欢迎使用Android收拢工具布局示例。在本教程中,我们将讨论并在我们的应用程序中实现ColapsingToolBarLayout 。
Android Collaping Toolbar Layout
Android CollacsingToolbarLayout是实现折叠应用栏的工具栏的包装器。它被设计为AppBarLayout 的直接子对象。这种类型的布局通常出现在Whatsapp应用程序的个人资料屏幕中。此布局包括:
- 折叠标题 :展开时标题更大。随着布局折叠和滚动出屏幕,文本大小变得更小。
- app:Layout_scllFlages :该布局的滚动标志通常设置为
scroll|exitUntilCollip。 - app:CrowsedTitleGraille :指定折叠时标题在容器中的重力。
- app:contentScrim :这需要指定当折叠工具栏布局内容滚动到屏幕外时的可绘制或颜色值,例如。** ?Attr/ColorPrimary** 。
- app:crimAnimationDuration :指定Scrm可见性动画的时长。这需要一个整数值,如
100。
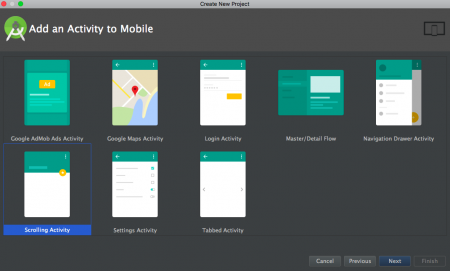
如果您最近更新到了最新的SDK,请在创建新项目时选择滚动活动类型(它包含现成的ColupsingToolbarLayout实现)。 应该显示如下输出:
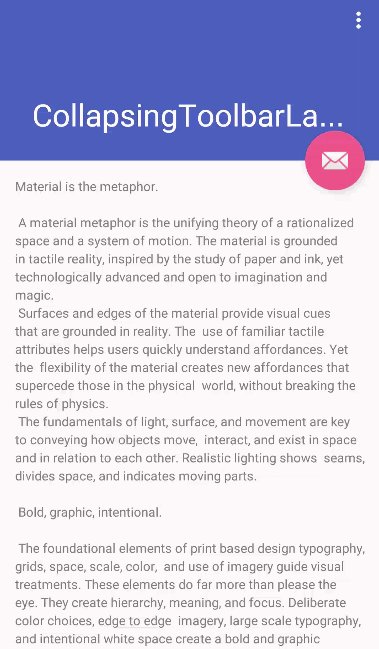
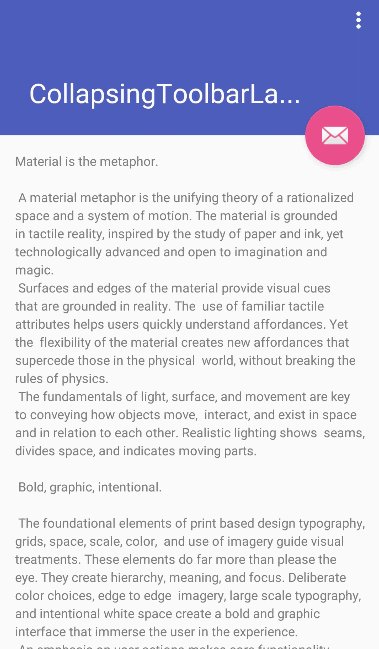
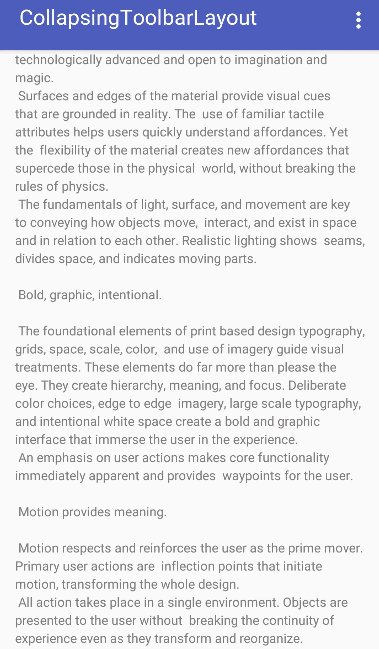
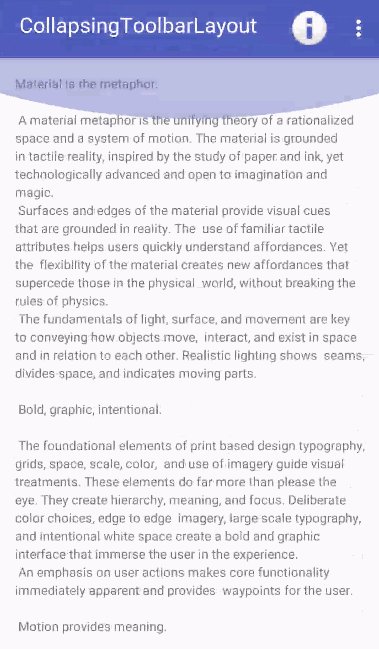
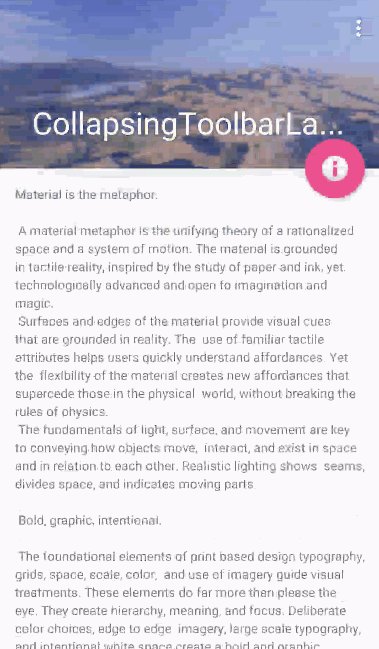
应该显示如下输出: 在本教程中,我们将在默认项目中进行更改,例如显示ImageView,当它折叠时,显示来自Fab按钮的相当于工具栏的图标。
在本教程中,我们将在默认项目中进行更改,例如显示ImageView,当它折叠时,显示来自Fab按钮的相当于工具栏的图标。
Android CollapsingToolbarLayout项目结构示例
[!Android 折叠工具栏布局project](https://journaldev.nyc3.digitaloceanspaces.com/2017/04/android-collapsing-toolbar-project-structure.png)
Android收拢工具栏布局代码
active_sclling.xml如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 android:fitsSystemWindows="true"
8 tools:context="com.journaldev.collapsingtoolbarlayout.ScrollingActivity">
9
10 <android.support.design.widget.AppBarLayout
11 android:id="@+id/app_bar"
12 android:layout_width="match_parent"
13 android:layout_height="@dimen/app_bar_height"
14 android:fitsSystemWindows="true"
15 android:theme="@style/AppTheme.AppBarOverlay">
16
17 <android.support.design.widget.CollapsingToolbarLayout
18 android:id="@+id/toolbar_layout"
19 android:layout_width="match_parent"
20 android:layout_height="match_parent"
21 android:fitsSystemWindows="true"
22 app:contentScrim="?attr/colorPrimary"
23 app:layout_scrollFlags="scroll|exitUntilCollapsed">
24
25 <ImageView
26 android:id="@+id/expandedImage"
27 android:layout_width="match_parent"
28 android:layout_height="200dp"
29 android:scaleType="centerCrop"
30 android:src="@drawable/photo"
31 app:layout_collapseMode="parallax"
32 app:layout_collapseParallaxMultiplier="0.7" />
33
34 <android.support.v7.widget.Toolbar
