Android动画是为了给用户界面一个丰富的外观和感觉。Android应用程序中的动画可以通过XML或Android代码执行。在这篇Android动画教程中,我们将使用将动画添加到应用程序中的XML代码。
Android动画
Android应用程序中的动画是创建运动和形状变化的过程。我们将在本教程中介绍的动画的基本方法如下:
1.动画淡入淡出 2.淡出动画 3.交叉淡入淡出动画 4.眨眼动画 5.放大动画 6.缩小动画 7.旋转动画 8.移动动画 9.上滑动画片 10.滑行动画 11.弹跳动画 12.序列动画 13.一起动画片
Android动画示例XML
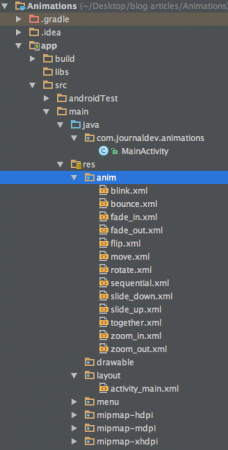
我们在RES文件夹名为anim 下创建了一个资源目录,以保存包含动画逻辑的所有XML文件。以下是一个示例XML文件,显示了Android动画代码逻辑。Sample_Animation.xml
1<?xml version="1.0" encoding="utf-8"?>
2<scale xmlns:android="https://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/accelerate_decelerate_interpolator"
4 android:duration="300"
5 android:fillAfter="true"
6 android:fromXScale="0.0"
7 android:fromYScale="0.0"
8 android:toXScale="1.0"
9 android:toYScale="1.0" />
- Android:插补器 :动画的变化率。我们可以使用时间作为约束来定义我们自己的插值器。在上面的XML代码中,分配了一个内置插值器
- Android:时长 :动画应该完成的时长。这里是300毫秒。这通常是在屏幕上显示过渡的理想持续时间。使用以下命令设置动画的开始和结束:
1Android:来自TRANSFORMATION
2安卓:转型
- 转换 :是我们要指定的转换。在我们的示例中,开始时x和y比例为0,结束时x和y比例为1
- Android:Fill After :属性指定动画结束时是可见的还是隐藏的。我们已经在上面的代码中将其设置为可见。如果它设置为FALSE,则元素在动画之后更改为其先前的状态
- Android:startOffset :动画开始前的等待时间。此属性主要用于以顺序方式执行多个动画
- Android:Repeat模式 :当您希望动画重复播放时,该选项非常有用
- Android:RepeatCount :定义动画的重复次数。如果将此值设置为INFINITE,则动画将重复无限次
点击UI控件加载动画
我们的目标是在任何小部件(比如TextView)被点击时显示动画。为此,我们需要使用Animation类。包含动画逻辑的XML文件通过AnimationUtils 类调用loadAnimation()函数加载。下面的代码片段显示了这个实现。
1Animation animation;
2animation = AnimationUtils.loadAnimation(getApplicationContext(),
3 R.anim.sample_animation);
要开始动画,我们需要在UI元素上调用startAnimation()函数,如以下代码片段所示:
1sampleTextView.startAnimation(animation);
在这里,我们通过将Animation类型作为参数传递来在TextView组件上执行动画。
设置动画监听器
只有当我们希望收听开始、结束或重复这样的事件时,才需要这样做。为此,该活动必须实现AnimationListener ,并且需要重写以下方法。
- onAnimationStart :动画开始后触发
- onAnimationEnd :动画结束后触发
- onAnimationRepeat :动画重复会触发
Android动漫项目结构
Android动画示例XML代码
在这里,我提供了大多数常见Android动画的示例代码。
淡入动画
fade_in.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true" >
3
4 <alpha
5 android:duration="1000"
6 android:fromAlpha="0.0"
7 android:interpolator="@android:anim/accelerate_interpolator"
8 android:toAlpha="1.0" />
9
10</set>
这里Alpha 指的是对象的不透明度。Alpha值越低的对象越透明,而Alpha值越高的对象越不透明。动画中的淡入淡出只是将Alpha值从0增加到1。
淡出动画
fade_out.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true" >
3
4 <alpha
5 android:duration="1000"
6 android:fromAlpha="1.0"
7 android:interpolator="@android:anim/accelerate_interpolator"
8 android:toAlpha="0.0" />
9
10</set>
淡出android动画与淡入正好相反,我们需要将alpha值从1减少到0。
交叉淡入淡出动画
交叉淡入淡入是在一个TextView上执行淡入动画,而另一个TextView正在淡出。可以通过在两个TextView上使用fade_in.xml和fade_out.xml来实现。代码将在MainActivity.java中讨论
闪烁动画
blink.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android">
2 <alpha android:fromAlpha="0.0"
3 android:toAlpha="1.0"
4 android:interpolator="@android:anim/accelerate_interpolator"
5 android:duration="600"
6 android:repeatMode="reverse"
7 android:repeatCount="infinite"/>
8</set>
这里淡入和淡出每次都以反向模式无限地执行。
放大动画
zoom_in.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true" >
3
4 <scale
5 xmlns:android="https://schemas.android.com/apk/res/android"
6 android:duration="1000"
7 android:fromXScale="1"
8 android:fromYScale="1"
9 android:pivotX="50%"
10 android:pivotY="50%"
11 android:toXScale="3"
12 android:toYScale="3" >
13 </scale>
14
15</set>
我们使用tX =50%"和tY =50%"从元素的中心执行缩放。
缩小动画
