Android CardView 和 ** Android CardView** 已在** Android Lollipop** 中引入** Material Design** 。对于那些不了解Material Design的人来说,它是自Android 5.0以来引入的UI Widget的综合指南,它提高了应用程序的视觉吸引力。
Android ReclerView
 安卓回收站是ListView.更先进、更强大、更灵活的版本Android的ReccyerView与ListView类似,不同之处在于它强制我们使用RecclerView.ViewHolder 类来保存元素,这在ListView中不是强制的。顾名思义,Android Reccle View用于在上下滚动时通过回收列表中的项目来重复使用单元格。循环视图的另一个改进是,它允许我们在运行时动态设置LayoutManagers,而不像ListView那样只能在垂直滚动列表中使用。我们可以在运行时设置以下类型的布局。
安卓回收站是ListView.更先进、更强大、更灵活的版本Android的ReccyerView与ListView类似,不同之处在于它强制我们使用RecclerView.ViewHolder 类来保存元素,这在ListView中不是强制的。顾名思义,Android Reccle View用于在上下滚动时通过回收列表中的项目来重复使用单元格。循环视图的另一个改进是,它允许我们在运行时动态设置LayoutManagers,而不像ListView那样只能在垂直滚动列表中使用。我们可以在运行时设置以下类型的布局。
- LinearLayoutManager :支持垂直列表和水平列表
- StaggeredLayoutManager :支持交错列表
- GridLayoutManager :支持像前面的GalleryView那样显示网格
Android回收视图类
与ListViews不同,RecillerView.ItemAnimator 类为视图动画提供了更好的支持 Reccle erView.ItemDecorator 类在添加边框和分隔符时提供了更好的支持,从而为我们提供了巨大的控制权
因此,与ListView相比,RecillerView更具可定制性,并为用户提供了更好的控制。支持库中提供了RecillerView。因此,我们需要修改我们的Gradle脚本以添加以下依赖项。
1dependencies {
2 compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
3 }
Android CardView
Android CardView UI组件显示卡片内部的信息。此组件通常用于显示联系人信息。这个组件在另一个支持库中可用,所以我们也必须添加它的依赖项。
1dependencies {
2 compile 'com.android.support:cardview-v7:21.0.0-rc1'
3 compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
4 }
Android CardView小部件允许我们控制背景颜色、阴影、角落半径、高度等。为了使用XML中的自定义属性,我们需要向父布局添加以下命名空间声明。以下是名称空间声明,其中包含我们项目中的一些属性。
1<android.support.v7.widget.CardView
2 android:id="@+id/card_view"
3 xmlns:card_view="https://schemas.android.com/apk/res-auto"
4 android:layout_width="match_parent"
5 android:layout_height="wrap_content"
6 card_view:cardBackgroundColor="@color/grey_300"
7 card_view:cardCornerRadius="10dp"
8 card_view:cardElevation="5dp"
9 card_view:cardUseCompatPadding="true">
上面使用的重要属性包括:
- CARD_VIEW:cardCornerRadius :用于设置布局中的拐角半径
- CARD_VIEW:cardBackround Color :用于设置view的背景色
在我们的示例项目中,我们将添加一个CardClerView来显示CardView列表,其中包含Android版本名称和编号以及示例徽标。CardView onclick被编程为从列表中删除该卡。我们在移除栏中添加了一个菜单选项,可以按顺序重新添加移除的卡片。注意:徽标图像是从Google随机获取的。所以尺寸会有所不同。
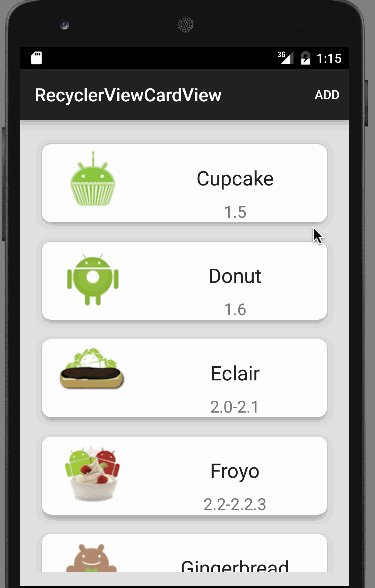
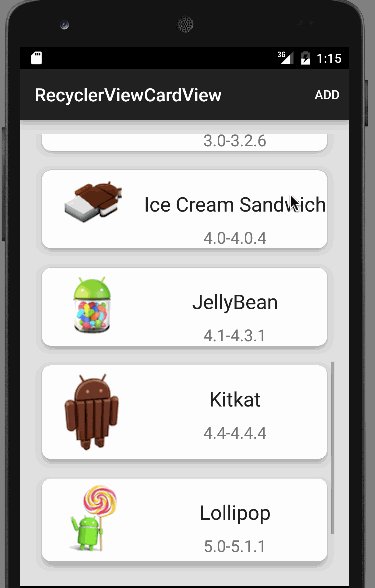
Android循环视图和CardView示例
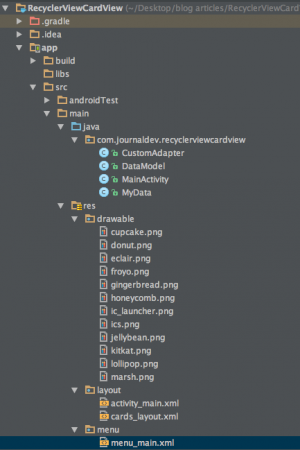
 项目由一个
项目由一个MainActivity组成,展示回收站。CardView将从CustomAdapter类添加到RecclerView中。DataModel用于通过getters检索每个CardView的数据。MyData类包含文本视图和可绘制内容的数组以及它们的ID。
Android回收视图和CardView示例代码
其中,active_main.xml在RelativeLayout中保存RecclerView,如下所示。Activity_main.xml代码:
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:paddingBottom="@dimen/activity_vertical_margin"
