在本教程中,我们将讨论在Android应用程序中使用CalendarView类的日历小部件。
Android日历视图
顾名思义,日历视图用于显示和选择日历的日期。要在XML布局中添加CalendarView,请执行以下操作:
1<CalendarView
2 android:id="@+id/calendarView"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"/>
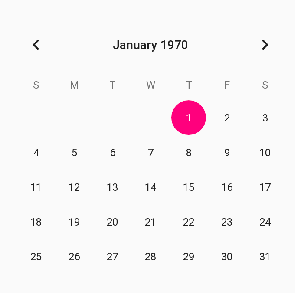
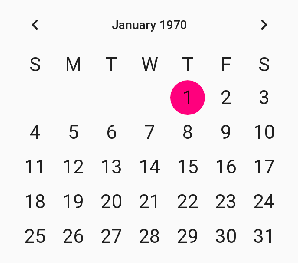
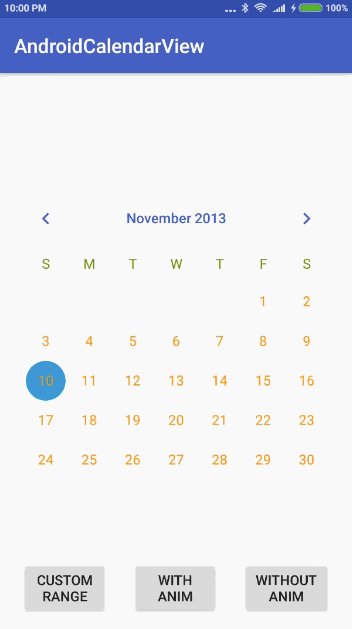
这是它在布局设计编辑器中的样子: 当你在你的设备上运行上面的应用程序时,它会显示当前的日期。默认情况下,日历显示1970年1月1日。
当你在你的设备上运行上面的应用程序时,它会显示当前的日期。默认情况下,日历显示1970年1月1日。android:MaxDate和android:minDate用于设置日历上的自定义范围。指定的日期格式为MM/dd/yyyy。为了在Java中执行相同的操作,我们使用传递long实例的setMaxDate()和setMinDate()方法。同样,也可以使用getters方法。为了设置当前日期,我们在CalendarView实例上执行setDate(Long Date)。setDate方法有另一种形式:setDate(长日期,布尔动画,布尔中心)。默认情况下,第二个和第三个参数为真。当您选择一个新的日期时,它会为其设置动画。要更改日期和星期文本样式,我们使用以下属性:android:date TextPresarance和android:Week TextPresarance或它们在Java中的等效setter。 日历视图由以下监听程序组成:
日历视图由以下监听程序组成:
1calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
2 @Override
3 public void onSelectedDayChange(@NonNull CalendarView calendarView, int i, int i1, int i2) {
4 }
5 });
只要用户更改日期,就会触发此操作。
- i =年份
- i1 =月
- i2 =天
在接下来的小节中,我们将创建一个带有定制主题的Android应用程序,并在CalendarView上添加一个定制范围,同时显示动画和非动画日期更改之间的区别。
项目结构
代码
在style es.xml文件中添加以下三种样式:
1<style name="CalenderViewCustom" parent="Theme.AppCompat">
2 <item name="colorAccent">@android:color/holo_blue_dark</item>
3 <item name="colorPrimary">@android:color/darker_gray</item>
4 <item name="android:textColorPrimary">@color/colorPrimary</item>
5 </style>
6
7 <style name="CalenderViewDateCustomText" parent="android:TextAppearance.DeviceDefault.Small">
8 <item name="android:textColor">@android:color/holo_orange_dark</item>
9 </style>
10
11 <style name="CalenderViewWeekCustomText" parent="android:TextAppearance.DeviceDefault.Small">
12 <item name="android:textColor">@android:color/holo_green_dark</item>
13 </style>
android:textColorPrimary默认为白色。此颜色设置在月份日期和左右指示器上。activity_main.xml的代码如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context=".MainActivity">
8
9 <CalendarView
10 android:id="@+id/calendarView"
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 android:dateTextAppearance="@style/CalenderViewDateCustomText"
14 android:theme="@style/CalenderViewCustom"
15 android:weekDayTextAppearance="@style/CalenderViewWeekCustomText"
16 app:layout_constraintBottom_toBottomOf="parent"
17 app:layout_constraintLeft_toLeftOf="parent"