zoom_out.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true" >
3
4 <scale
5 xmlns:android="https://schemas.android.com/apk/res/android"
6 android:duration="1000"
7 android:fromXScale="1.0"
8 android:fromYScale="1.0"
9 android:pivotX="50%"
10 android:pivotY="50%"
11 android:toXScale="0.5"
12 android:toYScale="0.5" >
13 </scale>
14
15</set>
请注意,zoom_in.xml和zoom_out.xml中的android:from 和** android:to** 是相反的。
旋转动画
rotate.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android">
2 <rotate android:fromDegrees="0"
3 android:toDegrees="360"
4 android:pivotX="50%"
5 android:pivotY="50%"
6 android:duration="600"
7 android:repeatMode="restart"
8 android:repeatCount="infinite"
9 android:interpolator="@android:anim/cycle_interpolator"/>
10
11</set>
这里使用from/toDegrees 标记来指定度数,并使用循环内插器。
移动动画
move.xml
1<set
2 xmlns:android="https://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/linear_interpolator"
4 android:fillAfter="true">
5
6 <translate
7 android:fromXDelta="0%p"
8 android:toXDelta="75%p"
9 android:duration="800" />
10</set>
向上滑动动画
lide_up.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true" >
3
4 <scale
5 android:duration="500"
6 android:fromXScale="1.0"
7 android:fromYScale="1.0"
8 android:interpolator="@android:anim/linear_interpolator"
9 android:toXScale="1.0"
10 android:toYScale="0.0" />
11
12</set>
通过在scale 标签内设置** android:from YScale=1.0** 和** android:toYScale=0.0** 来实现。
向下滑动动画
lide_down.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true">
3
4 <scale
5 android:duration="500"
6 android:fromXScale="1.0"
7 android:fromYScale="0.0"
8 android:toXScale="1.0"
9 android:toYScale="1.0" />
10
11</set>
这正好是lide_up.xml的反义词。
反弹动画
boune.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true"
3 android:interpolator="@android:anim/bounce_interpolator">
4
5 <scale
6 android:duration="500"
7 android:fromXScale="1.0"
8 android:fromYScale="0.0"
9 android:toXScale="1.0"
10 android:toYScale="1.0" />
11
12</set>
这里使用反弹插值器来以反弹的方式完成动画。
顺序动画
Sequential.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true"
3 android:interpolator="@android:anim/linear_interpolator" >
4
5 <!-- Move -->
6 <translate
7 android:duration="800"
8 android:fillAfter="true"
9 android:fromXDelta="0%p"
10 android:startOffset="300"
11 android:toXDelta="75%p" />
12 <translate
13 android:duration="800"
14 android:fillAfter="true"
15 android:fromYDelta="0%p"
16 android:startOffset="1100"
17 android:toYDelta="70%p" />
18 <translate
19 android:duration="800"
20 android:fillAfter="true"
21 android:fromXDelta="0%p"
22 android:startOffset="1900"
23 android:toXDelta="-75%p" />
24 <translate
25 android:duration="800"
26 android:fillAfter="true"
27 android:fromYDelta="0%p"
28 android:startOffset="2700"
29 android:toYDelta="-70%p" />
30
31 <!-- Rotate 360 degrees -->
32 <rotate
33 android:duration="1000"
34 android:fromDegrees="0"
35 android:interpolator="@android:anim/cycle_interpolator"
36 android:pivotX="50%"
37 android:pivotY="50%"
38 android:startOffset="3800"
39 android:repeatCount="infinite"
40 android:repeatMode="restart"
41 android:toDegrees="360" />
42
43</set>
这里使用了一个与转换不同的Android:startOffset 来保持它们的顺序。
一起动漫
一起.xml
1<set xmlns:android="https://schemas.android.com/apk/res/android"
2 android:fillAfter="true"
3 android:interpolator="@android:anim/linear_interpolator" >
