在本教程中,我们将讨论和实现Android谷歌地图API在我们的应用程序中的一些有趣的功能。在我们开始讨论之前。请确保您已经通过[Android Google地图设置](/community/tutorials/android-google-maps-api)。这是先决条件
Android Google地图API概述
在本教程中,我们将实现Android Google Maps API提供的一些有趣的功能。功能包括地图标记、地图类型、相机动画等。像我们在上一个教程中所做的那样,在content_main.xml布局中添加地图片段。这会将MapFragment附加到我们的MainActivity。要获取MainActivity类中的GoogleMap对象,我们需要实现OnMapReadyCallback接口并重写onMapReady回调方法。
设置Google地图类型
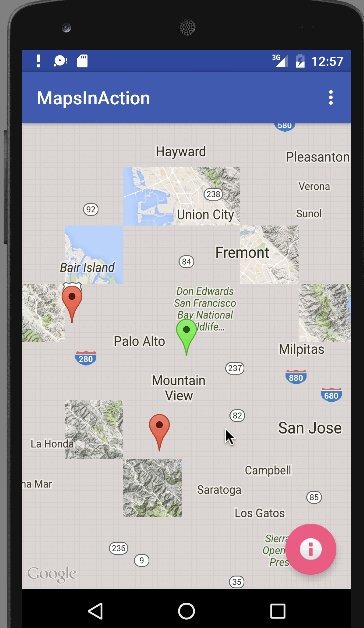
使用Google地图对象,我们也可以更改地图类型。有四种不同类型的地图,每种类型都提供了不同的地图视图。这些类型包括普通、混合、卫星和地形。我们可以使用它们,如下所示。
1googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
2googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
3googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
4googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
谷歌地图缩放、旋转
我们可以使用以下代码行启用/禁用地图缩放和旋转:
1googleMap.getUiSettings().setZoomGesturesEnabled(true);
2googleMap.getUiSettings().setRotateGesturesEnabled(true);
下面给出了GoogleMap类中可用的其他一些自定义方法。
1.addCircle(CircleOptions选项):该方法在地图中添加一个圆
2.addPolygon(PolygonOptions选项):此方法向地图添加一个面
3.addTileOverlay(TileOverlayOptions):该方法向地图添加切片叠加
4.AnimateCamera(CameraUPDATE):该方法使用动画根据更新移动地图
5.lear():此方法从地图中移除所有内容
6.getMyLocation():该方法返回当前显示的用户位置
7.moveCamera(Camera更新更新):该方法根据更新中定义的指令重新定位摄像头
8.setTrafficEnabled(Boolean Enabled):此方法打开或关闭流量层
9.SNAPSHOT(GoogleMap.SnapshotReadyCallback回调):该方法获取地图的快照
10.stopAnimation():如果有正在进行的摄像头动画,则此方法停止摄像头动画
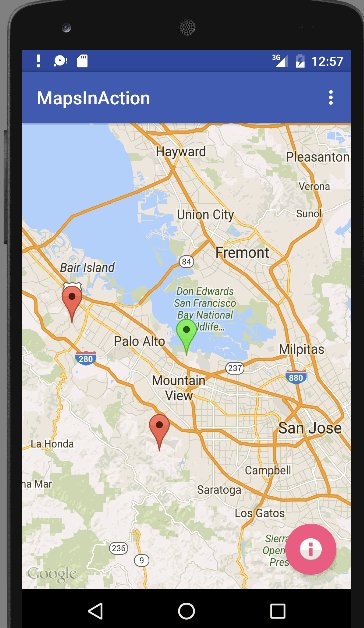
在谷歌地图上添加标记
1googleMap.addMarker(new MarkerOptions()
2 .position(new LatLng(37.4233438,-122.0728817))
3 .title("LinkedIn")
4 .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_GREEN)));
5
6googleMap.addMarker(new MarkerOptions()
7 .position(new LatLng(37.4629101,-122.2449094))
8 .title("Facebook")
9 .snippet("Facebook HQ: Menlo Park"));
10
11googleMap.addMarker(new MarkerOptions()
12 .position(new LatLng(37.3092293,-122.1136845))
13 .title("Apple"));
Snipket()用于在点击时在标记上显示更多数据。使用以下代码片段为相机设置动画或将相机移动到特定点:
1googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(37.4233438,-122.0728817),16));
在上述代码中,16是变焦级别数字。地图将放大并居中到定义的LatLng对象上。Note:实例化LatLng 对象,传递经纬度双精度值。
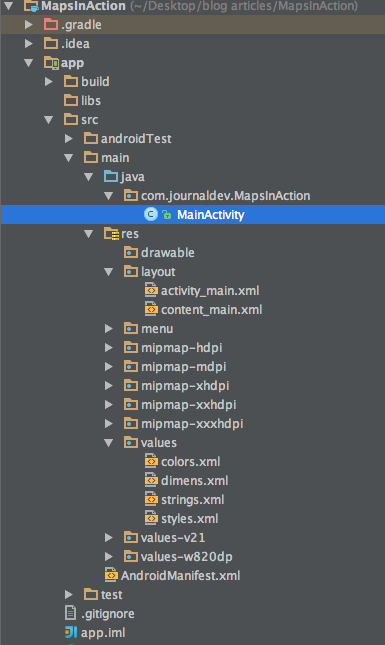
Android Google地图示例项目结构

Android Google地图示例代码
MainActivity.java的定义如下:
1package com.journaldev.MapsInAction;
2
3import android.os.Bundle;
4import android.support.design.widget.FloatingActionButton;
5import android.support.v7.app.AppCompatActivity;
6import android.support.v7.widget.Toolbar;
7import android.view.View;
8import android.view.Menu;
9import android.view.MenuItem;
10
11import com.google.android.gms.maps.CameraUpdateFactory;
12import com.google.android.gms.maps.GoogleMap;
13import com.google.android.gms.maps.OnMapReadyCallback;
14import com.google.android.gms.maps.SupportMapFragment;
15import com.google.android.gms.maps.model.BitmapDescriptorFactory;
16import com.google.android.gms.maps.model.LatLng;
17import com.google.android.gms.maps.model.MarkerOptions;
18
19public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
20
21 SupportMapFragment mapFragment;
22
23 @Override
24 protected void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.activity_main);
27 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
28 setSupportActionBar(toolbar);
29
