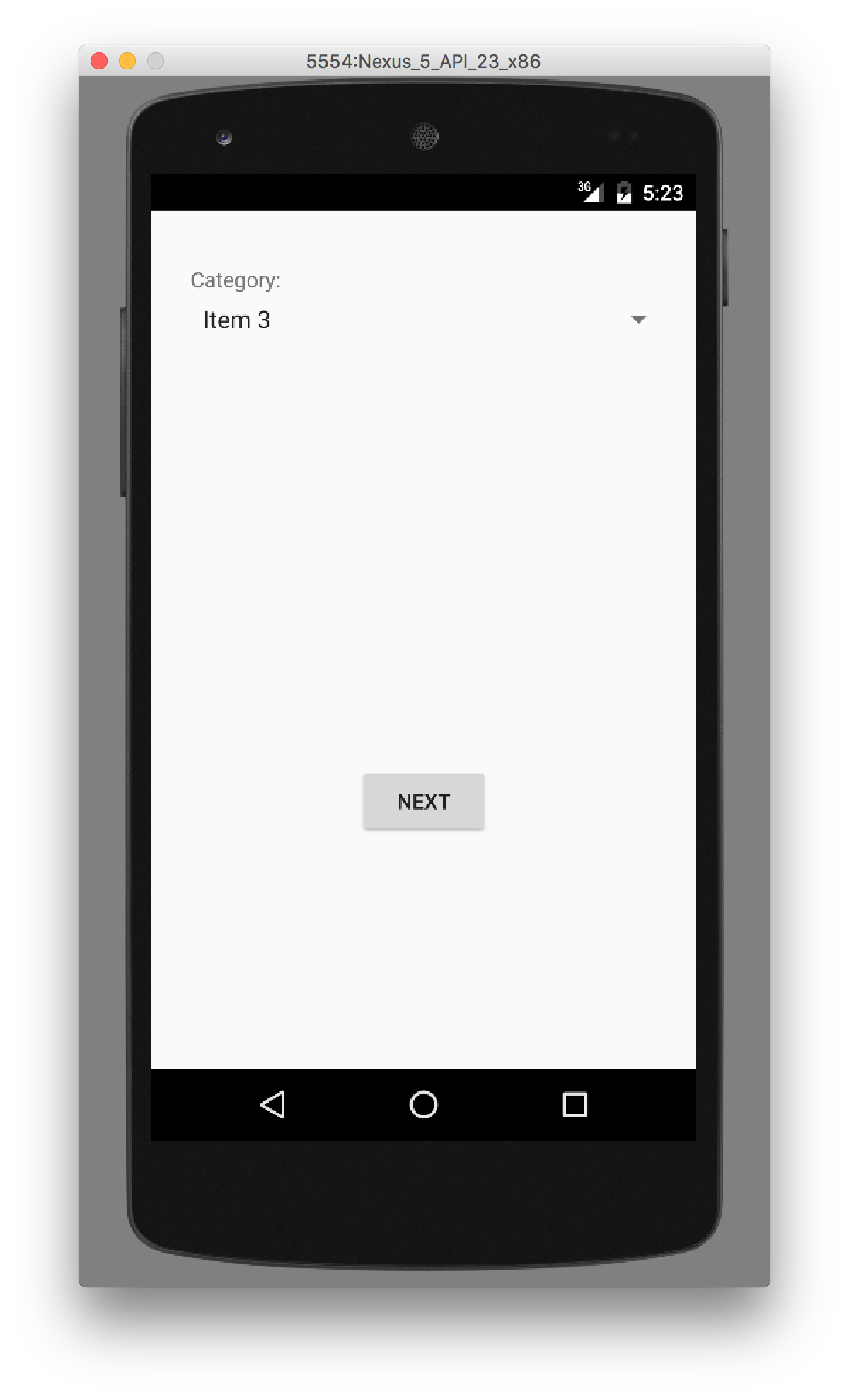
选中一项后,会出现一段时间的吐司通知消息。 在吐司通知消失后,如下图所示。这并不能阻止我们点击Next按钮。
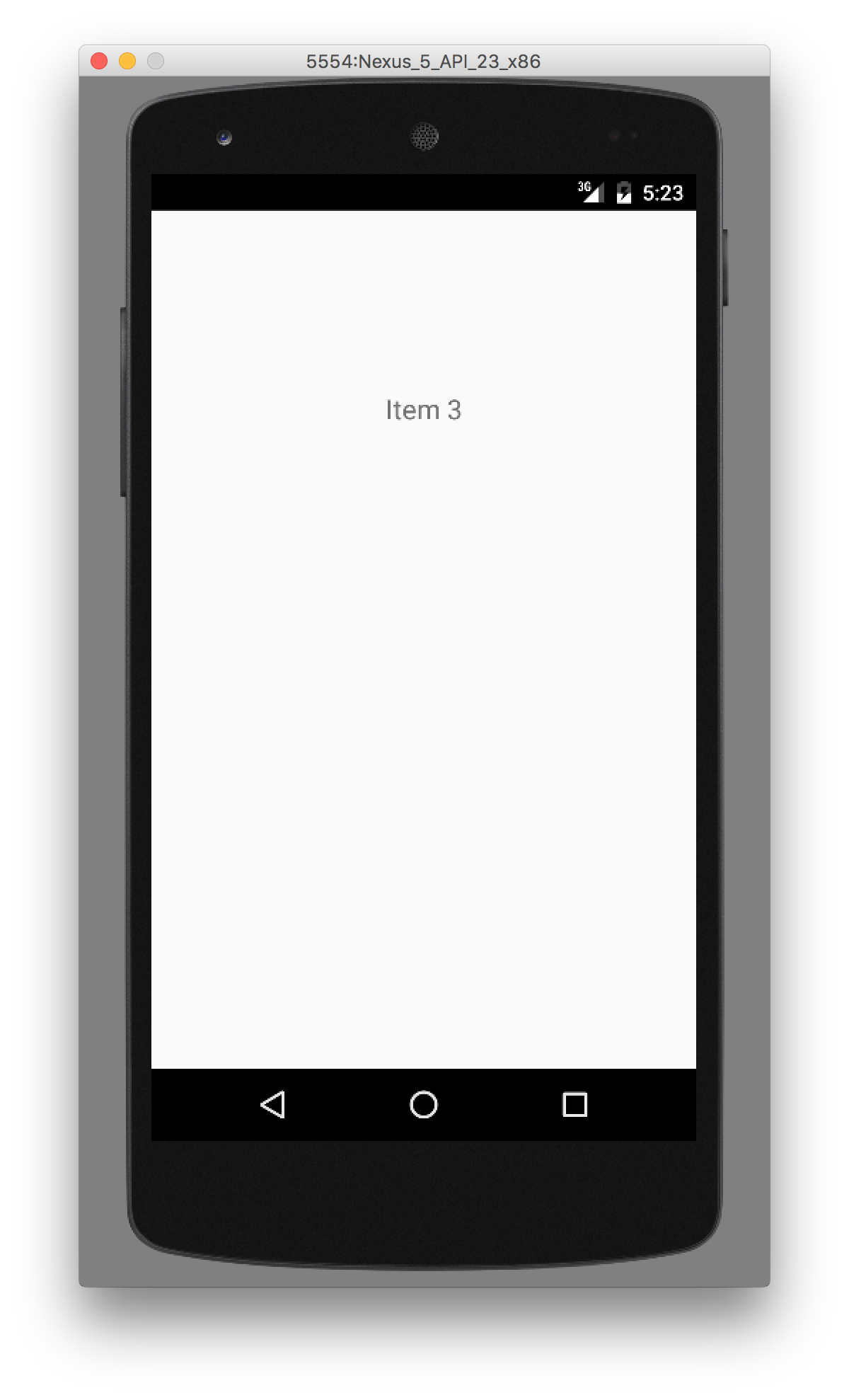
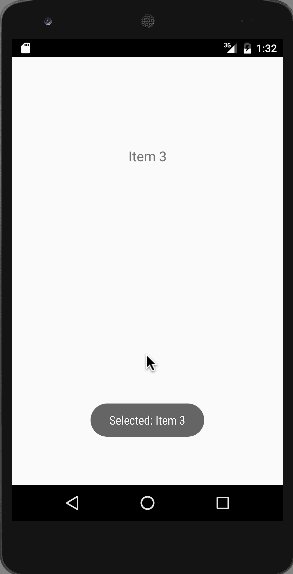
在吐司通知消失后,如下图所示。这并不能阻止我们点击Next按钮。 最后,在第二个屏幕中,从下拉列表中选择的项目将使用Bundles检索并显示在TextView中。
最后,在第二个屏幕中,从下拉列表中选择的项目将使用Bundles检索并显示在TextView中。 下面是我们的安卓微调示例应用程序在模拟器中的运行示例。
下面是我们的安卓微调示例应用程序在模拟器中的运行示例。 目前为止,我们将在下一篇文章中研究安卓ListView。您可以从下面的链接下载Android Spner,Bundle and Toast 示例项目。
目前为止,我们将在下一篇文章中研究安卓ListView。您可以从下面的链接下载Android Spner,Bundle and Toast 示例项目。
参考资料:官方Doc