6 android:paddingLeft="@dimen/activity_horizontal_margin"
7 android:paddingRight="@dimen/activity_horizontal_margin"
8 android:paddingTop="@dimen/activity_vertical_margin"
9 tools:context=".MainActivity"
10 android:background="@color/grey_300"
11 >
12
13 <android.support.v7.widget.RecyclerView
14 android:id="@+id/my_recycler_view"
15 android:layout_width="match_parent"
16 android:layout_height="match_parent"
17 android:scrollbars="vertical"
18 />
19
20</RelativeLayout>
Android CardView布局定义如下:ards_layout.xml代码:
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical"
6 android:tag="cards main container">
7
8 <android.support.v7.widget.CardView
9 android:id="@+id/card_view"
10 xmlns:card_view="https://schemas.android.com/apk/res-auto"
11 android:layout_width="match_parent"
12 android:layout_height="wrap_content"
13 card_view:cardBackgroundColor="@color/color_white"
14 card_view:cardCornerRadius="10dp"
15 card_view:cardElevation="5dp"
16 card_view:cardUseCompatPadding="true">
17
18 <LinearLayout
19 android:layout_width="match_parent"
20 android:layout_height="wrap_content"
21 android:orientation="horizontal"
22 >
23
24 <ImageView
25 android:id="@+id/imageView"
26 android:tag="image_tag"
27 android:layout_width="0dp"
28 android:layout_height="wrap_content"
29 android:layout_margin="5dp"
30 android:layout_weight="1"
31 android:src="@drawable/ic_launcher"/>
32
33 <LinearLayout
34 android:layout_width="0dp"
35 android:layout_height="wrap_content"
36 android:layout_marginTop="12dp"
37 android:layout_weight="2"
38 android:orientation="vertical"
39 >
40
41 <TextView
42 android:id="@+id/textViewName"
43 android:layout_width="wrap_content"
44 android:layout_height="wrap_content"
45 android:layout_gravity="center_horizontal"
46 android:layout_marginTop="10dp"
47 android:text="Android Name"
48 android:textAppearance="?android:attr/textAppearanceLarge"/>
49
50 <TextView
51 android:id="@+id/textViewVersion"
52 android:layout_width="wrap_content"
53 android:layout_height="wrap_content"
54 android:layout_gravity="center_horizontal"
55 android:layout_marginTop="10dp"
56
57 android:text="Android Version"
58 android:textAppearance="?android:attr/textAppearanceMedium"/>
59
60 </LinearLayout>
61 </LinearLayout>
62
63 </android.support.v7.widget.CardView>
64
65</LinearLayout>
Android CardView在嵌套的线性布局中包含一个ImageView和两个TextView。Menu_main.xml包含一个单项,用于添加回已移除的卡片。Menu_main.xml代码:
1<menu xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:app="https://schemas.android.com/apk/res-auto"
3 xmlns:tools="https://schemas.android.com/tools"
