Android GridLayoutManager是GridclerView.LayoutManager实现,用于在网格中布局项目。在本教程中,我们将创建一个应用程序,以 GridLayout 的形式将[CardViews](/community/tutorials/android-Cardclerview-android-cardview-example-tutorial)显示在CardclerView中。此外,我们还将实现一个接口,使ClerView项目单击类似于[ListView](/community/tutorials/android-listview-example-tutorial)itemClickView。
And LaouteManager
我们已经使用LinearLayoutManagerhere.实现了一个循环视图现在让我们使用一个GridLayoutManager来将RecclerView布局为一个网格。以下是GridLayoutManager 的构造函数。
1GridLayoutManager (Context context,
2 int spanCount,
3 int orientation,
4 boolean reverseLayout)
ReverseLayout如果设置为True,则从头到尾对项目进行布局。为了设置每一项的跨度大小,我们在GridLayoutManager 上调用setspan SizeLookup方法,让我们在一个新的Android Studio项目中使用GridLayoutManager来实现RecclerView。
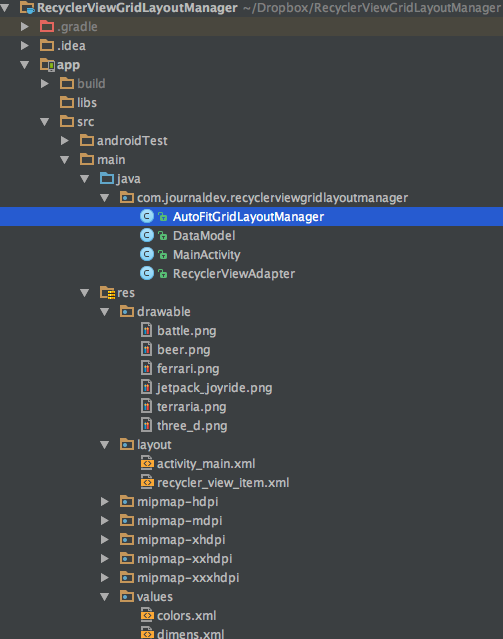
Android GridLayoutManager项目结构示例
 该项目由一个活动:
该项目由一个活动:MainActivity.java、一个适配器类:RecclerViewAdapter.java、一个DataModel.java类和一个自定义GridLayoutManager类AutoFitGridLayoutManager.java组成。MainActivity.Java类的XML布局在文件active_main.xml中定义为
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:tools="https://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 xmlns:app="https://schemas.android.com/apk/res-auto"
7 android:fitsSystemWindows="true"
8 tools:context=".MainActivity">
9
10 <RelativeLayout
11 android:layout_width="match_parent"
12 android:layout_height="match_parent">
13
14 <android.support.v7.widget.RecyclerView
15 android:id="@+id/recyclerView"
16 android:layout_width="match_parent"
17 android:layout_height="match_parent"
18 android:scrollbars="vertical"
19 app:layout_behavior="@string/appbar_scrolling_view_behavior" />
20
21 </RelativeLayout>
22
23</android.support.design.widget.CoordinatorLayout>
注意:不要忘记在build.gradle文件中为 Material Design 小部件和CardView添加以下依赖项。
1compile 'com.android.support:cardview-v7:25.1.1'
2compile 'com.android.support:design:25.1.1'
DataModel.java类给出如下:com.Jouraldev.receculerviewgridlayoutManager包;
1public class DataModel {
2
3 public String text;
4 public int drawable;
5 public String color;
6
7 public DataModel(String t, int d, String c )
8 {
9 text=t;
10 drawable=d;
11 color=c;
12 }
13}
DataModel类将保存每个项目单元格的文本、可绘制图标和背景颜色。下面给出了RecclerViewAdapter.java 类:
1package com.journaldev.recyclerviewgridlayoutmanager;
2
3import android.content.Context;
4import android.graphics.Color;
5import android.support.v7.widget.RecyclerView;
6import android.view.LayoutInflater;
7import android.view.View;
8import android.view.ViewGroup;
9import android.widget.ImageView;
10import android.widget.RelativeLayout;
11import android.widget.TextView;
12
13import java.util.ArrayList;
14
15public class RecyclerViewAdapter extends RecyclerView.Adapter {
16
17 ArrayList mValues;
18 Context mContext;
19 protected ItemListener mListener;
20
21 public RecyclerViewAdapter(Context context, ArrayList values, ItemListener itemListener) {
22
23 mValues = values;
24 mContext = context;
25 mListener=itemListener;
26 }
27
28 public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
29
30 public TextView textView;
31 public ImageView imageView;
32 public RelativeLayout relativeLayout;
33 DataModel item;
34
35 public ViewHolder(View v) {
36
37 super(v);
38
39 v.setOnClickListener(this);
40 textView = (TextView) v.findViewById(R.id.textView);
41 imageView = (ImageView) v.findViewById(R.id.imageView);
42 relativeLayout = (RelativeLayout) v.findViewById(R.id.relativeLayout);
43
44 }
45
46 public void setData(DataModel item) {
47 this.item = item;
48
49 textView.setText(item.text);
50 imageView.setImageResource(item.drawable);
51 relativeLayout.setBackgroundColor(Color.parseColor(item.color));
52
53 }
54
55 @Override
56 public void onClick(View view) {
57 if (mListener != null) {
58 mListener.onItemClick(item);
59 }
60 }
61 }
62
63 @Override
64 public RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
65
66 View view = LayoutInflater.from(mContext).inflate(R.layout.recycler_view_item, parent, false);
67
68 return new ViewHolder(view);
69 }
70
71 @Override
72 public void onBindViewHolder(ViewHolder Vholder, int position) {
73 Vholder.setData(mValues.get(position));
74
75 }
76
77 @Override