35 android:id="@+id/toolbar"
36 android:layout_width="match_parent"
37 android:layout_height="?attr/actionBarSize"
38 app:layout_collapseMode="pin"
39 app:popupTheme="@style/AppTheme.PopupOverlay" />
40
41 </android.support.design.widget.CollapsingToolbarLayout>
42 </android.support.design.widget.AppBarLayout>
43
44 <include layout="@layout/content_scrolling" />
45
46 <android.support.design.widget.FloatingActionButton
47 android:id="@+id/fab"
48 android:layout_width="wrap_content"
49 android:layout_height="wrap_content"
50 android:layout_margin="@dimen/fab_margin"
51 app:layout_anchor="@id/app_bar"
52 app:layout_anchorGravity="bottom|end"
53 app:srcCompat="@android:drawable/ic_dialog_info" />
54
55</android.support.design.widget.CoordinatorLayout>
app:Layout_Anchor和app:Layout_annorGravity将FAB锚定在AppBarLayout的右下角。注:content_sclling.xml在本教程中保持默认设置。menu_sclling.xml文件的定义如下
1<menu xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:app="https://schemas.android.com/apk/res-auto"
3 xmlns:tools="https://schemas.android.com/tools"
4 tools:context="com.journaldev.collapsingtoolbarlayout.ScrollingActivity">
5 <item
6 android:id="@+id/action_settings"
7 android:orderInCategory="100"
8 android:title="@string/action_settings"
9 app:showAsAction="never" />
10
11 <item
12 android:id="@+id/action_info"
13 android:orderInCategory="200"
14 android:title="info"
15 app:showAsAction="ifRoom"
16 android:icon="@android:drawable/ic_dialog_info"/>
17
18</menu>
ScrollingActivity.java的代码定义如下:
1package com.journaldev.collapsingtoolbarlayout;
2
3import android.os.Bundle;
4import android.support.design.widget.AppBarLayout;
5import android.support.design.widget.FloatingActionButton;
6import android.support.design.widget.Snackbar;
7import android.support.v7.app.AppCompatActivity;
8import android.support.v7.widget.Toolbar;
9import android.view.View;
10import android.view.Menu;
11import android.view.MenuItem;
12
13public class ScrollingActivity extends AppCompatActivity {
14
15 private Menu menu;
16
17 @Override
18 protected void onCreate(Bundle savedInstanceState) {
19 super.onCreate(savedInstanceState);
20 setContentView(R.layout.activity_scrolling);
