在本教程中,我们将讨论并使用Kotlin在Android应用程序中实现ProgressBar。
什么是ProgressBar?
ProgressBar UI元素用于在应用程序屏幕上显示进度。我们可以使用ProgressBar在应用程序屏幕上显示下载/上传进度。
进度条类型
进度条有两种类型。
1.确定进度条 -当您可以跟踪并显示完成进度时使用。 2.不确定的ProgressBar -该进程无限运行,直到停止。
ProgressDialog将在警报对话框中保留一个ProgressBar。ProgressDialog现在被弃用,因为在阻止屏幕的同时在对话框中显示长时间的进度并不是一个好主意。
进度条属性
ProgressBar的一些重要属性包括:
android:infinate-用于指定指示ProgressBar类型的布尔值android:max--进度上限android:min--进度下限android:进度-进度递增的步数。android:minWidth和minHeight-用于定义ProgressBar的维度android:Progress sBarTint--ProgressBar完成的进度的色调android:ProgressBarBackround Tint--ProgressBar完成进度的色调style-用于设置ProgressBar的样式。默认情况下,它是圆形的。我们可以将水平进度条的样式设置为@style/Widget.AppCompat.ProgressBar.Horizontalandroid:Progress sDrawable-用于设置进度的可抽屉。android:ond daryProgress-表示二次进步值。这在我们想要显示子下载/子任务进度时使用。
默认的色调颜色设置为style es.xml中定义的ColorAccent。
ProgressBar XML布局
基本的循环不确定ProgressBar XML布局如下所示:
1<ProgressBar
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 android:minHeight="50dp"
5 android:minWidth="50dp" />
在接下来的部分中,我们将使用Kotlin在我们的Android应用程序中实现各种类型的ProgressBars。
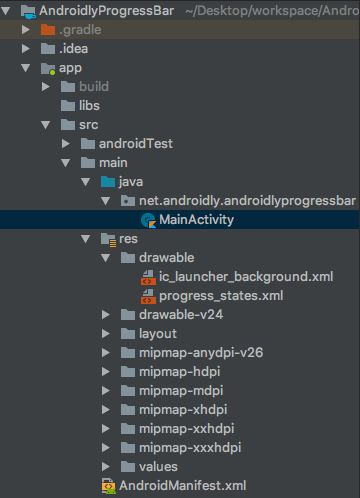
Android ProgressBar Kotlin App项目结构

1.XML布局代码
Active_main.xml布局的代码如下所示。
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 android:gravity="center"
8 android:orientation="vertical"
9 tools:context=".MainActivity">
10
11 <ProgressBar
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:minHeight="50dp"
15 android:minWidth="50dp" />
16
17 <ProgressBar
18 style="?android:attr/progressBarStyleHorizontal"
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 android:indeterminate="true"
22 android:minHeight="50dp"
23 android:minWidth="200dp" />
24
25 <TextView
26 android:id="@+id/textViewHorizontalProgress"
27 android:layout_width="wrap_content"
28 android:layout_height="wrap_content"
29 android:text="0" />
30
31 <ProgressBar
32 android:id="@+id/progressBarHorizontal"
33 style="?android:attr/progressBarStyleHorizontal"
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 android:indeterminate="false"
37 android:max="100"
38 android:minHeight="50dp"
39 android:minWidth="200dp"
40 android:progress="1"
41 android:progressBackgroundTint="@android:color/darker_gray"
42 android:progressTint="@color/colorPrimary" />
43
44 <Button
45 android:id="@+id/btnProgressBarHorizontal"
46 android:layout_width="wrap_content"
47 android:layout_height="wrap_content"
48 android:onClick="horizontalDeterminate"
49 android:text="DETERMINATE HORIZONTAL PROGRESS BAR" />
50
51 <RelativeLayout
52 android:layout_width="wrap_content"
53 android:layout_height="wrap_content">
54
55 <ProgressBar
56 android:id="@+id/progressBarSecondary"
57 style="@style/Widget.AppCompat.ProgressBar.Horizontal"
58 android:layout_width="wrap_content"
59 android:layout_height="wrap_content"
60 android:layout_centerInParent="true"
61 android:minHeight="150dp"
62 android:padding="8dp"
63 android:minWidth="150dp"
64 android:progressDrawable="@drawable/progress_states" />
65
66 <TextView
67 android:id="@+id/textViewPrimary"
68 android:layout_width="wrap_content"
69 android:layout_height="wrap_content"
70 android:layout_centerInParent="true"
71 android:textColor="#000" />
72
73 <TextView
74 android:id="@+id/textViewSecondary"
75 android:layout_width="wrap_content"
76 android:layout_height="wrap_content"
77 android:layout_marginTop="25dp"
78 android:layout_below="@+id/progressBarSecondary"
79 android:textColor="@color/colorPrimaryDark" />
80
81 </RelativeLayout>
82
83 <Button
