在本教程中,我们将讨论新材料设计库中的最新组件:芯片和芯片组。我们将在我们的Android应用程序中实现它们。
Android芯片
芯片基本上是以圆形背景显示的文本。这些是可选的,也可以包含图标。芯片是单选按钮的一种更新、更时尚的形式。要在Android应用程序中使用芯片,您需要使用最新的Android SDK 28。以下是build.gradle中需要添加的依赖项:
1implementation 'androidx.appcompat:appcompat:1.0.0-alpha1'
2implementation 'com.google.android.material:material:1.0.0-alpha1'
注:在撰写上述报告时,已有版本可用。什么是安卓?自从引入Android Support v28以来,谷歌已经对包名称进行了重构。AndroidX是支持库的替代品。有关新包名称的更多详细信息,请查看this链接。
Android芯片使用
芯片在XML布局中定义为:
1<com.google.android.material.chip.Chip
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 app:chipText="Default" />
app:chipText显示芯片中的文本部分。这是芯片在屏幕上的外观:
芯片类型
芯片的样式可以是:
- DEFAULT -除非存在其他一些XML属性,否则按此键不起任何作用。
- 入口 :我们需要添加
style=@style/Widget.MaterialComponents.Chip.Entry``.这将使芯片可选,并在默认情况下包含复选标记和关闭图标 - 选择 :该类型的芯片通常用于标记/取消标记芯片以供选择。
style=@style/Widget.MaterialComponents.Chip.Choice``选择样式通常用于芯片组。 - 动作 :该芯片是可勾选的,用于在点击时触发动作。
style=@style/Widget.MaterialComponents.Chip.Action`` - 过滤器 :此芯片是可勾选的,勾选时会显示复选标记。
style=@style/Widget.MaterialComponents.Chip.Filter``
XML属性
- APP:chipText
- APP:chipBackEarth颜色
- app:rigpleColor-当按下芯片时,显示自定义涟漪效果。
- APP:Checkable-用于设置是否启用切换。
- APP:ChipIcon-用于在芯片中设置一个自定义的可绘制图标。
- app:CloseIcon-通常出现在入门级芯片中。我们可以用这个设置我们的图标。默认情况下,关闭图标位于文本的右侧。
- APP:CloseIconTint
- app:check kedIcon-用于更改出现在芯片入口和过滤类型中的复选标记图标。
- app:chipStartPadding/app:chipEndPadding.
- app:iconStartPending/app:iconEndPadding.
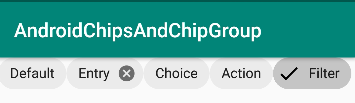
让我们在XML布局中使用这些属性:
1<LinearLayout
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content"
4 android:orientation="horizontal">
5
6 <com.google.android.material.chip.Chip
7 android:layout_width="wrap_content"
8 android:layout_height="wrap_content"
9 app:chipText="Default" />
10
11 <com.google.android.material.chip.Chip
12 style="@style/Widget.MaterialComponents.Chip.Entry"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content"
15 app:chipText="Entry" />
16
17 <com.google.android.material.chip.Chip
18 style="@style/Widget.MaterialComponents.Chip.Choice"
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 app:chipText="Choice" />
22
23 <com.google.android.material.chip.Chip
24 style="@style/Widget.MaterialComponents.Chip.Action"
25 android:layout_width="wrap_content"
26 android:layout_height="wrap_content"
27 app:chipText="Action" />
28
29 <com.google.android.material.chip.Chip
30 style="@style/Widget.MaterialComponents.Chip.Filter"
31 android:layout_width="wrap_content"
32 android:layout_height="wrap_content"
33 app:chipText="Filter" />
34
35 </LinearLayout>
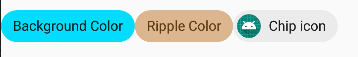
1<LinearLayout
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content"
4 android:layout_marginTop="16dp"
5 android:orientation="horizontal">
6
7 <com.google.android.material.chip.Chip
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 app:chipBackgroundColor="@android:color/holo_blue_bright"
11 app:chipText="Background Color" />
12
13 <com.google.android.material.chip.Chip
14 style="@style/Widget.MaterialComponents.Chip.Choice"
15 android:layout_width="wrap_content"
16 android:layout_height="wrap_content"