78 public int getItemCount() {
79
80 return mValues.size();
81 }
82
83 public interface ItemListener {
84 void onItemClick(DataModel item);
85 }
86}
在上面的代码中,我们定义了一个ItemListener接口,该接口将在MainActivity.Java类中实现。下面给出了每个RecEconerView项的XML布局。Rececumer_view_item.xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:card_view="https://schemas.android.com/apk/res-auto"
4 android:layout_width="match_parent"
5 android:layout_height="wrap_content"
6 android:orientation="vertical">
7
8 <android.support.v7.widget.CardView
9 android:id="@+id/cardView"
10 android:layout_width="match_parent"
11 android:layout_height="150dp"
12 card_view:cardCornerRadius="0dp"
13 card_view:cardElevation="@dimen/margin10"
14 card_view:cardMaxElevation="@dimen/margin10"
15 card_view:contentPadding="@dimen/margin10">
16
17 <RelativeLayout
18 android:id="@+id/relativeLayout"
19 android:layout_width="match_parent"
20 android:layout_height="match_parent"
21 android:orientation="vertical"
22 android:layout_gravity="center">
23
24 <ImageView
25 android:id="@+id/imageView"
26 android:layout_width="wrap_content"
27 android:layout_height="wrap_content"
28 android:layout_centerInParent="true"
29 android:tint="@android:color/white"
30 android:padding="5dp" />
31
32 <TextView
33 android:id="@+id/textView"
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 android:layout_centerHorizontal="true"
37 android:textColor="@android:color/white"
38 android:layout_below="@+id/imageView" />
39
40 </RelativeLayout>
41
42 </android.support.v7.widget.CardView>
43
44</LinearLayout>
AutoFitGridLayoutManager.java类如下所示:
1package com.journaldev.recyclerviewgridlayoutmanager;
2
3import android.content.Context;
4import android.support.v7.widget.GridLayoutManager;
5import android.support.v7.widget.RecyclerView;
6
7public class AutoFitGridLayoutManager extends GridLayoutManager {
8
9 private int columnWidth;
10 private boolean columnWidthChanged = true;
11
12 public AutoFitGridLayoutManager(Context context, int columnWidth) {
13 super(context, 1);
14
15 setColumnWidth(columnWidth);
16 }
17
18 public void setColumnWidth(int newColumnWidth) {
19 if (newColumnWidth > 0 && newColumnWidth != columnWidth) {
20 columnWidth = newColumnWidth;
21 columnWidthChanged = true;
22 }
23 }
24
25 @Override
26 public void onLayoutChildren(RecyclerView.Recycler recycler, RecyclerView.State state) {
27 if (columnWidthChanged && columnWidth > 0) {
28 int totalSpace;
29 if (getOrientation() == VERTICAL) {
30 totalSpace = getWidth() - getPaddingRight() - getPaddingLeft();
31 } else {
32 totalSpace = getHeight() - getPaddingTop() - getPaddingBottom();
33 }
34 int spanCount = Math.max(1, totalSpace / columnWidth);
35 setSpanCount(spanCount);
36 columnWidthChanged = false;
37 }
38 super.onLayoutChildren(recycler, state);
39 }
40}
跨度计数是根据可用的方向、宽度和高度动态计算的。MainActivity.java类如下所示:
1package com.journaldev.recyclerviewgridlayoutmanager;
2
3import android.support.v7.app.AppCompatActivity;
4import android.os.Bundle;
5import android.support.v7.widget.GridLayoutManager;
6import android.support.v7.widget.RecyclerView;
7import android.widget.Toast;
8
9import java.util.ArrayList;
10
11public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.ItemListener {
12
13 RecyclerView recyclerView;
14 ArrayList arrayList;
15
16 @Override
17 protected void onCreate(Bundle savedInstanceState) {
18 super.onCreate(savedInstanceState);
19 setContentView(R.layout.activity_main);
20
21 recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
22 arrayList = new ArrayList();
23 arrayList.add(new DataModel("Item 1", R.drawable.battle, "#09A9FF"));
24 arrayList.add(new DataModel("Item 2", R.drawable.beer, "#3E51B1"));
25 arrayList.add(new DataModel("Item 3", R.drawable.ferrari, "#673BB7"));
26 arrayList.add(new DataModel("Item 4", R.drawable.jetpack_joyride, "#4BAA50"));
27 arrayList.add(new DataModel("Item 5", R.drawable.three_d, "#F94336"));
28 arrayList.add(new DataModel("Item 6", R.drawable.terraria, "#0A9B88"));
29
30 RecyclerViewAdapter adapter = new RecyclerViewAdapter(this, arrayList, this);
31 recyclerView.setAdapter(adapter);