84 android:id="@+id/btnProgressBarSecondary"
85 android:layout_width="wrap_content"
86 android:layout_height="wrap_content"
87 android:text="DETERMINATE SECONDARY PROGRESS BAR" />
88
89</LinearLayout>
在最后一个进度条中,我们设置了一个可在水平进度条上绘制的进度。Drawable.xml文件为Progress_states.xml。
1<?xml version="1.0" encoding="utf-8"?>
2<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
3 <item android:id="@android:id/background">
4 <shape android:shape="oval">
5 <stroke
6 android:width="4dp"
7 android:color="@color/colorPrimary" />
8 <solid android:color="@android:color/white" />
9 </shape>
10 </item>
11 <item android:id="@android:id/secondaryProgress">
12 <clip
13 android:clipOrientation="vertical"
14 android:gravity="bottom">
15 <shape android:shape="oval">
16 <stroke
17 android:width="4dp"
18 android:color="@android:color/black" />
19 <solid android:color="@android:color/white" />
20 </shape>
21 </clip>
22 </item>
23 <item android:id="@android:id/progress">
24 <clip
25 android:clipOrientation="vertical"
26 android:gravity="bottom">
27 <shape android:shape="oval">
28 <stroke
29 android:width="4dp"
30 android:color="@color/colorAccent" />
31 <solid android:color="#F288F8" />
32 </shape>
33 </clip>
34 </item>
35</layer-list>
在这个抽屉里,我们创造了抽屉的不同状态。所有的都是圆形的,每一层都会显示不同的状态-空闲、次要进度、主要进度。
2.Kotlin主要活动代码
让我们来看看MainActivity.kt Kotlin类代码。
1package net.androidly.androidlyprogressbar
2
3import android.support.v7.app.AppCompatActivity
4import android.os.Bundle
5import android.os.Handler
6import android.view.View
7import kotlinx.android.synthetic.main.activity_main.*
8
9class MainActivity : AppCompatActivity() {
10
11 var isStarted = false
12 var progressStatus = 0
13 var handler: Handler? = null
14 var secondaryHandler: Handler? = Handler()
15 var primaryProgressStatus = 0
16 var secondaryProgressStatus = 0
17
18 override fun onCreate(savedInstanceState: Bundle?) {
19 super.onCreate(savedInstanceState)
20 setContentView(R.layout.activity_main)
21
22 handler = Handler(Handler.Callback {
23 if (isStarted) {
24 progressStatus++
25 }
26 progressBarHorizontal.progress = progressStatus
27 textViewHorizontalProgress.text = "${progressStatus}/${progressBarHorizontal.max}"
28 handler?.sendEmptyMessageDelayed(0, 100)
29
30 true
31 })
32
33 handler?.sendEmptyMessage(0)
34
35 btnProgressBarSecondary.setOnClickListener {
36 primaryProgressStatus = 0
37 secondaryProgressStatus = 0
38
39 Thread(Runnable {
40 while (primaryProgressStatus < 100) {
41 primaryProgressStatus += 1
42
43 try {
44 Thread.sleep(1000)
45 } catch (e: InterruptedException) {
46 e.printStackTrace()
47 }
48
49 startSecondaryProgress()
50 secondaryProgressStatus = 0
51
52 secondaryHandler?.post {
53 progressBarSecondary.progress = primaryProgressStatus
54 textViewPrimary.text = "Complete $primaryProgressStatus% of 100"
55
56 if (primaryProgressStatus == 100) {
57 textViewPrimary.text = "All tasks completed"
58 }
59 }
60 }
61 }).start()
62 }
63
64 }
65
66 fun startSecondaryProgress() {
67 Thread(Runnable {
68 while (secondaryProgressStatus < 100) {
69 secondaryProgressStatus += 1
70
71 try {
72 Thread.sleep(10)
73 } catch (e: InterruptedException) {
74 e.printStackTrace()
75 }
76
77 secondaryHandler?.post {
78 progressBarSecondary.setSecondaryProgress(secondaryProgressStatus)
79 textViewSecondary.setText("Current task progress\n$secondaryProgressStatus% of 100")
80
81 if (secondaryProgressStatus == 100) {
82 textViewSecondary.setText("Single task complete.")