21 final Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
22 setSupportActionBar(mToolbar);
23
24 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
25 fab.setOnClickListener(new View.OnClickListener() {
26 @Override
27 public void onClick(View view) {
28 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
29 .setAction("Action", null).show();
30 }
31 });
32
33 AppBarLayout mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar);
34 mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
35 boolean isShow = false;
36 int scrollRange = -1;
37
38 @Override
39 public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
40 if (scrollRange == -1) {
41 scrollRange = appBarLayout.getTotalScrollRange();
42 }
43 if (scrollRange + verticalOffset == 0) {
44 isShow = true;
45 showOption(R.id.action_info);
46 } else if (isShow) {
47 isShow = false;
48 hideOption(R.id.action_info);
49 }
50 }
51 });
52 }
53
54 @Override
55 public boolean onCreateOptionsMenu(Menu menu) {
56 // Inflate the menu; this adds items to the action bar if it is present.
57 this.menu = menu;
58 getMenuInflater().inflate(R.menu.menu_scrolling, menu);
59 hideOption(R.id.action_info);
60 return true;
61 }
62
63 @Override
64 public boolean onOptionsItemSelected(MenuItem item) {
65 // Handle action bar item clicks here. The action bar will
66 // automatically handle clicks on the Home/Up button, so long
67 // as you specify a parent activity in AndroidManifest.xml.
68 int id = item.getItemId();
69
70 //noinspection SimplifiableIfStatement
71 if (id == R.id.action_settings) {
72 return true;
73 } else if (id == R.id.action_info) {
74 return true;
75 }
76
77 return super.onOptionsItemSelected(item);
78 }
79
80 private void hideOption(int id) {
81 MenuItem item = menu.findItem(id);
82 item.setVisible(false);
83 }
84
85 private void showOption(int id) {
86 MenuItem item = menu.findItem(id);
87 item.setVisible(true);
88 }
89}
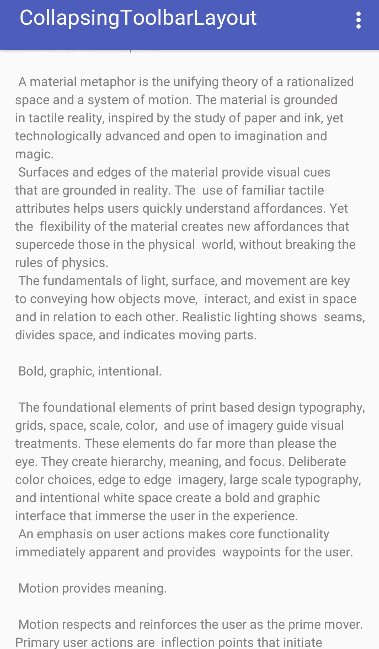
在上面的代码中,为了知道CollapsingToolbarLayout是折叠还是展开,我们在AppBarLayout实例上添加了一个监听器 addOnOffsetChangedLayout 。根据if else条件,我们显示或隐藏工具栏信息选项。应用程序的实际输出如下所示 本教程到此结束。您可以从下面给出的链接下载 ** Android CollapsingToolbarLayout项目** 。
本教程到此结束。您可以从下面给出的链接下载 ** Android CollapsingToolbarLayout项目** 。