4
5 <!-- Move -->
6 <scale
7 xmlns:android="https://schemas.android.com/apk/res/android"
8 android:duration="4000"
9 android:fromXScale="1"
10 android:fromYScale="1"
11 android:pivotX="50%"
12 android:pivotY="50%"
13 android:toXScale="4"
14 android:toYScale="4" >
15 </scale>
16
17 <!-- Rotate 180 degrees -->
18 <rotate
19 android:duration="500"
20 android:fromDegrees="0"
21 android:pivotX="50%"
22 android:pivotY="50%"
23 android:repeatCount="infinite"
24 android:repeatMode="restart"
25 android:toDegrees="360" />
26
27</set>
这里去掉了android:startOffset,让它们同时发生。
代码
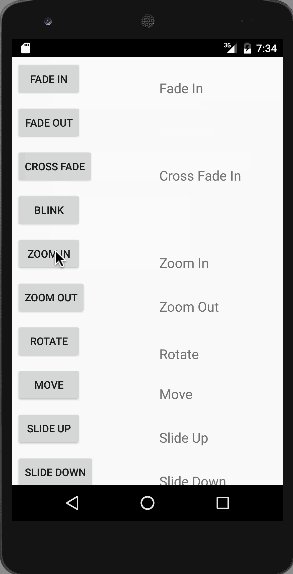
active_main.xml布局由一个ScrollView和RelativeLayout(我们将在后面的教程中讨论这一点)组成,在这两个布局中,每个动画类型都是使用各自的按钮在文本上调用的。该XML文件如下所示:active_main.xml
1<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
2 android:layout_width="fill_parent"
3 android:layout_height="fill_parent" >
4
5 <RelativeLayout
6 android:layout_width="match_parent"
7 android:layout_height="match_parent">
8
9 <Button
10 android:id="@+id/btnFadeIn"
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 android:layout_margin="5dp"
14 android:text="Fade In" />
15
16 <TextView
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 android:textAppearance="?android:attr/textAppearanceMedium"
20 android:text="Fade In"
21 android:id="@+id/txt_fade_in"
22 android:layout_alignBottom="@+id/btnFadeIn"
23 android:layout_alignLeft="@+id/txt_fade_out"
24 android:layout_alignStart="@+id/txt_fade_out" />
25
26 <Button
27 android:id="@+id/btnFadeOut"
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 android:layout_margin="5dp"
31 android:layout_below="@id/btnFadeIn"
32 android:text="Fade Out" />
33
34 <Button
35 android:id="@+id/btnCrossFade"
36 android:layout_width="wrap_content"
37 android:layout_height="wrap_content"
38 android:layout_margin="5dp"
39 android:layout_below="@id/btnFadeOut"
40 android:text="Cross Fade" />
41
42 <TextView
43 android:layout_width="wrap_content"
44 android:layout_height="wrap_content"
45 android:textAppearance="?android:attr/textAppearanceMedium"
46 android:text="Cross Fade In"
47 android:id="@+id/txt_out"
48 android:visibility="gone"
49 android:layout_gravity="center_horizontal"
50 android:layout_alignTop="@+id/txt_in"
51 android:layout_alignLeft="@+id/txt_in"
52 android:layout_alignStart="@+id/txt_in" />
53
54 <Button
55 android:id="@+id/btnBlink"
56 android:layout_width="wrap_content"
57 android:layout_height="wrap_content"
58 android:layout_margin="5dp"
59 android:layout_below="@id/btnCrossFade"
60 android:text="Blink" />
61
62 <Button
63 android:id="@+id/btnZoomIn"
64 android:layout_width="wrap_content"
65 android:layout_height="wrap_content"
66 android:layout_margin="5dp"
67 android:layout_below="@id/btnBlink"
68 android:text="Zoom In" />
69
70 <TextView
71 android:layout_width="wrap_content"
72 android:layout_height="wrap_content"
73 android:textAppearance="?android:attr/textAppearanceMedium"
74 android:text="Blink"
75 android:id="@+id/txt_blink"
76 android:layout_gravity="center_horizontal"
77 android:layout_alignBottom="@+id/btnBlink"
78 android:layout_alignLeft="@+id/txt_zoom_in"
79 android:layout_alignStart="@+id/txt_zoom_in" />
80
81 <Button
82 android:id="@+id/btnZoomOut"
83 android:layout_width="wrap_content"