4 tools:context=".MainActivity">
5 <item android:id="@+id/add_item"
6 android:title="Add"
7 android:orderInCategory="100"
8 app:showAsAction="always"/>
9</menu>
MainActivity.java类定义如下:
1package com.journaldev.recyclerviewcardview;
2
3import android.content.Context;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.support.v7.widget.DefaultItemAnimator;
7import android.support.v7.widget.LinearLayoutManager;
8import android.support.v7.widget.RecyclerView;
9import android.view.Menu;
10import android.view.MenuItem;
11import android.view.View;
12import android.widget.TextView;
13import android.widget.Toast;
14
15import java.util.ArrayList;
16
17public class MainActivity extends AppCompatActivity {
18
19 private static RecyclerView.Adapter adapter;
20 private RecyclerView.LayoutManager layoutManager;
21 private static RecyclerView recyclerView;
22 private static ArrayList<DataModel> data;
23 static View.OnClickListener myOnClickListener;
24 private static ArrayList<Integer> removedItems;
25
26 @Override
27 protected void onCreate(Bundle savedInstanceState) {
28 super.onCreate(savedInstanceState);
29 setContentView(R.layout.activity_main);
30
31 myOnClickListener = new MyOnClickListener(this);
32
33 recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
34 recyclerView.setHasFixedSize(true);
35
36 layoutManager = new LinearLayoutManager(this);
37 recyclerView.setLayoutManager(layoutManager);
38 recyclerView.setItemAnimator(new DefaultItemAnimator());
39
40 data = new ArrayList<DataModel>();
41 for (int i = 0; i < MyData.nameArray.length; i++) {
42 data.add(new DataModel(
43 MyData.nameArray[i],
44 MyData.versionArray[i],
45 MyData.id_[i],
46 MyData.drawableArray[i]
47 ));
48 }
49
50 removedItems = new ArrayList<Integer>();
51
52 adapter = new CustomAdapter(data);
53 recyclerView.setAdapter(adapter);
54 }
55
56 private static class MyOnClickListener implements View.OnClickListener {
57
58 private final Context context;
59
60 private MyOnClickListener(Context context) {
61 this.context = context;
62 }
63
64 @Override
65 public void onClick(View v) {
66 removeItem(v);
67 }
68
69 private void removeItem(View v) {
70 int selectedItemPosition = recyclerView.getChildPosition(v);
71 RecyclerView.ViewHolder viewHolder
72 = recyclerView.findViewHolderForPosition(selectedItemPosition);
73 TextView textViewName
74 = (TextView) viewHolder.itemView.findViewById(R.id.textViewName);
75 String selectedName = (String) textViewName.getText();
76 int selectedItemId = -1;
77 for (int i = 0; i < MyData.nameArray.length; i++) {
78 if (selectedName.equals(MyData.nameArray[i])) {