32
33 /**
34 AutoFitGridLayoutManager that auto fits the cells by the column width defined.
35 **/
36
37 /*AutoFitGridLayoutManager layoutManager = new AutoFitGridLayoutManager(this, 500);
38 recyclerView.setLayoutManager(layoutManager);*/
39
40 /**
41 Simple GridLayoutManager that spans two columns
42 **/
43 GridLayoutManager manager = new GridLayoutManager(this, 2, GridLayoutManager.VERTICAL, false);
44 recyclerView.setLayoutManager(manager);
45 }
46
47 @Override
48 public void onItemClick(DataModel item) {
49
50 Toast.makeText(getApplicationContext(), item.text + " is clicked", Toast.LENGTH_SHORT).show();
51
52 }
53}
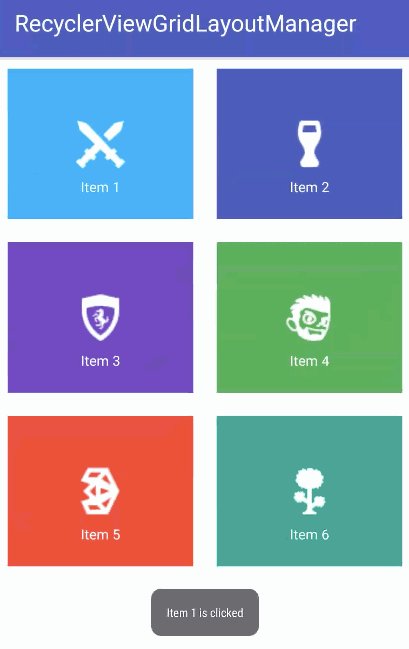
1.上面的类实现了RecclerViewAdapter.ItemListener接口,重写了Adapter类中定义的onItemClick方法。通过这样做,我们在我们的活动中实现了RecclerView Click侦听器,而不是Adapter类(类似于为ListView定义的标准onItemClickListener )
2.DataModel 类保存每个RecclerView项目的详细信息
