欢迎使用Android ProgressBar示例。今天我们将在我们的应用程序中实现android ProgressBar。进度条有两种类型:水平 和 ** 圆形** 。我们将在android应用程序中创建这两个进度条。
Android ProgresBar
Android ProgressBar是一个图形化的视图指示器,可以显示一些进展。Android进度条显示一个代表任务完成的条。Android中的进度条很有用,因为它可以让用户了解完成任务的时间。使用ProgressBar是一种很好的用户体验实践,因为它向用户显示给定任务(如下载图片)的进度状态。
Android ProgressBar属性
下面列出了描述ProgressBar的一些重要属性。
1.android:Max:我们可以通过该属性设置ProgressBar的最大值。默认情况下,进度条最大值为100
2.android:infinate:根据时间是否确定来设置布尔值。将此属性设置为False将显示实际进度。否则,如果将其设置为True,则会显示循环动画以显示正在进行的进度
3.android:minHeight:设置ProgressBar的高度
4.android:minWidth:设置ProgressBar的宽度
5.android:Progress:用于设置进度条值递增的数字
6.style:默认情况下,进度条显示为旋转轮。如果我们希望它显示为水平条,则需要将属性设置为:style=?android:attr/progressBarStyleHorizontal
在本教程中,我们将创建一个ProgressBar,并通过在线程内更新来递增它的值。在递增这些值以显示缓慢的进度后,我们将使线程休眠200毫秒。
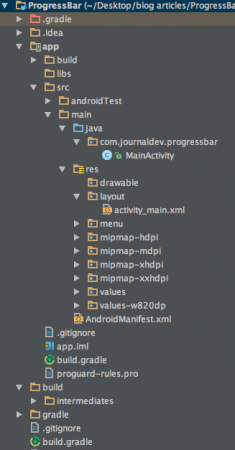
Android进度条项目结构示例
 中的进度条这个项目由单一的活动和布局组成,其中包含进度条的类型。
中的进度条这个项目由单一的活动和布局组成,其中包含进度条的类型。
Android进度条码
Active_main.xml包含一个RelativeLayout作为父视图,其中包含一个水平ProgressBar和一个圆形ProgressBar,以及一个以数字形式显示进度的TextView。active_main.xml
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity" >
6
7 <ProgressBar
8 android:id="@+id/progressBar"
9 style="?android:attr/progressBarStyleHorizontal"
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:layout_alignParentLeft="true"
13 android:layout_alignParentTop="true"
14 android:layout_marginLeft="23dp"
15 android:layout_marginTop="20dp"
16 android:indeterminate="false"
17 android:max="100"
18 android:minHeight="50dp"
19 android:minWidth="200dp"
20 android:progress="1" />
21
22 <ProgressBar
23 android:id="@+id/progressBar_cyclic"
24 android:layout_width="wrap_content"
25 android:layout_height="wrap_content"
26 android:minHeight="50dp"
27 android:minWidth="50dp"
28 android:layout_centerVertical="true"
29 android:layout_centerHorizontal="true" />
30
31 <TextView
32 android:id="@+id/textView"
33 android:layout_width="wrap_content"
34 android:layout_height="wrap_content"
35 android:layout_alignLeft="@+id/progressBar"
36 android:layout_below="@+id/progressBar"/>
37
38</RelativeLayout>
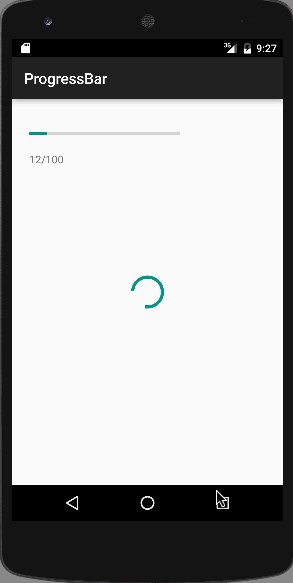
在上面的布局中,水平进度条值按照android:Progress中的设置更新1。循环进度条持续运行,除非活动停止。
1package com.journaldev.progressbar;
2
3import android.os.Handler;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.widget.ProgressBar;
7import android.widget.TextView;
8
9public class MainActivity extends AppCompatActivity {
10
11 private ProgressBar progressBar;
12 private int progressStatus = 0;
13 private TextView textView;
14 private Handler handler = new Handler();
15
16 @Override
17 protected void onCreate(Bundle savedInstanceState) {
18 super.onCreate(savedInstanceState);
19 setContentView(R.layout.activity_main);
20 progressBar = (ProgressBar) findViewById(R.id.progressBar);
21 textView = (TextView) findViewById(R.id.textView);
22 // Start long running operation in a background thread
23 new Thread(new Runnable() {
24 public void run() {
25 while (progressStatus < 100) {
26 progressStatus += 1;
27 // Update the progress bar and display the
28 //current value in the text view
29 handler.post(new Runnable() {
30 public void run() {
31 progressBar.setProgress(progressStatus);
32 textView.setText(progressStatus+"/"+progressBar.getMax());
33 }
34 });
35 try {
36 // Sleep for 200 milliseconds.
37 Thread.sleep(200);
38 } catch (InterruptedException e) {
39 e.printStackTrace();
40 }
41 }
42 }
43 }).start();
44 }
45}
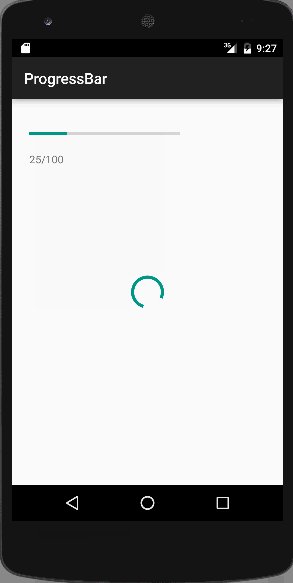
在上面的代码中,进度条每隔200毫秒更新一次,进度条更新是使用setProgress()设置的。使用处理程序来运行后台线程。线程将一直运行,直到ProgressStatus值达到100。下图显示了我们的应用程序的单个实例的输出。 在本教程中,我们创建了一个基本的Android ProgressBar。在后面的教程中,我们展示了如何在ProgressDialog中添加ProgressBar。您可以通过下面的链接下载最终的Android ProgressBar 项目。
在本教程中,我们创建了一个基本的Android ProgressBar。在后面的教程中,我们展示了如何在ProgressDialog中添加ProgressBar。您可以通过下面的链接下载最终的Android ProgressBar 项目。
==同步,由Elderman更正==@elder_man_man_bar_bar__bar_bar_