在本教程中,我们将定制Android应用程序中的按钮。如果你不知道Android按钮,请在继续之前查看This教程。我们将使用XML在按钮上设置选择器和形状。
Android按钮设计
选择器用于为按钮的不同状态定义不同的行为。什么是可绘制的状态? 一个视图(按钮或任何其他类型的视图)的以下每个事件都是一种状态:
- 状态_按下
- 状态_选定
- 以状态为中心
- STATE_Enabled
state_focused是当你将鼠标悬停在小部件上的时候。通常只在模拟器上工作。state_selected表示选择视图。但这对你没用。与无线电合作。对于一个按钮来说,通常只有三种重要的状态:正常、按下和启用。对于选择器的每个状态,我们可以在按钮上设置不同的可绘制/颜色/形状。让我们开始在一个新的Android Studio项目中实现这些功能。
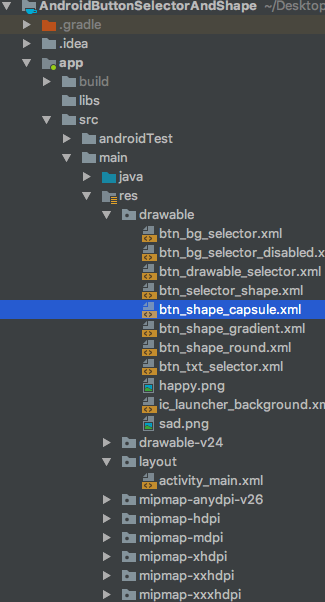
Android自定义按钮项目结构
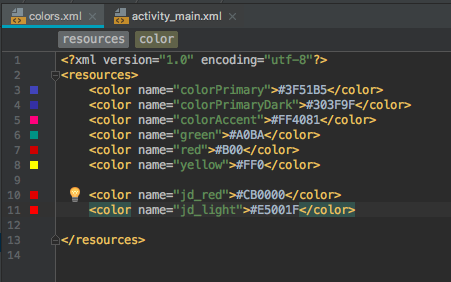
 我们将逐一查看每个可绘制的文件。颜色在Colors.xml文件中定义:
我们将逐一查看每个可绘制的文件。颜色在Colors.xml文件中定义: 选择器可以是在可绘制文件夹中创建的xml文件。
选择器可以是在可绘制文件夹中创建的xml文件。 不同背景颜色选择器。 下面的选择器文件
不同背景颜色选择器。 下面的选择器文件btn_bg_选择器.xml包含为不同状态设置按钮不同背景颜色的代码。
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3 <item android:state_pressed="true" android:drawable="@color/red"/>
4 <item android:state_focused="true" android:drawable="@color/yellow"/>
5 <item android:drawable="@color/green"/>
6</selector>
在上面的代码中,每个状态都使用Item标记来表示。选择器标记的行为在某种程度上类似于If-Else If语句。它自上而下地检查每种情况。每当条件匹配时,它就在按钮上设置相关内容,并停止处理下一个项目标记。第三个项目标签是默认标签。重要的是,我们要把它保持在最后。将它保持在顶部将不允许执行其他两个项目标记。我们将active_main.xml中按钮上的上述可绘制选择器文件设置为:
1<Button
2 android:id="@+id/btnBgSelector"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_margin="8dp"
6 android:background="@drawable/btn_bg_selector"
7 android:padding="8dp"
8 android:text="Colored Selector" />
选择器设置在按钮的背景属性上。
禁用按钮选择器
下面的选择器btn_bg_selector_disabled.xml用于未启用的按钮。
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3 <item android:state_enabled="false" android:drawable="@color/yellow"/>
4 <item android:state_pressed="true" android:drawable="@color/red"/>
5 <item android:drawable="@color/green"/>
6</selector>
要使上面的选择器起作用,我们需要将Android:Enable指定为False。
1<Button
2 android:id="@+id/btnBgSelectorDisabled"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_margin="8dp"
6 android:background="@drawable/btn_bg_selector_disabled"
7 android:enabled="false"
8 android:padding="8dp"
9 android:text="Color Selector Disabled" />
具有不同绘图对象的选择器
我们可以根据按钮的状态设置要显示的不同可绘制图像。执行此操作的选择器代码位于文件btn_Drawable_seltor.xml中
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3
4 <item android:drawable="@drawable/sad" android:state_pressed="true"/>
5 <item android:drawable="@drawable/happy" android:state_focused="true"/>
6 <item android:drawable="@drawable/happy"/>
7
8</selector>
注:聚焦状态在智能手机上不起作用。现在,当可绘制图像设置为按钮背景时,如果它的宽度/高度大于按钮的宽度/高度,则可以被拉伸。因此,我们需要根据可绘制图像来设置按钮的宽度/高度。我们可以通过以XML进行硬编码或以编程方式获取可绘制的维度并将其设置在按钮上来实现这一点。为了方便起见,我们在这里使用了前者:
1<Button
2 android:id="@+id/btnDrawableSelector"
3 android:layout_width="48dp"