3.可以通过实例化列宽设置为500的AutoFitGridLayoutManager 类或调用** GridLayoutManager** 类对象并将列数设置为2来定义RecillerView的LayoutManager
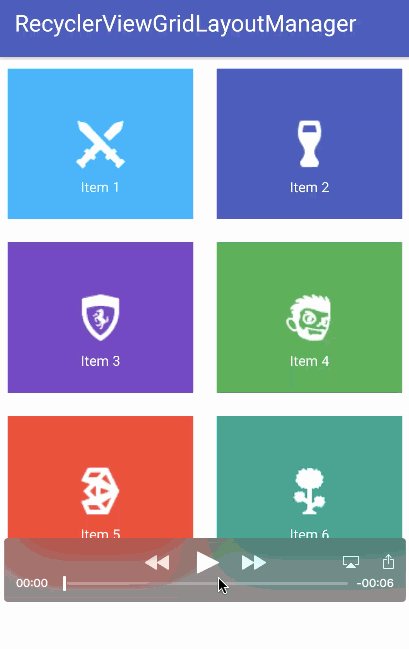
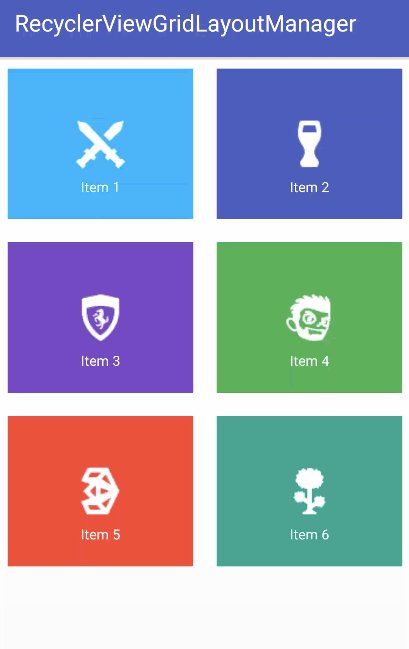
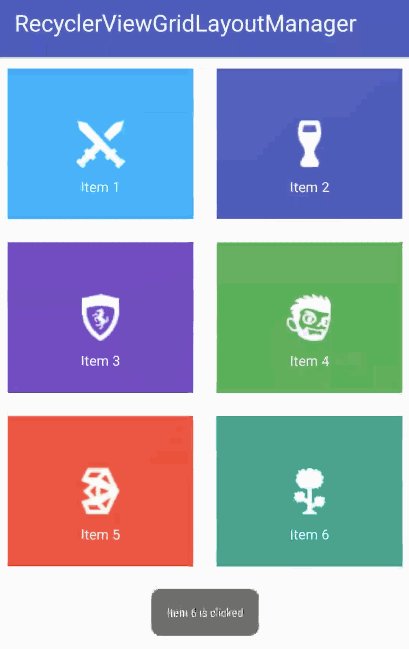
让我们看看应用程序的输出和标准GridLayoutManager代码。 正如您所看到的,每行都有两个项目在两个方向上跨越列宽。现在注释掉简单GridLayoutManager的代码,并运行 AutoFitGridLayoutManager 的代码
正如您所看到的,每行都有两个项目在两个方向上跨越列宽。现在注释掉简单GridLayoutManager的代码,并运行 AutoFitGridLayoutManager 的代码
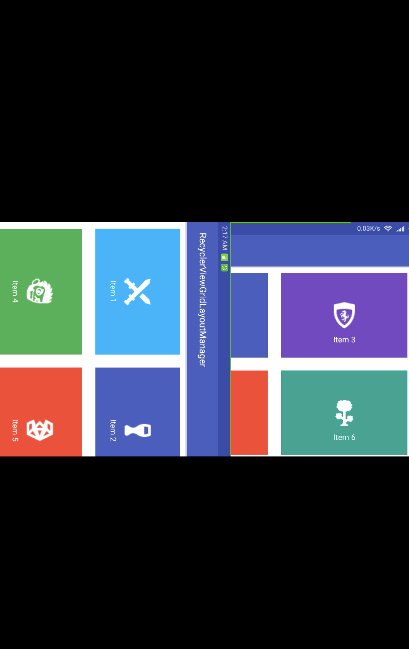
1AutoFitGridLayoutManager layoutManager = new AutoFitGridLayoutManager(this, 500);
2recyclerView.setLayoutManager(layoutManager);
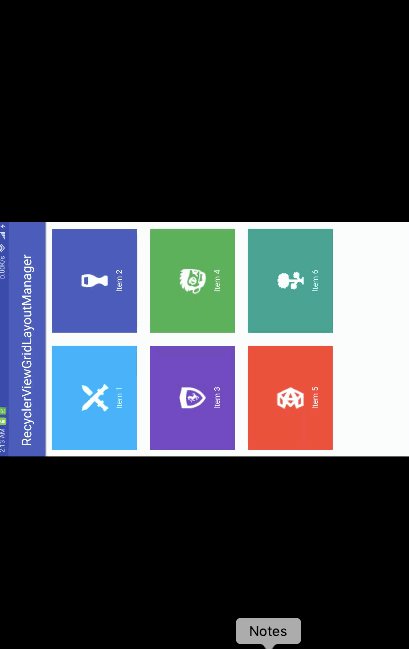
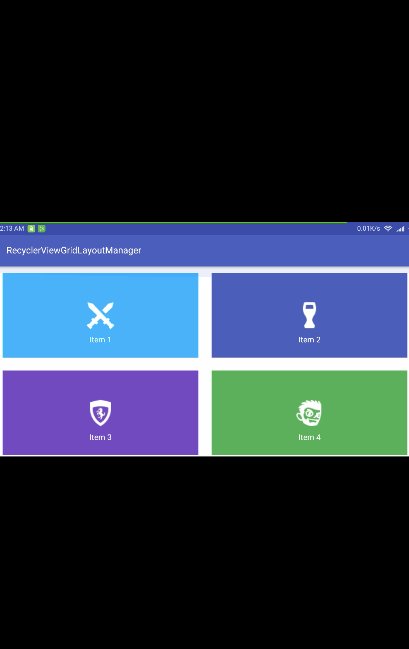
运行中的应用程序的输出如下所示。 正如您在上面的输出中看到的,当方向更改为横向时,每行有三个项目,从而动态调整项目的大小以适应列宽。本教程到此结束。您可以从下面给出的链接下载最终的Android GridLayoutManager项目。
正如您在上面的输出中看到的,当方向更改为横向时,每行有三个项目,从而动态调整项目的大小以适应列宽。本教程到此结束。您可以从下面给出的链接下载最终的Android GridLayoutManager项目。