18 app:layout_constraintRight_toRightOf="parent"
19 app:layout_constraintTop_toTopOf="parent" />
20
21 <Button
22 android:id="@+id/btnWithAnim"
23 android:layout_width="wrap_content"
24 android:layout_height="wrap_content"
25 android:layout_marginBottom="16dp"
26 android:text="With\nAnim"
27 app:layout_constraintBottom_toBottomOf="parent"
28 app:layout_constraintEnd_toStartOf="@+id/btnWithoutAnim"
29 app:layout_constraintHorizontal_bias="0.5"
30 app:layout_constraintStart_toEndOf="@+id/btnRange" />
31
32 <Button
33 android:id="@+id/btnWithoutAnim"
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 android:text="Without\nAnim"
37 app:layout_constraintBaseline_toBaselineOf="@+id/btnWithAnim"
38 app:layout_constraintEnd_toEndOf="parent"
39 app:layout_constraintHorizontal_bias="0.5"
40 app:layout_constraintStart_toEndOf="@+id/btnWithAnim" />
41
42 <Button
43 android:id="@+id/btnRange"
44 android:layout_width="wrap_content"
45 android:layout_height="wrap_content"
46 android:text="Custom\nRange"
47 app:layout_constraintEnd_toStartOf="@+id/btnWithAnim"
48 app:layout_constraintHorizontal_bias="0.5"
49 app:layout_constraintHorizontal_chainStyle="spread"
50 app:layout_constraintStart_toStartOf="parent"
51 app:layout_constraintTop_toTopOf="@+id/btnWithAnim" />
52
53</android.support.constraint.ConstraintLayout>
我们已经在上面的布局中添加了所有自定义样式。这三个控件链接在[约束布局](/community/tutorials/android-constraintlayout)中。MainActivity.java的代码如下:
1package com.journaldev.androidcalendarview;
2
3import android.support.annotation.NonNull;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.view.View;
7import android.widget.Button;
8import android.widget.CalendarView;
9import android.widget.Toast;
10
11import java.text.SimpleDateFormat;
12import java.util.Calendar;
13import java.util.Date;
14
15public class MainActivity extends AppCompatActivity implements View.OnClickListener {
16 Calendar calendar;
17 CalendarView calendarView;
18
19 @Override
20 protected void onCreate(Bundle savedInstanceState) {
21 super.onCreate(savedInstanceState);
22 setContentView(R.layout.activity_main);
23
24 calendar = Calendar.getInstance();
25
26 calendar.set(Calendar.MONTH, Calendar.NOVEMBER);
27 calendar.set(Calendar.DAY_OF_MONTH, 9);
28 calendar.set(Calendar.YEAR, 2012);
29
30 calendar.add(Calendar.DAY_OF_MONTH, 1);
31 calendar.add(Calendar.YEAR, 1);
32