4 android:layout_height="48dp"
5 android:layout_margin="8dp"
6 android:background="@drawable/btn_drawable_selector"
7 android:padding="16dp" />
当您只需要将可绘制的显示为按钮背景时,ImageButton是理想的视图,因为它适合可绘制的背景。ImageButton带有android:scale属性,用于调整可绘制图像的大小。
1<ImageButton
2 android:id="@+id/imgButton"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_margin="8dp"
6 android:background="@color/green"
7 android:padding="8dp"
8 android:scaleType="center"
9 android:src="@drawable/btn_drawable_selector" />
Android按钮颜色
我们可以根据选择器中的状态更改按钮上的文本颜色。以下来自btn_txt_selector.xml的代码就是这样做的。我们需要使用android:color来代替android:drawable。
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3 <item android:state_pressed="true" android:color="@color/red"/>
4 <item android:state_focused="true" android:color="@color/yellow"/>
5 <item android:color="@color/green"/>
6</selector>
布局中的按钮:
1<Button
2 android:id="@+id/btnTxtSelector"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:padding="8dp"
6 android:text="Text Selector"
7 android:textColor="@drawable/btn_txt_selector" />
Android按键形状
我们可以使用xml标签 在按钮上设置自定义形状椭圆形,环形,直线。shape标签中最常用的标签是:
- <渐变> -设置渐变的开始和结束颜色以及类型(半径、线性、扫描)
- <笔划> -设置边框颜色和宽度
- <纯色> -在按钮上设置纯色
- <角点> -设置半径
Android圆角按钮
Btn_Shape_ound.xml文件的XML代码如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<shape xmlns:android="https://schemas.android.com/apk/res/android"
3 android:padding="16dp"
4 android:shape="rectangle">
5 <stroke
6 android:width="1dp"
7 android:color="@android:color/black" />
8 <corners android:radius="10dp" />
9</shape>
就像选择器一样,我们可以在我们的XML布局中的按钮上的android:back标记上设置它。
带渐变的Android按钮形状
在下面的btn_Shape_gradient.xml文件中,我们将渐变设置为Radial渐变。我们还必须设置GRADIATE_RADIUS属性。
1<?xml version="1.0" encoding="utf-8"?>
2<shape xmlns:android="https://schemas.android.com/apk/res/android"
3 android:shape="rectangle">
4
5 <gradient
6 android:endColor="@color/green"
7 android:gradientRadius="30dp"
8 android:type="radial"
9 android:startColor="@color/yellow" />
10
11 <corners android:radius="@dimen/btn_corner_radius" />
12
13 <stroke
14 android:width="4dp"
15 android:color="@android:color/black" />
16
17</shape>
Android按钮形状和按钮形状
Btn_selector_shape.xml包含选择器。每件物品都有一个指定的形状。
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3 <item android:state_pressed="true">
4
5 <shape android:shape="oval">
6 <gradient android:angle="135" android:endColor="@color/jd_red" android:startColor="@color/green" />
7 <corners android:radius="20dp" />
8 <stroke android:width="2dp" android:color="@android:color/black" />
9 </shape>
10