79 selectedItemId = MyData.id_[i];
80 }
81 }
82 removedItems.add(selectedItemId);
83 data.remove(selectedItemPosition);
84 adapter.notifyItemRemoved(selectedItemPosition);
85 }
86 }
87
88 @Override
89 public boolean onCreateOptionsMenu(Menu menu) {
90 super.onCreateOptionsMenu(menu);
91 getMenuInflater().inflate(R.menu.menu_main, menu);
92 return true;
93 }
94
95 @Override
96 public boolean onOptionsItemSelected(MenuItem item) {
97 super.onOptionsItemSelected(item);
98 if (item.getItemId() == R.id.add_item) {
99 //check if any items to add
100 if (removedItems.size() != 0) {
101 addRemovedItemToList();
102 } else {
103 Toast.makeText(this, "Nothing to add", Toast.LENGTH_SHORT).show();
104 }
105 }
106 return true;
107 }
108
109 private void addRemovedItemToList() {
110 int addItemAtListPosition = 3;
111 data.add(addItemAtListPosition, new DataModel(
112 MyData.nameArray[removedItems.get(0)],
113 MyData.versionArray[removedItems.get(0)],
114 MyData.id_[removedItems.get(0)],
115 MyData.drawableArray[removedItems.get(0)]
116 ));
117 adapter.notifyItemInserted(addItemAtListPosition);
118 removedItems.remove(0);
119 }
120}
从listener方法中调用removeItems()方法,以移除单击的CardView。其各自的ID存储在数组中,以便稍后检索。为了稍后添加视图,我们实现了另一个名为addRemovedItemToList()的方法。在此方法中,我们将该视图添加到列表中预定义的位置,并从removedItems数组中删除其id。在这两种情况下都会通知CustomAdapter。CustomeAdapter.java类定义如下:
1package com.journaldev.recyclerviewcardview;
2
3import android.support.v7.widget.RecyclerView;
4import android.view.LayoutInflater;
5import android.view.View;
6import android.view.ViewGroup;
7import android.widget.ImageView;
8import android.widget.TextView;
9
10import java.util.ArrayList;
11
12public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
13
14 private ArrayList<DataModel> dataSet;
15
16 public static class MyViewHolder extends RecyclerView.ViewHolder {
17
18 TextView textViewName;
19 TextView textViewVersion;
20 ImageView imageViewIcon;
21
22 public MyViewHolder(View itemView) {
23 super(itemView);
24 this.textViewName = (TextView) itemView.findViewById(R.id.textViewName);
25 this.textViewVersion = (TextView) itemView.findViewById(R.id.textViewVersion);
26 this.imageViewIcon = (ImageView) itemView.findViewById(R.id.imageView);
27 }
28 }
29
30 public CustomAdapter(ArrayList<DataModel> data) {
31 this.dataSet = data;
32 }
33
34 @Override
35 public MyViewHolder onCreateViewHolder(ViewGroup parent,
36 int viewType) {
37 View view = LayoutInflater.from(parent.getContext())
38 .inflate(R.layout.cards_layout, parent, false);
39
40 view.setOnClickListener(MainActivity.myOnClickListener);