84 android:layout_height="wrap_content"
85 android:layout_margin="5dp"
86 android:layout_below="@id/btnZoomIn"
87 android:text="Zoom Out" />
88
89 <Button
90 android:id="@+id/btnRotate"
91 android:layout_width="wrap_content"
92 android:layout_height="wrap_content"
93 android:layout_margin="5dp"
94 android:layout_below="@id/btnZoomOut"
95 android:text="Rotate" />
96
97 <Button
98 android:id="@+id/btnMove"
99 android:layout_width="wrap_content"
100 android:layout_height="wrap_content"
101 android:layout_margin="5dp"
102 android:layout_below="@id/btnRotate"
103 android:text="Move" />
104
105 <Button
106 android:id="@+id/btnSlideUp"
107 android:layout_width="wrap_content"
108 android:layout_height="wrap_content"
109 android:layout_margin="5dp"
110 android:layout_below="@id/btnMove"
111 android:text="Slide Up" />
112
113 <TextView
114 android:layout_width="wrap_content"
115 android:layout_height="wrap_content"
116 android:textAppearance="?android:attr/textAppearanceMedium"
117 android:text="Fade Out"
118 android:id="@+id/txt_fade_out"
119 android:layout_gravity="center_horizontal"
120 android:layout_alignBottom="@+id/btnFadeOut"
121 android:layout_alignLeft="@+id/txt_in"
122 android:layout_alignStart="@+id/txt_in" />
123
124 <Button
125 android:id="@+id/btnSlideDown"
126 android:layout_width="wrap_content"
127 android:layout_height="wrap_content"
128 android:layout_margin="5dp"
129 android:layout_below="@id/btnSlideUp"
130 android:text="Slide Down" />
131
132 <Button
133 android:id="@+id/btnBounce"
134 android:layout_width="wrap_content"
135 android:layout_height="wrap_content"
136 android:layout_margin="5dp"
137 android:layout_below="@id/btnSlideDown"
138 android:text="Bounce" />
139
140 <Button
141 android:id="@+id/btnSequential"
142 android:layout_width="wrap_content"
143 android:layout_height="wrap_content"
144 android:layout_margin="5dp"
145 android:layout_below="@id/btnBounce"
146 android:text="Sequential Animation" />
147
148 <Button
149 android:id="@+id/btnTogether"
150 android:layout_width="wrap_content"
151 android:layout_height="wrap_content"
152 android:layout_below="@id/btnSequential"
153 android:layout_margin="5dp"
154 android:text="Together Animation" />
155
156 <TextView
157 android:layout_width="wrap_content"
158 android:layout_height="wrap_content"
159 android:textAppearance="?android:attr/textAppearanceMedium"
160 android:text="Cross Fade Out"
161 android:id="@+id/txt_in"
162 android:layout_gravity="center_horizontal"
163 android:layout_alignBottom="@+id/btnCrossFade"
164 android:layout_alignLeft="@+id/txt_blink"
165 android:layout_alignStart="@+id/txt_blink" />
166
167 <TextView
168 android:layout_width="wrap_content"
169 android:layout_height="wrap_content"
170 android:textAppearance="?android:attr/textAppearanceMedium"
171 android:text="Zoom In"
172 android:id="@+id/txt_zoom_in"
173 android:layout_alignBottom="@+id/btnZoomIn"
174 android:layout_alignLeft="@+id/txt_zoom_out"
175 android:layout_alignStart="@+id/txt_zoom_out" />
176
177 <TextView
178 android:layout_width="wrap_content"
179 android:layout_height="wrap_content"
180 android:textAppearance="?android:attr/textAppearanceMedium"
181 android:text="Zoom Out"
182 android:id="@+id/txt_zoom_out"