17 app:chipText="Ripple Color"
18 app:rippleColor="@android:color/holo_orange_dark" />
19
20 <com.google.android.material.chip.Chip
21 android:layout_width="wrap_content"
22 android:layout_height="wrap_content"
23 app:chipIcon="@mipmap/ic_launcher"
24 app:chipText="Chip icon" />
25
26 </LinearLayout>
机器人芯片
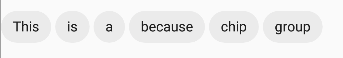
与RadioGroups类似,ChipGroups用于容纳芯片。
1<com.google.android.material.chip.ChipGroup
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 android:layout_marginTop="16dp">
5
6 <com.google.android.material.chip.Chip
7 android:layout_width="wrap_content"
8 android:layout_height="wrap_content"
9 app:chipText="This" />
10
11 <com.google.android.material.chip.Chip
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 app:chipText="is" />
15
16 <com.google.android.material.chip.Chip
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 app:chipText="a" />
20
21 <com.google.android.material.chip.Chip
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 app:chipText="because" />
25
26 <com.google.android.material.chip.Chip
27 android:layout_width="wrap_content"
28 android:layout_height="wrap_content"
29 app:chipText="chip" />
30
31 <com.google.android.material.chip.Chip
32 android:layout_width="wrap_content"
33 android:layout_height="wrap_content"
34 app:chipText="group" />
35
36 </com.google.android.material.chip.ChipGroup>
 芯片组默认将内部的芯片隔开。可以与ChipGroups一起使用的几个XML属性包括:
芯片组默认将内部的芯片隔开。可以与ChipGroups一起使用的几个XML属性包括:app:chipSpacing:在芯片之间设置水平和垂直的自定义间隔值。app:chipSpacingHorizontal``app:chipSpacingVertical``app:SingleSelection-将其设置为TRUE只允许检查其中一个芯片。app:SingleLine-只在一行中设置所有存在的芯片。自定义间距:
1<com.google.android.material.chip.ChipGroup
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 android:layout_marginTop="16dp"
5 app:chipSpacing="25dp">
6
7 <com.google.android.material.chip.Chip
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 app:chipText="Chip" />
11
12 <com.google.android.material.chip.Chip
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content"
15 app:chipText="Group" />
16
17 <com.google.android.material.chip.Chip
18 android:layout_width="wrap_content"
19 android:layout_height="wrap_content"
20 app:chipText="with" />
21
22 <com.google.android.material.chip.Chip
23 android:layout_width="wrap_content"
24 android:layout_height="wrap_content"
25 app:chipText="custom" />
26
27 <com.google.android.material.chip.Chip
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 app:chipText="spacing" />
31
32 </com.google.android.material.chip.ChipGroup>
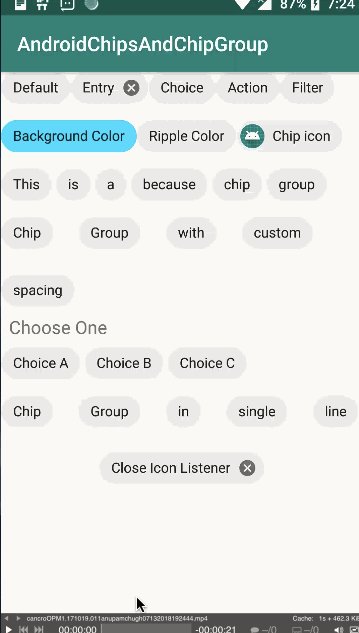
 让我们合并上述概念,并在我们的Android Studio项目中的芯片上实现点击侦听器。
让我们合并上述概念,并在我们的Android Studio项目中的芯片上实现点击侦听器。
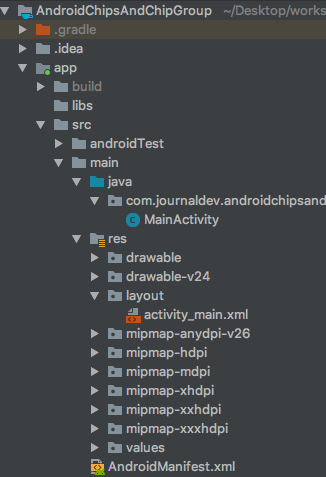
Android芯片、芯片组示例项目结构
Android芯片代码
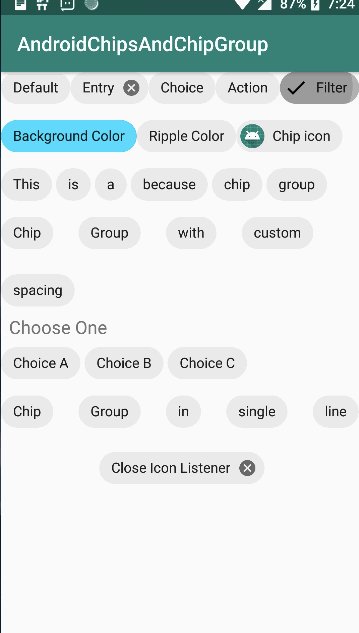
Active_main.xml布局的代码如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 android:orientation="vertical"
8 tools:context=".MainActivity">
9
10 <LinearLayout
11 android:layout_width="match_parent"
12 android:layout_height="wrap_content"
