今天,我们将学习Android浮动操作按钮。我们将讨论`FloatingActionButton‘,这是材料设计指南中包含的一个新组件,以及**SnackBar** ,,它是Toast.的材料设计替代品
Android浮动动作按钮
Android浮动操作按钮用于强调屏幕上最重要的功能。这是一个很酷和时尚的方式来吸引用户的注意力。
Android浮动动作按钮概述
要在我们的项目中使用材质设计小部件,我们需要在Build.gradle文件中编译以下依赖项,如下所示。
1compile 'com.android.support:design:23.1.1'
FloatingActionButton构件在XML布局中定义如下:
1<android.support.design.widget.FloatingActionButton
2 android:id="@+id/fab"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:src="@android:drawable/ic_dialog_email"
6 android:layout_gravity="bottom|end"
7 app:elevation="6dp"
8 app:pressedTranslationZ="12dp"/>
从上面定义的xml布局中得到的一些观察结果是:
- FloatingViewButton扩展ImageView类。这从定义的
android:src属性中可以明显看出。 2.在上面的xml布局中,elevation属性用于在按钮上投射阴影,按下translationZ会导致阴影在按下时增大。
协调器布局有助于促进其中包含的视图之间的交互,这将在稍后描述如何根据滚动更改设置按钮的动画效果。与Toast相比,Snackbar是一个功能更强大的小部件。Snackbar按如下方式调用:
1Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
2 .setAction("Action", null).show();
我们在另一个教程中详细讨论了[SnackBar](/community/tutorials/android-snackbar-example-tutorial)。重要提示 :如果你一直在很好地关注这些Android Tuesday,你一定已经注意到,随着新的构建工具更新到23.1.1,一个新的空项目的项目结构发生了变化,上述小部件默认存在于新的Android Studio项目中。因此,我们不实现上面提到的小部件,而是快速浏览一下新的项目结构。
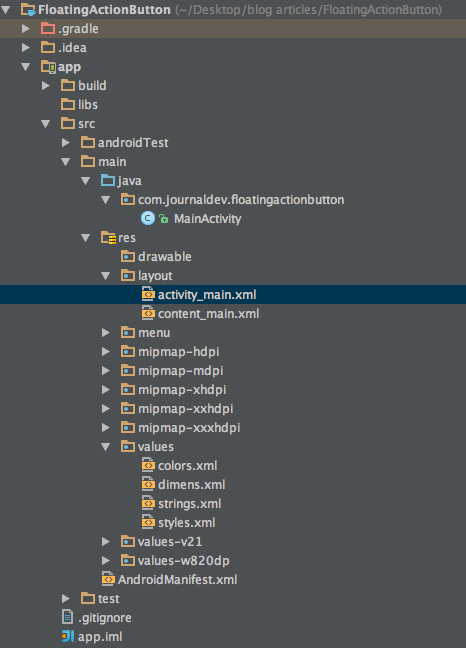
Android浮动动作按钮示例项目结构
 正如您所看到的,添加了一个名为
正如您所看到的,添加了一个名为content_main.xml的新xml布局文件。它与之前的activity_main.xml相同。
Android浮动动作按钮示例
新的active_main.xml如下:
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 android:fitsSystemWindows="true"
8 tools:context="com.journaldev.floatingactionbutton.MainActivity">
9
10 <android.support.design.widget.AppBarLayout
11 android:layout_width="match_parent"
12 android:layout_height="wrap_content"
13 android:theme="@style/AppTheme.AppBarOverlay">
14
15 <android.support.v7.widget.Toolbar
16 android:id="@+id/toolbar"
17 android:layout_width="match_parent"
18 android:layout_height="?attr/actionBarSize"
19 android:background="?attr/colorPrimary"
20 app:popupTheme="@style/AppTheme.PopupOverlay" />
21
22 </android.support.design.widget.AppBarLayout>
23
24 <include layout="@layout/content_main" />
25
26 <android.support.design.widget.FloatingActionButton
27 android:id="@+id/fab"
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 android:layout_gravity="bottom|end"
31 android:layout_margin="@dimen/fab_margin"
32 android:src="@android:drawable/ic_dialog_email" />
33
34</android.support.design.widget.CoordinatorLayout>
默认情况下,添加工具栏作为ActionBar的替代。它被添加到AppBarLayout中,AppBarLayout是协调员Layout的直接子对象。AppBarLayout用于实现各种滚动行为,如折叠、灵活的空间和快速返回。MainActivity.java定义如下:
1package com.journaldev.floatingactionbutton;
2
3import android.os.Bundle;
4import android.support.design.widget.FloatingActionButton;
5import android.support.design.widget.Snackbar;
6import android.support.v7.app.AppCompatActivity;
7import android.support.v7.widget.Toolbar;
8import android.view.View;
9import android.view.Menu;
10import android.view.MenuItem;
11
12public class MainActivity extends AppCompatActivity {
13
14 @Override
15 protected void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.activity_main);
18 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
19 setSupportActionBar(toolbar);
20
21 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
22 fab.setOnClickListener(new View.OnClickListener() {
23 @Override
24 public void onClick(View view) {
25 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
26 .setAction("Action", null).show();
27 }
28 });
29 }
30
31 @Override
32 public boolean onCreateOptionsMenu(Menu menu) {
33 // Inflate the menu; this adds items to the action bar if it is present.
34 getMenuInflater().inflate(R.menu.menu_main, menu);
35 return true;
36 }
37
38 @Override
39 public boolean onOptionsItemSelected(MenuItem item) {
40 // Handle action bar item clicks here. The action bar will
41 // automatically handle clicks on the Home/Up button, so long
42 // as you specify a parent activity in AndroidManifest.xml.
43 int id = item.getItemId();
44
45 //noinspection SimplifiableIfStatement
46 if (id == R.id.action_settings) {
47 return true;
48 }
49
50 return super.onOptionsItemSelected(item);
51 }
52}
一个名为`android:supportsRtl=)](https://journaldev.nyc3.digitaloceanspaces.com/2016/02/android-fab-output.gif)正如您所看到的,在单击浮动操作按钮时,将显示Snackbar。本教程到此结束。您可以在Android Studio中创建一个新项目并运行它来查看这些功能。注意 :请确保您使用的是最新的构建工具。参考:安卓参考Doc