183 android:layout_alignBottom="@+id/btnZoomOut"
184 android:layout_toRightOf="@+id/btnSequential"
185 android:layout_toEndOf="@+id/btnSequential" />
186
187 <TextView
188 android:layout_width="wrap_content"
189 android:layout_height="wrap_content"
190 android:textAppearance="?android:attr/textAppearanceMedium"
191 android:text="Rotate"
192 android:id="@+id/txt_rotate"
193 android:layout_above="@+id/btnMove"
194 android:layout_toRightOf="@+id/btnSequential"
195 android:layout_toEndOf="@+id/btnSequential" />
196
197 <TextView
198 android:layout_width="wrap_content"
199 android:layout_height="wrap_content"
200 android:textAppearance="?android:attr/textAppearanceMedium"
201 android:text="Move"
202 android:id="@+id/txt_move"
203 android:layout_alignBottom="@+id/btnMove"
204 android:layout_alignLeft="@+id/txt_slide_up"
205 android:layout_alignStart="@+id/txt_slide_up" />
206
207 <TextView
208 android:layout_width="wrap_content"
209 android:layout_height="wrap_content"
210 android:textAppearance="?android:attr/textAppearanceMedium"
211 android:text="Slide Up"
212 android:id="@+id/txt_slide_up"
213 android:layout_alignBottom="@+id/btnSlideUp"
214 android:layout_toRightOf="@+id/btnSequential"
215 android:layout_toEndOf="@+id/btnSequential" />
216
217 <TextView
218 android:layout_width="wrap_content"
219 android:layout_height="wrap_content"
220 android:textAppearance="?android:attr/textAppearanceMedium"
221 android:text="Slide Down"
222 android:id="@+id/txt_slide_down"
223 android:layout_alignBottom="@+id/btnSlideDown"
224 android:layout_alignLeft="@+id/txt_slide_up"
225 android:layout_alignStart="@+id/txt_slide_up" />
226
227 <TextView
228 android:layout_width="wrap_content"
229 android:layout_height="wrap_content"
230 android:textAppearance="?android:attr/textAppearanceMedium"
231 android:text="Bounce"
232 android:id="@+id/txt_bounce"
233 android:layout_alignBottom="@+id/btnBounce"
234 android:layout_alignLeft="@+id/txt_slide_down"
235 android:layout_alignStart="@+id/txt_slide_down" />
236
237 <TextView
238 android:layout_width="wrap_content"
239 android:layout_height="wrap_content"
240 android:textAppearance="?android:attr/textAppearanceMedium"
241 android:text="Sequential"
242 android:id="@+id/txt_seq"
243 android:layout_alignBottom="@+id/btnSequential"
244 android:layout_alignLeft="@+id/txt_bounce"
245 android:layout_alignStart="@+id/txt_bounce" />
246
247 <TextView
248 android:layout_width="wrap_content"
249 android:layout_height="wrap_content"
250 android:textAppearance="?android:attr/textAppearanceMedium"
251 android:text="Together"
252 android:id="@+id/txt_tog"
253 android:layout_alignBottom="@+id/btnTogether"
254 android:layout_toRightOf="@+id/btnSequential"
255 android:layout_toEndOf="@+id/btnSequential" />
256
257 </RelativeLayout>
258
259</ScrollView>
总而言之,RelativeLayout,顾名思义,UI组件的排列是相对的。MainActivity.java文件包含与其动画类型相关的每个按钮的onClick监听器。它的源代码如下所示。
1package com.journaldev.animations;
2
3import android.app.Activity;
4import android.content.Intent;
5import android.os.Bundle;
6import android.view.View;
7import android.view.animation.Animation;
8import android.view.animation.AnimationUtils;
9import android.widget.Button;
10import android.widget.TextView;
11
12public class MainActivity extends Activity {