83 }
84 }
85 }
86 }).start()
87 }
88
89 fun horizontalDeterminate(view: View) {
90 isStarted = !isStarted
91 }
92
93}
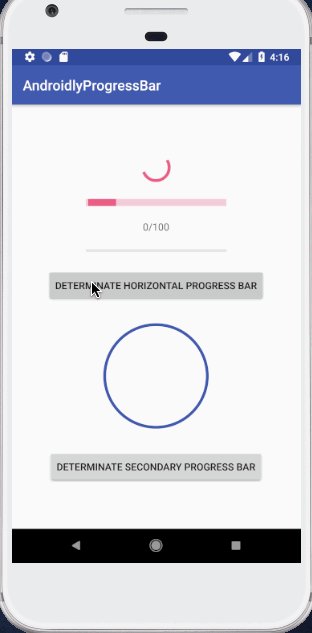
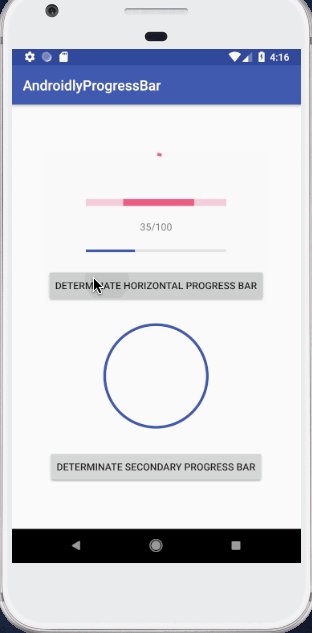
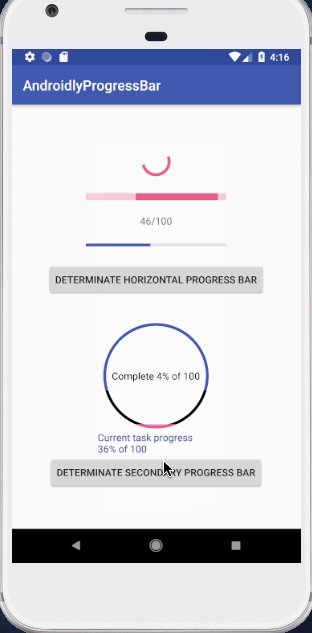
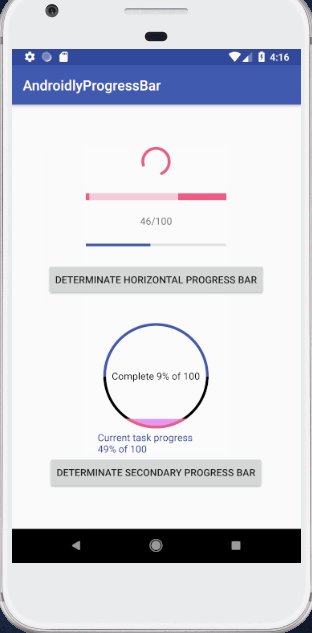
当点击第一个按钮时,会触发HorizontalDefinateKotlin函数。用于启动/停止水平进度条。处理程序与单个线程相关联。它用于向线程发送消息。点击btnProgressBarSecond会触发第二个进度条。我们已经创建了两个处理程序-一个用于正常进度,另一个用于子任务。在它们的每一个中,我们都将线程设置为休眠。对于辅助线程,休眠时间是主进程线程的1/100。进度值显示在TextView上。输出:
您可以从以下链接下载该项目:AndroidlyProgressBar