41
42 MyViewHolder myViewHolder = new MyViewHolder(view);
43 return myViewHolder;
44 }
45
46 @Override
47 public void onBindViewHolder(final MyViewHolder holder, final int listPosition) {
48
49 TextView textViewName = holder.textViewName;
50 TextView textViewVersion = holder.textViewVersion;
51 ImageView imageView = holder.imageViewIcon;
52
53 textViewName.setText(dataSet.get(listPosition).getName());
54 textViewVersion.setText(dataSet.get(listPosition).getVersion());
55 imageView.setImageResource(dataSet.get(listPosition).getImage());
56 }
57
58 @Override
59 public int getItemCount() {
60 return dataSet.size();
61 }
62}
在上面的代码中,我们通过扩展RecclerView.ViewHolder 实现了我们自己的ViewHolder。该视图是从我们在布局目录中定义的carders_layout.xml放大的。在下面的代码片断中,MainActivity中的onClickListener被附加到该视图。
1view.setOnClickListener(MainActivity.myOnClickListener);
ArrayList将所有数据以DataModel类对象的形式存储在ArrayList中,并将它们添加到列表中的相应卡片中。下面给出了包含特定于此应用程序的数据的DataModel.java和MyData.java类:
1package com.journaldev.recyclerviewcardview;
2
3public class DataModel {
4
5 String name;
6 String version;
7 int id_;
8 int image;
9
10 public DataModel(String name, String version, int id_, int image) {
11 this.name = name;
12 this.version = version;
13 this.id_ = id_;
14 this.image=image;
15 }
16
17 public String getName() {
18 return name;
19 }
20
21 public String getVersion() {
22 return version;
23 }
24
25 public int getImage() {
26 return image;
27 }
28
29 public int getId() {
30 return id_;
31 }
32}
1package com.journaldev.recyclerviewcardview;
2
3public class MyData {
4
5 static String[] nameArray = {"Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Ice Cream Sandwich","JellyBean", "Kitkat", "Lollipop", "Marshmallow"};
6 static String[] versionArray = {"1.5", "1.6", "2.0-2.1", "2.2-2.2.3", "2.3-2.3.7", "3.0-3.2.6", "4.0-4.0.4", "4.1-4.3.1", "4.4-4.4.4", "5.0-5.1.1","6.0-6.0.1"};
7
8 static Integer[] drawableArray = {R.drawable.cupcake, R.drawable.donut, R.drawable.eclair,
9 R.drawable.froyo, R.drawable.gingerbread, R.drawable.honeycomb, R.drawable.ics,
10 R.drawable.jellybean, R.drawable.kitkat, R.drawable.lollipop,R.drawable.marsh};
11
12 static Integer[] id_ = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
13}
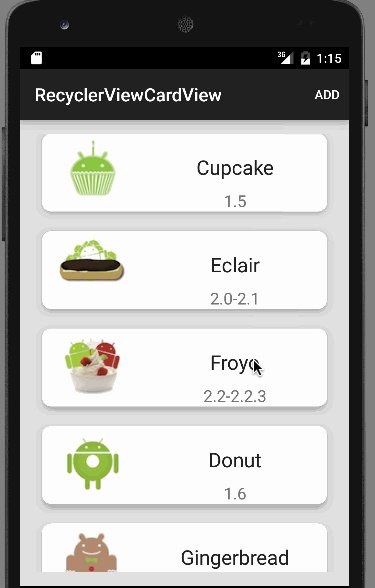
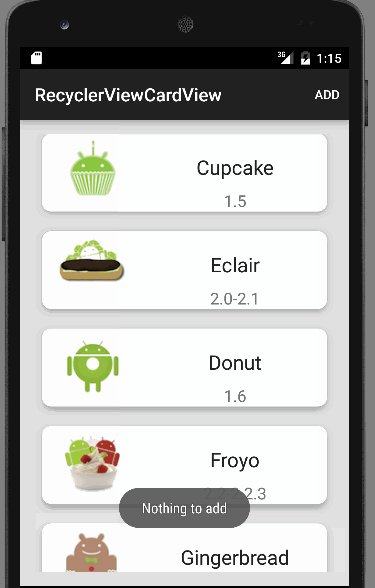
下面是由我们的Android RecEconerView和CardView示例应用程序产生的输出。 你可以看到,被移除的物品总是添加在第三个索引(列表中的第四个位置),这就结束了本教程中关于Android回收视图和Cardview的内容。您可以通过下面的链接下载Android RecclerView CardView示例项目 。
你可以看到,被移除的物品总是添加在第三个索引(列表中的第四个位置),这就结束了本教程中关于Android回收视图和Cardview的内容。您可以通过下面的链接下载Android RecclerView CardView示例项目 。