11 </item>
12
13 <item>
14 <shape android:shape="rectangle">
15 <gradient android:angle="225" android:endColor="@color/green" android:startColor="@color/jd_red" />
16 <corners android:radius="@dimen/btn_corner_radius" />
17 <stroke android:width="4dp" android:color="@android:color/black" />
18 </shape>
19
20 </item>
21</selector>
在按钮上设置此选项,当该按钮被单击时,形状将从矩形变为椭圆形。线性渐变应该具有以45的倍数指定的角度,否则它将崩溃。将按钮形状设置为胶囊 btn_Shape_Capite.xml是我们将选择器内部的形状设置为胶囊的地方。
1<?xml version="1.0" encoding="utf-8"?>
2<selector xmlns:android="https://schemas.android.com/apk/res/android">
3
4 <item android:state_pressed="true">
5 <shape android:shape="rectangle">
6
7 <solid android:color="@color/colorAccent" />
8 <corners android:radius="10dp" />
9
10 </shape>
11
12 </item>
13 <item>
14 <shape android:shape="rectangle">
15 <solid android:color="@color/yellow" />
16 <corners android:radius="10dp" />
17 </shape>
18
19 </item>
20
21</selector>
下面给出了托管所有上述按钮示例的MainActivity.Java类的代码。
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:gravity="center_vertical"
6 android:orientation="horizontal"
7 android:weightSum="2">
8
9 <LinearLayout
10 android:layout_width="0dp"
11 android:layout_height="wrap_content"
12 android:layout_weight="1"
13 android:gravity="center"
14 android:orientation="vertical">
15
16 <TextView
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 android:text="Selectors"
20 android:textColor="@android:color/black"
21 android:textSize="18sp"
22 android:textStyle="bold|italic" />
23
24 <Button
25 android:id="@+id/btnBgSelector"
26 android:layout_width="wrap_content"
27 android:layout_height="wrap_content"
28 android:layout_margin="8dp"
29 android:background="@drawable/btn_bg_selector"
30 android:padding="8dp"
31 android:text="Colored Selector" />
32
33 <Button
34 android:id="@+id/btnBgSelectorDisabled"
35 android:layout_width="wrap_content"
36 android:layout_height="wrap_content"
37 android:layout_margin="8dp"
38 android:background="@drawable/btn_bg_selector_disabled"
39 android:enabled="false"
40 android:padding="8dp"
41 android:text="Color Selector Disabled" />
42
43 <Button
44 android:id="@+id/btnDrawableSelector"
45 android:layout_width="48dp"
46 android:layout_height="48dp"
47 android:layout_margin="8dp"
48 android:background="@drawable/btn_drawable_selector"
49 android:padding="16dp" />
50
51 <ImageButton
52 android:id="@+id/imgButton"
53 android:layout_width="wrap_content"
54 android:layout_height="wrap_content"
55 android:layout_margin="8dp"
56 android:background="@color/green"