13 android:orientation="horizontal">
14
15 <com.google.android.material.chip.Chip
16 android:layout_width="wrap_content"
17 android:layout_height="wrap_content"
18 app:chipText="Default" />
19
20 <com.google.android.material.chip.Chip
21 style="@style/Widget.MaterialComponents.Chip.Entry"
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 app:chipText="Entry" />
25
26 <com.google.android.material.chip.Chip
27 style="@style/Widget.MaterialComponents.Chip.Choice"
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 app:chipText="Choice" />
31
32 <com.google.android.material.chip.Chip
33 style="@style/Widget.MaterialComponents.Chip.Action"
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 app:chipText="Action" />
37
38 <com.google.android.material.chip.Chip
39 style="@style/Widget.MaterialComponents.Chip.Filter"
40 android:layout_width="wrap_content"
41 android:layout_height="wrap_content"
42 app:chipText="Filter" />
43
44 </LinearLayout>
45
46 <LinearLayout
47 android:layout_width="match_parent"
48 android:layout_height="wrap_content"
49 android:layout_marginTop="16dp"
50 android:orientation="horizontal">
51
52 <com.google.android.material.chip.Chip
53 android:layout_width="wrap_content"
54 android:layout_height="wrap_content"
55 app:chipBackgroundColor="@android:color/holo_blue_bright"
56 app:chipText="Background Color" />
57
58 <com.google.android.material.chip.Chip
59 style="@style/Widget.MaterialComponents.Chip.Choice"
60 android:layout_width="wrap_content"
61 android:layout_height="wrap_content"
62 app:chipText="Ripple Color"
63 app:rippleColor="@android:color/holo_orange_dark" />
64
65 <com.google.android.material.chip.Chip
66 android:layout_width="wrap_content"
67 android:layout_height="wrap_content"
68 app:chipIcon="@mipmap/ic_launcher"
69 app:chipText="Chip icon" />
70
71 </LinearLayout>
72
73 <com.google.android.material.chip.ChipGroup
74 android:layout_width="wrap_content"
75 android:layout_height="wrap_content"
76 android:layout_marginTop="16dp">
77
78 <com.google.android.material.chip.Chip
79 android:layout_width="wrap_content"
80 android:layout_height="wrap_content"
81 app:chipText="This" />
82
83 <com.google.android.material.chip.Chip
84 android:layout_width="wrap_content"
85 android:layout_height="wrap_content"
86 app:chipText="is" />
87
88 <com.google.android.material.chip.Chip
89 android:layout_width="wrap_content"
90 android:layout_height="wrap_content"
91 app:chipText="a" />
92
93 <com.google.android.material.chip.Chip
94 android:layout_width="wrap_content"
95 android:layout_height="wrap_content"
96 app:chipText="because" />
97
98 <com.google.android.material.chip.Chip
99 android:layout_width="wrap_content"
100 android:layout_height="wrap_content"
101 app:chipText="chip" />
102
103 <com.google.android.material.chip.Chip
104 android:layout_width="wrap_content"
105 android:layout_height="wrap_content"
106 app:chipText="group" />
107
108 </com.google.android.material.chip.ChipGroup>
109
110 <com.google.android.material.chip.ChipGroup
111 android:layout_width="wrap_content"
