在本教程中,我们将创建一个应用程序,该应用程序由具有自定义布局的Android自定义动作栏组成。我们假设您对本tutorial .》中讨论的ActionBar组件有基本的了解
Android自定义动作栏
要定制ActionBar,首先需要在res/Values/style es.xml中配置主题 ,并在androidManifest.xml中设置相应活动类的主题。下面是它的XML布局:style es.xml
1<resources>
2
3<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
4 <!-- Customize your theme here. -->
5 </style>
6
7 <style name="CustomTheme" parent="Theme.AppCompat.Light">
8
9 <item name="contentInsetStart">0dp</item>
10 <item name="contentInsetEnd">0dp</item>
11 </style>
12
13</resources>
从上面的代码片段中,如果我们使用AppTheme样式进行活动,它将抛出一个[null pointer exception](/community/tutorials/java-lang-nullpointerexception),因为它显式地指定了NotificationBar主题。因此,我们将在这个项目中使用CustomTheme样式。contentInsetStart 和** contentInsetEnd** 是填充值。请注意,我们将使用AppCompatActivity,因为它提供了与Android 3.0之前版本的最大兼容性。
自定义操作栏布局
以下是将从我们的MainActivity设置为ActionBar的视图布局。Custom_action_bar_layout.xml
1<?xml version="1.0" encoding="utf-8"?>
2<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content"
5 android:orientation="horizontal"
6 >
7
8 <TableRow>
9
10 <ImageButton
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 android:src="@drawable/back"
14 android:layout_gravity="center_vertical"
15 android:background="@android:color/transparent"
16 android:id="@+id/action_bar_back"
17 android:layout_alignParentTop="true"
18 android:layout_centerHorizontal="true" />
19
20 <TextView
21 android:layout_width="wrap_content"
22 android:layout_height="wrap_content"
23 android:text="@string/app_name"
24 android:gravity="center_horizontal"
25 android:textAppearance="?android:attr/textAppearanceMedium"
26 android:textStyle="bold"
27 android:padding="10dp"
28 android:layout_alignParentTop="true"
29 android:layout_weight="1"
30 />
31
32 <ImageButton
33 android:layout_width="wrap_content"
34 android:layout_height="wrap_content"
35 android:src="@drawable/forward"
36 android:id="@+id/action_bar_forward"
37 android:layout_gravity="center_vertical"
38 android:background="@android:color/transparent"
39 android:layout_alignParentTop="true"
40 android:layout_centerHorizontal="true" />
41
42 </TableRow>
43
44</TableLayout>
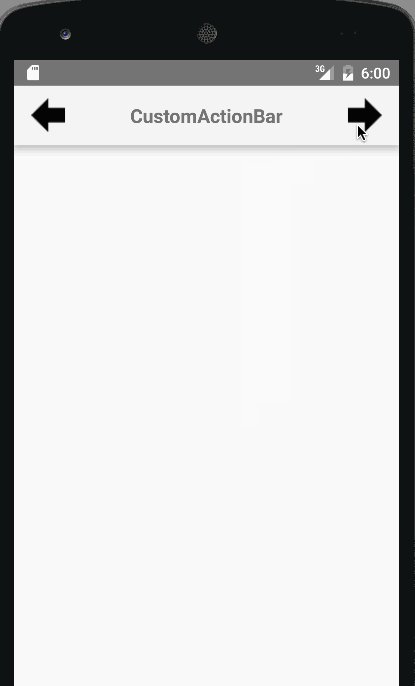
视图布局由两个ImageButton 组成,分别代表前进和后退图像按钮和位于中心的TextView。
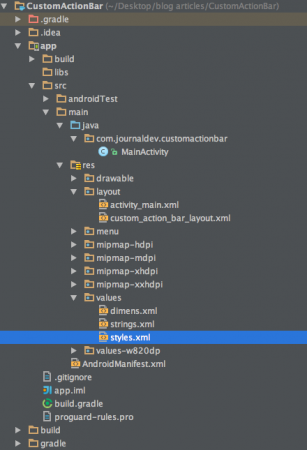
Android自定义动作栏项目结构
Android自定义动作条码
Active_main.xml是一个空的RelativeLayout,因为我们这里重点放在ActionBar上。下面给出了MainActivity.java。
1package com.journaldev.customactionbar;
2
3import android.support.v7.app.ActionBar;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.view.Menu;
7import android.view.MenuItem;
8import android.view.View;
9import android.widget.ImageButton;
10import android.widget.Toast;
11
12public class MainActivity extends AppCompatActivity {
13
14 @Override
15 protected void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.activity_main);
18
19 getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
20 getSupportActionBar().setDisplayShowCustomEnabled(true);
21 getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
22 View view =getSupportActionBar().getCustomView();
23
24 ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
25
26 imageButton.setOnClickListener(new View.OnClickListener() {
27 @Override
28 public void onClick(View v) {
29 finish();
30 }
31 });
32
33 ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
34
35 imageButton2.setOnClickListener(new View.OnClickListener() {
36 @Override
37 public void onClick(View v) {
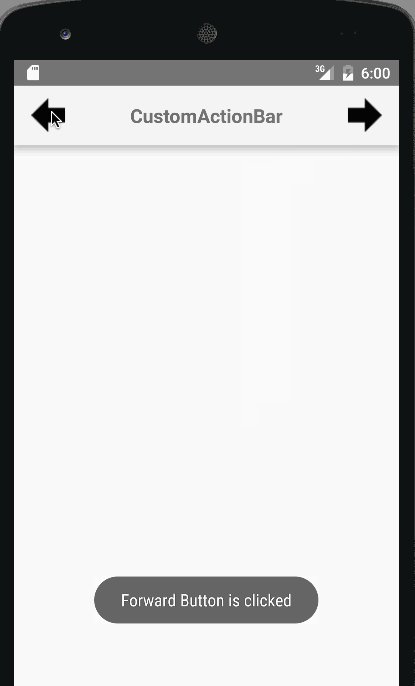
38 Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
39 }
40 });
41 }
42
43}
在上述代码中,我们使用的是支持库。因此,我们使用了getSupportActionBar() 而不是** getActionBar()** 。为了向ActionBar添加自定义布局,我们在getSupportActionBar()上调用了以下两个方法:
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
调用setCustomView()以使用上面所示的CustomView来扩展ActionBar。要设置ActionBar按钮的onClickListeners,我们需要首先使用getCustomView()获取CustomView。在本教程中,我们使用Finish();对后退按钮进行编程以关闭活动,并使用前进按钮来显示Toast。注意:在应用程序标签内的androidManifest.xml中添加以下行。
1android:theme="@style/CustomTheme"
这是我们的Android应用程序,带有定制的主题和布局。 备注:两边有固定的边距,不能修改。为此,我们需要用工具栏替换ActionBar。我们将在后面的教程中讨论这一点。这将结束Android自定义动作栏教程。您可以从下面的链接下载最终的Android CustomActionBar项目。
备注:两边有固定的边距,不能修改。为此,我们需要用工具栏替换ActionBar。我们将在后面的教程中讨论这一点。这将结束Android自定义动作栏教程。您可以从下面的链接下载最终的Android CustomActionBar项目。
参考:安卓Doc