57 android:padding="8dp"
58 android:scaleType="center"
59 android:src="@drawable/btn_drawable_selector" />
60
61 <Button
62 android:id="@+id/btnTxtSelector"
63 android:layout_width="wrap_content"
64 android:layout_height="wrap_content"
65 android:padding="8dp"
66 android:text="Text Selector"
67 android:textColor="@drawable/btn_txt_selector" />
68
69 </LinearLayout>
70
71 <LinearLayout
72 android:layout_width="0dp"
73 android:layout_height="wrap_content"
74 android:layout_weight="1"
75 android:gravity="center"
76 android:orientation="vertical">
77
78 <TextView
79 android:layout_width="wrap_content"
80 android:layout_height="wrap_content"
81 android:text="Shapes+Selectors"
82 android:textColor="@android:color/black"
83 android:textSize="18sp"
84 android:textStyle="bold|italic" />
85
86 <Button
87 android:id="@+id/btnRoundShape"
88 android:layout_width="wrap_content"
89 android:layout_height="wrap_content"
90 android:layout_margin="8dp"
91 android:background="@drawable/btn_shape_round"
92 android:padding="8dp"
93 android:text="ROUND SHAPE" />
94
95 <Button
96 android:id="@+id/btnBgShape"
97 android:layout_width="wrap_content"
98 android:layout_height="wrap_content"
99 android:background="@drawable/btn_shape_gradient"
100 android:padding="8dp"
101 android:text="SHAPE WITH GRADIENT" />
102
103 <Button
104 android:id="@+id/btnSelectorShape"
105 android:layout_width="wrap_content"
106 android:layout_height="wrap_content"
107 android:layout_margin="8dp"
108 android:background="@drawable/btn_selector_shape"
109 android:padding="8dp"
110 android:text="SELECTOR SHAPE" />
111
112 <ImageButton
113 android:layout_width="wrap_content"
114 android:layout_height="wrap_content"
115 android:layout_margin="8dp"
116 android:background="@drawable/btn_shape_gradient"
117 android:padding="8dp"
118 android:scaleType="center"
119 android:src="@drawable/btn_drawable_selector" />
120
121 <Button
122 android:layout_width="wrap_content"
123 android:layout_height="wrap_content"
124 android:layout_margin="8dp"
125 android:background="@drawable/btn_shape_capsule"
126 android:padding="8dp"
127 android:text="Text Selector"
128 android:textColor="@drawable/btn_txt_selector" />
129
130 </LinearLayout>
131
132</LinearLayout>
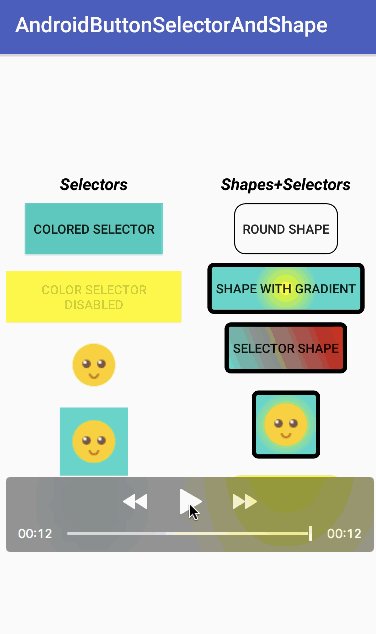
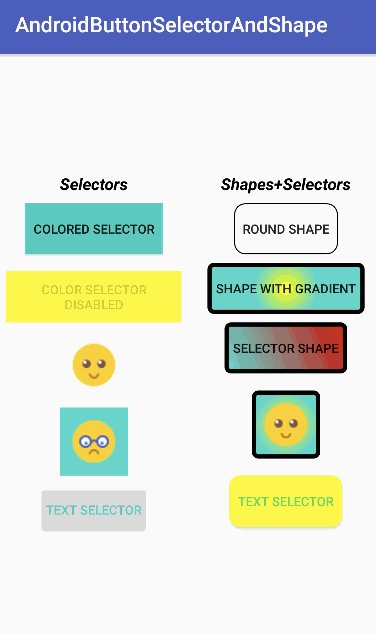
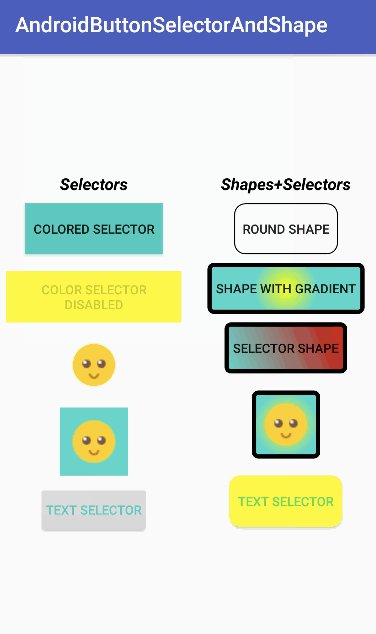
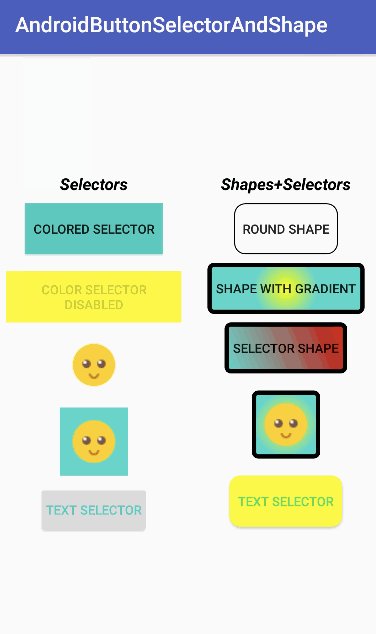
Android自定义按钮设计应用输出
运行中的上述应用程序的输出如下所示。 这结束了关于按钮选择器和形状的教程。你可以从下面的链接下载最终的Android工作室项目。
这结束了关于按钮选择器和形状的教程。你可以从下面的链接下载最终的Android工作室项目。