112 android:layout_height="wrap_content"
113 android:layout_marginTop="16dp"
114 app:chipSpacing="25dp">
115
116 <com.google.android.material.chip.Chip
117 android:layout_width="wrap_content"
118 android:layout_height="wrap_content"
119 app:chipText="Chip" />
120
121 <com.google.android.material.chip.Chip
122 android:layout_width="wrap_content"
123 android:layout_height="wrap_content"
124 app:chipText="Group" />
125
126 <com.google.android.material.chip.Chip
127 android:layout_width="wrap_content"
128 android:layout_height="wrap_content"
129 app:chipText="with" />
130
131 <com.google.android.material.chip.Chip
132 android:layout_width="wrap_content"
133 android:layout_height="wrap_content"
134 app:chipText="custom" />
135
136 <com.google.android.material.chip.Chip
137 android:layout_width="wrap_content"
138 android:layout_height="wrap_content"
139 app:chipText="spacing" />
140
141 </com.google.android.material.chip.ChipGroup>
142
143 <TextView
144 android:layout_width="wrap_content"
145 android:layout_height="wrap_content"
146 android:layout_margin="8dp"
147 android:text="Choose One"
148 android:textSize="18sp" />
149
150 <com.google.android.material.chip.ChipGroup
151 android:id="@+id/chipGroup"
152 android:layout_width="wrap_content"
153 android:layout_height="wrap_content"
154 app:singleSelection="true">
155
156 <com.google.android.material.chip.Chip
157 style="@style/Widget.MaterialComponents.Chip.Choice"
158 android:layout_width="wrap_content"
159 android:layout_height="wrap_content"
160 app:chipText="Choice A" />
161
162 <com.google.android.material.chip.Chip
163 style="@style/Widget.MaterialComponents.Chip.Choice"
164 android:layout_width="wrap_content"
165 android:layout_height="wrap_content"
166 app:chipText="Choice B" />
167
168 <com.google.android.material.chip.Chip
169 style="@style/Widget.MaterialComponents.Chip.Choice"
170 android:layout_width="wrap_content"
171 android:layout_height="wrap_content"
172 app:chipText="Choice C" />
173
174 </com.google.android.material.chip.ChipGroup>
175
176 <HorizontalScrollView
177 android:layout_width="match_parent"
178 android:layout_height="wrap_content"
179 android:layout_marginTop="16dp">
180
181 <com.google.android.material.chip.ChipGroup
182 android:layout_width="wrap_content"
183 android:layout_height="wrap_content"
184 app:chipSpacingHorizontal="25dp"
185 app:singleLine="true">
186
187 <com.google.android.material.chip.Chip
188 style="@style/Widget.MaterialComponents.Chip.Choice"
189 android:layout_width="wrap_content"
190 android:layout_height="wrap_content"
191 app:chipText="Chip" />
192
193 <com.google.android.material.chip.Chip
194 style="@style/Widget.MaterialComponents.Chip.Choice"
195 android:layout_width="wrap_content"
196 android:layout_height="wrap_content"
197 app:chipText="Group" />
198
199 <com.google.android.material.chip.Chip
200 style="@style/Widget.MaterialComponents.Chip.Choice"
201 android:layout_width="wrap_content"
202 android:layout_height="wrap_content"
203 app:chipText="in" />
204
205 <com.google.android.material.chip.Chip
206 style="@style/Widget.MaterialComponents.Chip.Choice"
207 android:layout_width="wrap_content"
208 android:layout_height="wrap_content"
209 app:chipText="single" />
210
211 <com.google.android.material.chip.Chip
212 style="@style/Widget.MaterialComponents.Chip.Choice"
213 android:layout_width="wrap_content"
214 android:layout_height="wrap_content"
215 app:chipText="line" />
216
217 <com.google.android.material.chip.Chip
218 style="@style/Widget.MaterialComponents.Chip.Choice"
219 android:layout_width="wrap_content"
220 android:layout_height="wrap_content"
221 app:chipText="add" />
222
223 <com.google.android.material.chip.Chip
224 style="@style/Widget.MaterialComponents.Chip.Choice"
225 android:layout_width="wrap_content"
226 android:layout_height="wrap_content"
227 app:chipText="a" />
228
229 <com.google.android.material.chip.Chip
230 style="@style/Widget.MaterialComponents.Chip.Choice"
231 android:layout_width="wrap_content"
232 android:layout_height="wrap_content"
233 app:chipText="horizontal" />
234
235 <com.google.android.material.chip.Chip
236 style="@style/Widget.MaterialComponents.Chip.Choice"
237 android:layout_width="wrap_content"
238 android:layout_height="wrap_content"
239 app:chipText="scroll" />
240
241 </com.google.android.material.chip.ChipGroup>
242
243 </HorizontalScrollView>
244
245 <com.google.android.material.chip.Chip
246 android:id="@+id/chip"
247 style="@style/Widget.MaterialComponents.Chip.Entry"
248 android:layout_width="wrap_content"
249 android:layout_height="wrap_content"
250 android:layout_gravity="center_horizontal"
251 android:layout_marginTop="24dp"
252 app:chipText="Close Icon Listener" />
253
254</LinearLayout>
我们已将仅为单行的ChipGroup封闭到水平滚动视图中。MainActivity.Java类的代码如下所示:
1package com.journaldev.androidchipsandchipgroup;
2
3import androidx.appcompat.app.AppCompatActivity;
4
5import android.os.Bundle;
6import android.view.View;
7import android.widget.Toast;
8
9import com.google.android.material.chip.Chip;
10import com.google.android.material.chip.ChipGroup;
11
12public class MainActivity extends AppCompatActivity {
13
14 @Override
15 protected void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.activity_main);
18 ChipGroup chipGroup = findViewById(R.id.chipGroup);
19
20 chipGroup.setOnCheckedChangeListener(new ChipGroup.OnCheckedChangeListener() {
21 @Override
22 public void onCheckedChanged(ChipGroup chipGroup, int i) {
23
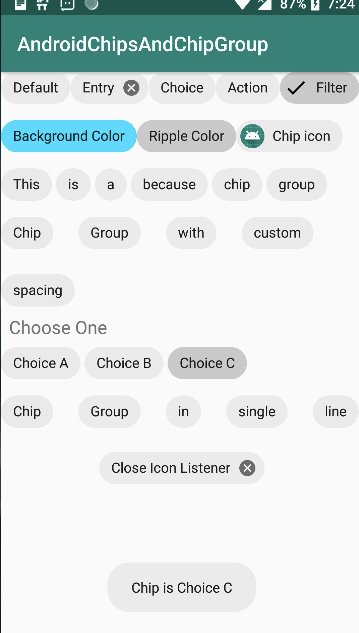
24 Chip chip = chipGroup.findViewById(i);
25 if (chip != null)
26 Toast.makeText(getApplicationContext(), "Chip is " + chip.getChipText(), Toast.LENGTH_SHORT).show();
27
28 }
29 });
30
31 Chip chip = findViewById(R.id.chip);
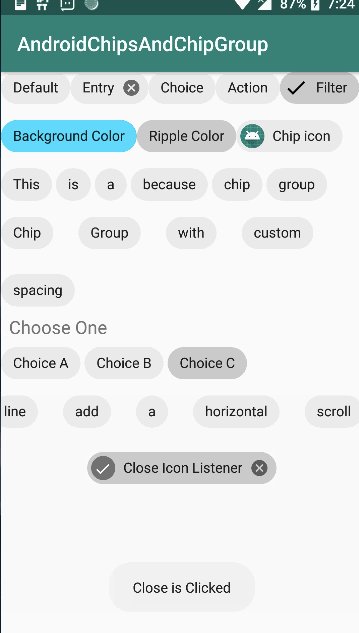
32 chip.setOnCloseIconClickListener(new View.OnClickListener() {
33 @Override
34 public void onClick(View view) {
35 Toast.makeText(getApplicationContext(), "Close is Clicked", Toast.LENGTH_SHORT).show();
36 }
37 });
38
39 }
40}
ChipGroup上的setOnCheckedChangeListener仅在ChipGroup设置为单一选择时触发。