AutocompleteTextView 是一个可编辑的文本视图,当用户在Android应用中输入时,它会自动显示完成建议。在本教程中,我们将使用ArrayAdapter来定义建议列表,在我们的应用程序中实现android AutoCompleteTextView。
Android AutoCompleteTextView概述
AutoCompleteTextView是一个组件,用于在可编辑文本字段中写作时显示建议。建议列表显示在用户可以从中选择所需项目的下拉菜单中。建议列表是从适配器获取的,它只出现在阈值中指定的一些字符之后。为了使用AutoCompleteThreshold字段,需要在XML布局中按如下方式定义它:
1<AutoCompleteTextView
2 android:id="@+id/autoCompleteTextView"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:layout_alignParentTop="true"
6 android:layout_centerHorizontal="true"
7 android:layout_marginTop="65dp"
8 android:ems="10" >
注意:Android:EMS 或** setEms(X)** 设置TextView的宽度,以适应x‘M’个字母的文本,而不考虑实际的文本扩展名和文本大小。下面给出一些自动补全列表的重要方法:
1.getAdapter() :该方法返回用于自动补全的可过滤列表适配器 2.getCompletionHint() :此方法返回匹配列表底部显示的可选提示文本 3.getDropDownAnchor() :此方法返回自动完成下拉列表所附加的视图的id 4.getListSelection() :此方法返回下拉视图选择的位置(如果有 5.isPopupShowing() :该方法指示弹出菜单是否显示 6.setText(CharSequence Text,Boolean Filter) :此方法设置文本,但可以禁用过滤 7.showDropDown() :该方法在屏幕上显示下拉列表
setAdapter 方法用于设置AutoCompleteTextView的适配器。让我们跳到它的编码部分。
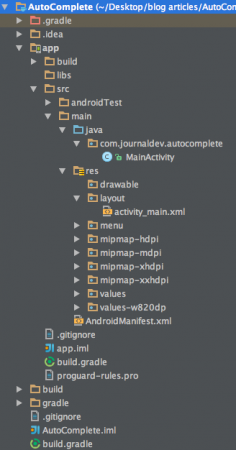
Android AutoCompleteTextView项目结构
 该项目在MainActivity的布局中包含一个简单的
该项目在MainActivity的布局中包含一个简单的TextView和一个AutoCompleteTextView。ArrayAdapter包含以下水果:苹果、香蕉、樱桃、枣、葡萄、猕猴桃、芒果、梨。
Android AutoCompleteTextView示例代码
MainActivity的布局定义如下。active_main.xml
1<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
2 xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
4 android:paddingRight="@dimen/activity_horizontal_margin"
5 android:paddingTop="@dimen/activity_vertical_margin"
6 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
7
8 <TextView
9 android:id="@+id/textView"
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:layout_alignParentLeft="true"
13 android:layout_alignParentTop="true"
14 android:layout_marginTop="15dp"
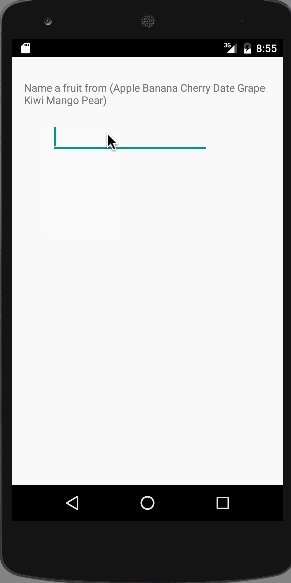
15 android:text="Name a fruit from (Apple Banana Cherry Date Grape Kiwi Mango Pear)" />
16
17 <AutoCompleteTextView
18 android:id="@+id/autoCompleteTextView"
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 android:layout_alignParentLeft="true"
22 android:layout_below="@+id/textView"
23 android:layout_marginLeft="36dp"
24 android:layout_marginTop="17dp"
25 android:ems="10"
26 android:text="">
27
28 <requestFocus />
29 </AutoCompleteTextView>
30
31</RelativeLayout>
下面定义了MainActivity.java。
1package com.journaldev.autocomplete;
2
3import android.app.Activity;
4import android.graphics.Color;
5import android.os.Bundle;
6import android.widget.ArrayAdapter;
7import android.widget.AutoCompleteTextView;
8
9public class MainActivity extends Activity {
10 String[] fruits = {"Apple", "Banana", "Cherry", "Date", "Grape", "Kiwi", "Mango", "Pear"};
11
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity_main);
16
17 //Creating the instance of ArrayAdapter containing list of fruit names
18 ArrayAdapter<String> adapter = new ArrayAdapter<String>
19 (this, android.R.layout.select_dialog_item, fruits);
20 //Getting the instance of AutoCompleteTextView
21 AutoCompleteTextView actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView);
22 actv.setThreshold(1);//will start working from first character
23 actv.setAdapter(adapter);//setting the adapter data into the AutoCompleteTextView
24 actv.setTextColor(Color.RED);
25
26 }
27}
在上面的代码中,我们使用从Android SDK导入的布局将水果列表存储在ArrayAdapter中。可编辑TextView中的文本颜色为红色。阈值计数为1表示要显示自动完成下拉列表,我们需要至少键入一个字符。注意 :只有当可编辑字段被聚焦时,自动完成列表才可见。下面是我们正在执行的自动完成示例应用程序。 这结束了Android AutoCompleteTextView教程。您可以通过下面的链接下载最终的** Android自动完成项目** 。
这结束了Android AutoCompleteTextView教程。您可以通过下面的链接下载最终的** Android自动完成项目** 。