13
14 Button btnFadeIn, btnFadeOut, btnCrossFade, btnBlink, btnZoomIn,
15 btnZoomOut, btnRotate, btnMove, btnSlideUp, btnSlideDown,
16 btnBounce, btnSequential, btnTogether;
17 Animation animFadeIn,animFadeOut,animBlink,animZoomIn,animZoomOut,animRotate
18 ,animMove,animSlideUp,animSlideDown,animBounce,animSequential,animTogether,animCrossFadeIn,animCrossFadeOut;
19 TextView txtFadeIn,txtFadeOut,txtBlink,txtZoomIn,txtZoomOut,txtRotate,txtMove,txtSlideUp,
20 txtSlideDown,txtBounce,txtSeq,txtTog,txtIn,txtOut;
21
22 @Override
23 protected void onCreate(Bundle savedInstanceState) {
24 super.onCreate(savedInstanceState);
25 setContentView(R.layout.activity_main);
26
27 btnFadeIn = (Button) findViewById(R.id.btnFadeIn);
28 btnFadeOut = (Button) findViewById(R.id.btnFadeOut);
29 btnCrossFade = (Button) findViewById(R.id.btnCrossFade);
30 btnBlink = (Button) findViewById(R.id.btnBlink);
31 btnZoomIn = (Button) findViewById(R.id.btnZoomIn);
32 btnZoomOut = (Button) findViewById(R.id.btnZoomOut);
33 btnRotate = (Button) findViewById(R.id.btnRotate);
34 btnMove = (Button) findViewById(R.id.btnMove);
35 btnSlideUp = (Button) findViewById(R.id.btnSlideUp);
36 btnSlideDown = (Button) findViewById(R.id.btnSlideDown);
37 btnBounce = (Button) findViewById(R.id.btnBounce);
38 btnSequential = (Button) findViewById(R.id.btnSequential);
39 btnTogether = (Button) findViewById(R.id.btnTogether);
40 txtFadeIn=(TextView)findViewById(R.id.txt_fade_in);
41 txtFadeOut=(TextView)findViewById(R.id.txt_fade_out);
42 txtBlink=(TextView)findViewById(R.id.txt_blink);
43 txtZoomIn=(TextView)findViewById(R.id.txt_zoom_in);
44 txtZoomOut=(TextView)findViewById(R.id.txt_zoom_out);
45 txtRotate=(TextView)findViewById(R.id.txt_rotate);
46 txtMove=(TextView)findViewById(R.id.txt_move);
47 txtSlideUp=(TextView)findViewById(R.id.txt_slide_up);
48 txtSlideDown=(TextView)findViewById(R.id.txt_slide_down);
49 txtBounce=(TextView)findViewById(R.id.txt_bounce);
50 txtSeq=(TextView)findViewById(R.id.txt_seq);
51 txtTog=(TextView)findViewById(R.id.txt_tog);
52 txtIn=(TextView)findViewById(R.id.txt_in);
53 txtOut=(TextView)findViewById(R.id.txt_out);
54 animFadeIn = AnimationUtils.loadAnimation(getApplicationContext(),
55 R.anim.fade_in);
56
57 animFadeIn = AnimationUtils.loadAnimation(getApplicationContext(),
58 R.anim.fade_in);
59 // fade in
60 btnFadeIn.setOnClickListener(new View.OnClickListener() {
61
62 @Override
63 public void onClick(View v) {
64 txtFadeIn.setVisibility(View.VISIBLE);
65 txtFadeIn.startAnimation(animFadeIn);
66 }
67 });
68
69 animFadeOut = AnimationUtils.loadAnimation(getApplicationContext(),
70 R.anim.fade_out);
71
72 // fade out
73 btnFadeOut.setOnClickListener(new View.OnClickListener() {
74 @Override
75 public void onClick(View v) {
76 txtFadeOut.setVisibility(View.VISIBLE);
77 txtFadeOut.startAnimation(animFadeOut);
78 }
79 });
80 animCrossFadeIn = AnimationUtils.loadAnimation(getApplicationContext(),
81 R.anim.fade_in);
82 animCrossFadeOut = AnimationUtils.loadAnimation(getApplicationContext(),
83 R.anim.fade_out);
84 // cross fade
85 btnCrossFade.setOnClickListener(new View.OnClickListener() {
86 @Override
87 public void onClick(View v) {
88 txtOut.setVisibility(View.VISIBLE);
89 // start fade in animation