30 mapFragment = (SupportMapFragment) getSupportFragmentManager()
31 .findFragmentById(R.id.map);
32 mapFragment.getMapAsync(this);
33
34 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
35 fab.setOnClickListener(new View.OnClickListener() {
36 @Override
37 public void onClick(View view) {
38 mapFragment.getMapAsync(new OnMapReadyCallback() {
39 @Override
40 public void onMapReady(GoogleMap googleMap) {
41 googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
42
43 googleMap.addMarker(new MarkerOptions()
44 .position(new LatLng(37.4233438, -122.0728817))
45 .title("LinkedIn")
46 .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_GREEN)));
47
48 googleMap.addMarker(new MarkerOptions()
49 .position(new LatLng(37.4629101,-122.2449094))
50 .title("Facebook")
51 .snippet("Facebook HQ: Menlo Park"));
52
53 googleMap.addMarker(new MarkerOptions()
54 .position(new LatLng(37.3092293, -122.1136845))
55 .title("Apple"));
56
57 googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(37.4233438, -122.0728817), 10));
58 }
59 });
60 }
61 });
62
63 }
64
65 @Override
66 public boolean onCreateOptionsMenu(Menu menu) {
67 // Inflate the menu; this adds items to the action bar if it is present.
68 getMenuInflater().inflate(R.menu.menu_main, menu);
69 return true;
70 }
71
72 @Override
73 public boolean onOptionsItemSelected(MenuItem item) {
74 // Handle action bar item clicks here. The action bar will
75 // automatically handle clicks on the Home/Up button, so long
76 // as you specify a parent activity in AndroidManifest.xml.
77 int id = item.getItemId();
78
79 //noinspection SimplifiableIfStatement
80 if (id == R.id.action_settings) {
81 return true;
82 }
83
84 return super.onOptionsItemSelected(item);
85 }
86
87 @Override
88 public void onMapReady(GoogleMap googleMap) {
89
90 googleMap.addMarker(new MarkerOptions()
91 .position(new LatLng(37.4233438, -122.0728817))
92 .title("LinkedIn")
93 .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_GREEN)));
94
95 googleMap.addMarker(new MarkerOptions()
96 .position(new LatLng(37.4629101,-122.2449094))
97 .title("Facebook")
98 .snippet("Facebook HQ: Menlo Park"));
99
100 googleMap.addMarker(new MarkerOptions()
101 .position(new LatLng(37.3092293, -122.1136845))
102 .title("Apple"));
103
104 googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(37.4233438, -122.0728817), 10));
105 }
106}
我们在SupportMapFragment对象上调用getMapAsync()来注册回调。FloatingActionButton使用不同的映射类型调用新的OnMapReadyCallBack方法。content_main.xml包含MapFragment,如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 app:layout_behavior="@string/appbar_scrolling_view_behavior"
8 tools:context="com.journaldev.MapsInAction.MainActivity"
9 tools:showIn="@layout/activity_main">
10
11 <fragment
12 android:id="@+id/map"
13 android:name="com.google.android.gms.maps.SupportMapFragment"
14 android:layout_width="match_parent"
15 android:layout_gravity="center"
16 android:layout_height="match_parent"
17 />
18
19</RelativeLayout>
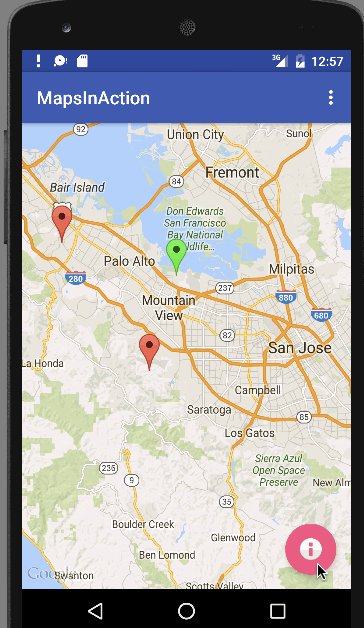
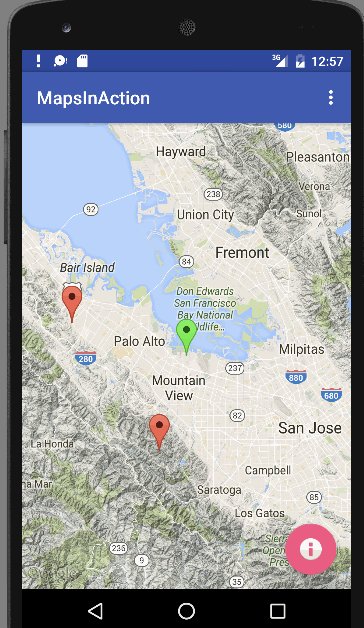
Android Google地图示例的实际输出如下所示。 本教程到此结束。您可以从下面的链接下载最终的Android Google Maps示例项目,并用您自己的Google Maps API密钥替换YOUR_API_KEY。
本教程到此结束。您可以从下面的链接下载最终的Android Google Maps示例项目,并用您自己的Google Maps API密钥替换YOUR_API_KEY。