33 calendarView = findViewById(R.id.calendarView);
34
35 Button btnRange = findViewById(R.id.btnRange);
36 btnRange.setOnClickListener(this);
37
38 Button btnWithoutAnim = findViewById(R.id.btnWithoutAnim);
39 btnWithoutAnim.setOnClickListener(this);
40
41 Button btnWithAnim = findViewById(R.id.btnWithAnim);
42 btnWithAnim.setOnClickListener(this);
43
44 calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
45 @Override
46 public void onSelectedDayChange(@NonNull CalendarView calendarView, int i, int i1, int i2) {
47
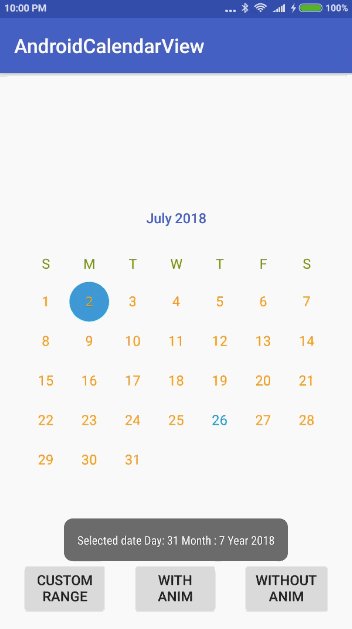
48 String msg = "Selected date Day: " + i2 + " Month : " + (i1 + 1) + " Year " + i;
49 Toast.makeText(getApplicationContext(), msg, Toast.LENGTH_SHORT).show();
50
51 }
52 });
53
54 }
55
56 @Override
57 public void onClick(View view) {
58
59 switch (view.getId()) {
60 case R.id.btnWithAnim:
61 calendarView.setDate(calendar.getTimeInMillis(), true, true);
62 break;
63
64 case R.id.btnWithoutAnim:
65 calendar.set(Calendar.DAY_OF_MONTH, 12);
66 calendar.set(Calendar.YEAR, 2016);
67 calendar.add(Calendar.MONTH, Calendar.MARCH);
68 calendarView.setDate(calendar.getTimeInMillis(), false, false);
69 break;
70
71 case R.id.btnRange:
72
73 Calendar calendar = Calendar.getInstance();
74 calendar.set(Calendar.DATE, calendar.getActualMaximum(Calendar.DATE));
75 long endOfMonth = calendar.getTimeInMillis();
76 calendar = Calendar.getInstance();
77 calendar.set(Calendar.DATE, 1);
78 calendar.set(Calendar.HOUR_OF_DAY, 0);
79 long startOfMonth = calendar.getTimeInMillis();
80 calendarView.setMaxDate(endOfMonth);
81 calendarView.setMinDate(startOfMonth);
82
83 String minDateString = new SimpleDateFormat("MM/dd/yyyy").format(new Date(calendarView.getMinDate()));
84 String maxDateString = new SimpleDateFormat("MM/dd/yyyy").format(new Date(calendarView.getMaxDate()));
85
86 Toast.makeText(getApplicationContext(), "MMDDYYYY Min date - " + minDateString + " Max Date is " + maxDateString, Toast.LENGTH_LONG).show();
87
88 break;
89
90 }
91 }
92}
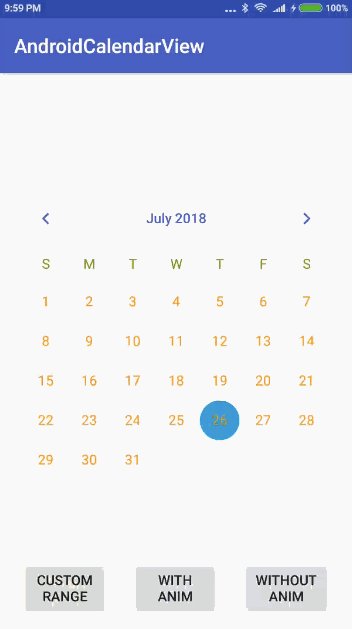
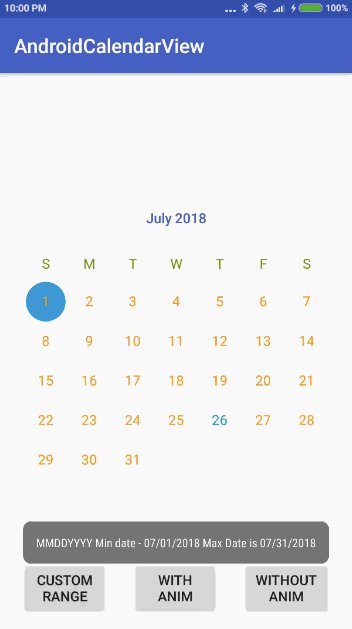
calendar.getActualMaximum(Calendar.DATE)获取当前日期的月末。我们使用SimpleDateFormat将日期转换为自定义格式。实际应用程序的输出如下所示: 在第一种情况下,我们使用动画将另一个日期设置为动画。在最后一种情况下,自定义范围仅显示7月月份。指示灯处于禁用状态。本教程到此结束。您可以从下面的链接下载该项目:
在第一种情况下,我们使用动画将另一个日期设置为动画。在最后一种情况下,自定义范围仅显示7月月份。指示灯处于禁用状态。本教程到此结束。您可以从下面的链接下载该项目: