今天,我们将深入研究材料设计中的Android按钮,并开发一个应用程序来展示按钮的不同样式。
Android材质设计按钮
Android中的按钮用于与应用程序交流我们的操作。材料设计的引入带来了许多不同类型的按钮样式,这些样式也与前棒棒糖设备兼容。布局中的基本按钮定义如下:
1<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical"
6 android:gravity="center"
7 tools:context="com.journaldev.androidbuttonstyling.MainActivity">
8
9 <Button
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:text="NORMAL BUTTON"/>
13
14</LinearLayout>
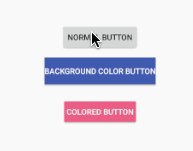
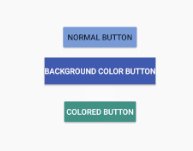
 上面的按钮有默认的样式:
上面的按钮有默认的样式:Widget.AppCompat.Button要给按钮设置不同的样式,我们使用android:Backek属性。
1<Button
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 android:background="@color/colorPrimary"
5 android:textColor="@android:color/white"
6 android:layout_margin="12dp"
7 android:text="BACKGROUND COLOR BUTTON"/>
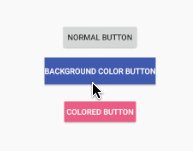
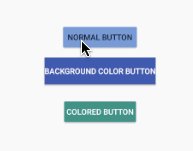
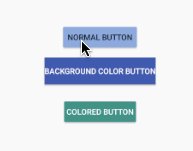
上面两个按钮的输出是这样的: 的样式,因为它是可见的,设置背景会移除点击效果。虽然有凸起 的效果,但这是风格本身的一部分。因此,我们可以像在Android Button Selector Tutorial,]中所做的那样创建一个可绘制的选择器,或者另一个更好的方法是设置样式。我们将在下面的部分中查看后面的内容。
的样式,因为它是可见的,设置背景会移除点击效果。虽然有凸起 的效果,但这是风格本身的一部分。因此,我们可以像在Android Button Selector Tutorial,]中所做的那样创建一个可绘制的选择器,或者另一个更好的方法是设置样式。我们将在下面的部分中查看后面的内容。
还可以使用android:ackp.Tint属性来设置按钮的色调颜色。不过,只有在Android SDK>21版的情况下才能使用。
Android按键样式
在材质设计中,按钮大致分为以下两个类别。
- 凸起按钮-这些是默认按钮。
- 平面按钮-这些按钮是无边框的。它们通常在对话框中使用
以下是可用的主要按钮样式。
1style="@style/Widget.AppCompat.Button"
2style="@style/Widget.AppCompat.Button.Colored"
3
4style="@style/Widget.AppCompat.Button.Borderless"
5style="@style/Widget.AppCompat.Button.Borderless.Colored"
后两种款式属于扁平按钮类别。
Android彩色图标
我们可以通过以下方式设置按钮上的默认彩色按钮样式:
1<Button
2 style="@style/Widget.AppCompat.Button.Colored"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_margin="12dp"
6 android:text="COLORED BUTTON"
7 android:padding="8dp" />
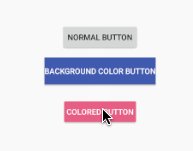
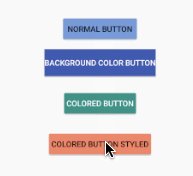
这将产生以下输出: 为什么是粉色? Colored Button从
为什么是粉色? Colored Button从style es.xml文件中获取ColorAccent属性的颜色。 将ColorAccent的颜色更改为您选择的颜色之一,以获得所需的背景颜色。现在,有两个重要的属性来设置按钮的样式:
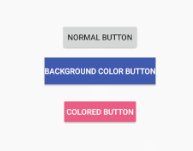
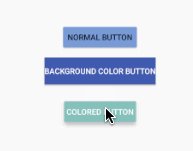
将ColorAccent的颜色更改为您选择的颜色之一,以获得所需的背景颜色。现在,有两个重要的属性来设置按钮的样式:ColorButtonNormal:按钮的正常颜色。ColorControlHighlight:按钮被按下时的涟漪颜色。将它们设置在style es.xml中的AppTheme标记中将产生以下输出。
1<resources>
2
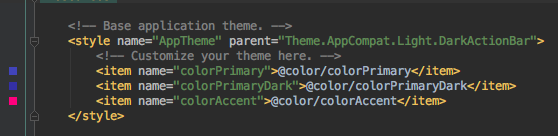
3 <!-- Base application theme. -->
4 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
5 <!-- Customize your theme here. -->
6 <item name="colorPrimary">@color/colorPrimary</item>
7 <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
8 <item name="colorButtonNormal">@color/myBlue</item>
9 <item name="colorControlHighlight">@color/myWhite</item>
10
11 </style>
12
13</resources>
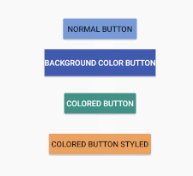
 我们为
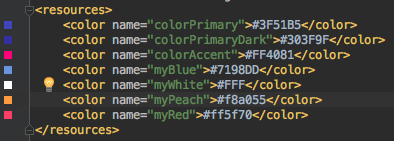
我们为Colors.xml调色板添加了几种颜色,如下所示。 我们移除了
我们移除了ColorAccent,但ColoredButton仍然显示不同的颜色。为什么? 应用程序主题内的ColorButtonNormal和ColorControlHighlight只适用于默认样式的按钮。它适用于应用程序中具有默认样式的所有按钮。因此,让我们为ColoredButton创建一个定制主题。在style es.xml文件中添加以下内容:
1<style name="PrimaryColoredButton" parent="Base.Widget.AppCompat.Button.Colored">
2 <item name="colorButtonNormal">@color/myPeach</item>
3 <item name="colorControlHighlight">@color/myRed</item>
4</style>
注意:我们需要将按钮的样式设置为与父按钮相同的颜色。以下代码用于设置了主题的XML中的Button。
1<style name="PrimaryColoredButton" parent="Base.Widget.AppCompat.Button.Colored">
2 <item name="colorButtonNormal">@color/myPeach</item>
3 <item name="colorControlHighlight">@color/myRed</item>
4</style>
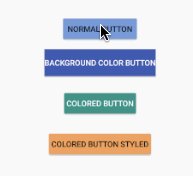
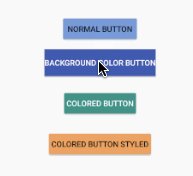
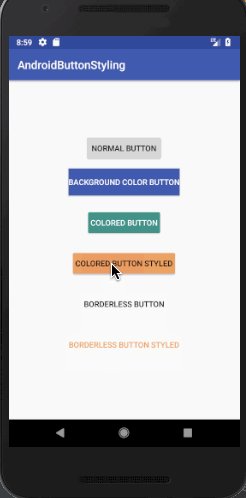
输出如下所示:
要更改应用程序的默认按钮样式,我们可以在style.xml内的AppTheme样式中使用android:ButtonStyle属性。
[Caption id=)This将默认彩色按钮设置为ALL。凌驾于一切之上。[/标题]
Android平面按钮
平面按钮可以是无边框的,也可以是无边框的。有颜色的无边框。无颜色表示文本颜色应该有颜色。不是背景。在style es.xml文件中添加以下样式
1<style name="FlatButton" parent="Theme.AppCompat.Light">
2 <item name="android:textColor">@color/myPeach</item>
3 <item name="colorControlHighlight">@color/myRed</item>
4</style>
现在在xml布局中添加以下命令。
1<Button
2 style="@style/Widget.AppCompat.Button.Borderless"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_margin="12dp"
6 android:padding="8dp"
7 android:text="BORDERLESS BUTTON" />
8
9 <Button
10 android:theme="@style/FlatButton"
11 style="@style/Widget.AppCompat.Button.Borderless.Colored"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:layout_margin="12dp"
15 android:padding="8dp"
16 android:text="BORDERLESS BUTTON STYLED" />
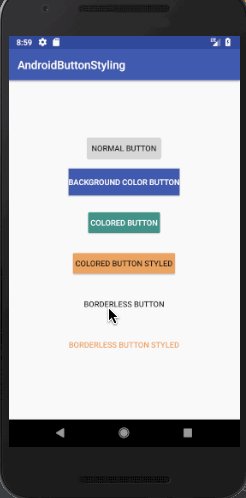
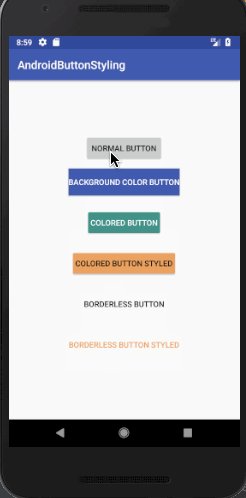
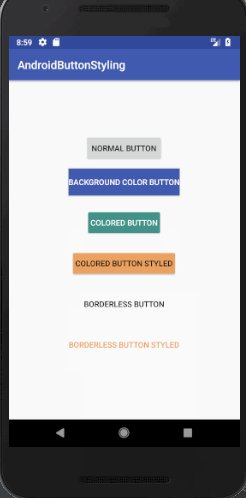
下面给出了上述应用程序的输出。 样式为Borderless的Button没有从主题设置textcolor,尽管主题中存在textColor属性。请注意,样式为Borderless.Colored的Button具有从主题设置的文本颜色。本教程到此结束。所有的样式都可以在下面的Android ButtonStyling项目源代码中找到。
样式为Borderless的Button没有从主题设置textcolor,尽管主题中存在textColor属性。请注意,样式为Borderless.Colored的Button具有从主题设置的文本颜色。本教程到此结束。所有的样式都可以在下面的Android ButtonStyling项目源代码中找到。