90 txtOut.startAnimation(animCrossFadeIn);
91
92 // start fade out animation
93 txtIn.startAnimation(animCrossFadeOut);
94 }
95 });
96 animBlink = AnimationUtils.loadAnimation(getApplicationContext(),
97 R.anim.blink);
98 // blink
99 btnBlink.setOnClickListener(new View.OnClickListener() {
100 @Override
101 public void onClick(View v) {
102 txtBlink.setVisibility(View.VISIBLE);
103 txtBlink.startAnimation(animBlink);
104 }
105 });
106
107 animZoomIn = AnimationUtils.loadAnimation(getApplicationContext(),
108 R.anim.zoom_in);
109 // Zoom In
110 btnZoomIn.setOnClickListener(new View.OnClickListener() {
111 @Override
112 public void onClick(View v) {
113 txtZoomIn.setVisibility(View.VISIBLE);
114 txtZoomIn.startAnimation(animZoomIn);
115 }
116 });
117 animZoomOut = AnimationUtils.loadAnimation(getApplicationContext(),
118 R.anim.zoom_out);
119 // Zoom Out
120 btnZoomOut.setOnClickListener(new View.OnClickListener() {
121 @Override
122 public void onClick(View v) {
123 txtZoomOut.setVisibility(View.VISIBLE);
124 txtZoomOut.startAnimation(animZoomOut);
125 }
126 });
127 animRotate = AnimationUtils.loadAnimation(getApplicationContext(),
128 R.anim.rotate);
129
130 // Rotate
131 btnRotate.setOnClickListener(new View.OnClickListener() {
132 @Override
133 public void onClick(View v) {
134 txtRotate.startAnimation(animRotate);
135 }
136 });
137 animMove = AnimationUtils.loadAnimation(getApplicationContext(),
138 R.anim.move);
139 // Move
140 btnMove.setOnClickListener(new View.OnClickListener() {
141 @Override
142 public void onClick(View v) {
143 txtMove.startAnimation(animMove);
144 }
145 });
146 animSlideUp = AnimationUtils.loadAnimation(getApplicationContext(),
147 R.anim.slide_up);
148 // Slide Up
149 btnSlideUp.setOnClickListener(new View.OnClickListener() {
150 @Override
151 public void onClick(View v) {
152 txtSlideUp.startAnimation(animSlideUp);
153 }
154 });
155 animSlideDown = AnimationUtils.loadAnimation(getApplicationContext(),
156 R.anim.slide_down);
157 // Slide Down
158 btnSlideDown.setOnClickListener(new View.OnClickListener() {
159 @Override
160 public void onClick(View v) {
161 txtSlideDown.startAnimation(animSlideDown);
162 }
163 });
164 animBounce = AnimationUtils.loadAnimation(getApplicationContext(),
165 R.anim.bounce);
166 // Slide Down
167 btnBounce.setOnClickListener(new View.OnClickListener() {
168 @Override
169 public void onClick(View v) {
170 txtBounce.startAnimation(animBounce);
171 }
172 });
173 animSequential = AnimationUtils.loadAnimation(getApplicationContext(),
174 R.anim.sequential);
175 // Sequential
176 btnSequential.setOnClickListener(new View.OnClickListener() {
177 @Override
178 public void onClick(View v) {
179
180 txtSeq.startAnimation(animSequential);
181 }
182 });
183 animTogether = AnimationUtils.loadAnimation(getApplicationContext(),
184 R.anim.together);
185
186 // Together
187 btnTogether.setOnClickListener(new View.OnClickListener() {
188 @Override
189 public void onClick(View v) {
190 txtTog.startAnimation(animTogether);
191 }
192 });
193
194 }
195}
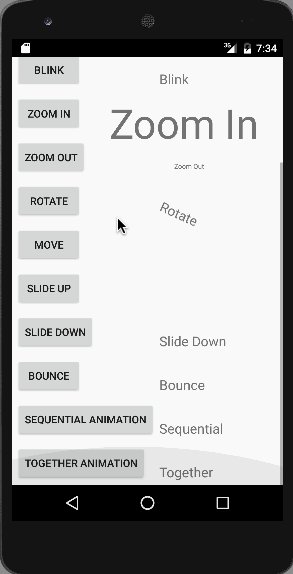
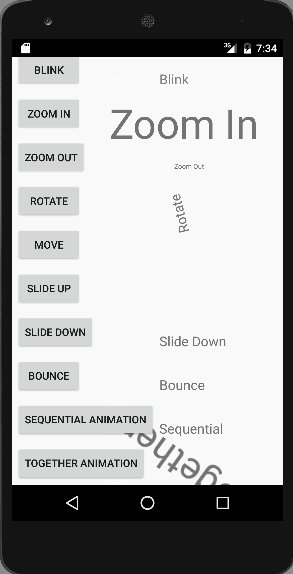
如前所述,通过调用相应的动画对象来启动每个TextView动画,其中动画逻辑由AnimationUtils.loadAnimation() 方法加载。交叉淡入淡出动画由两个文本视图组成,其中一个淡出,另一个淡入。下面是一段简短的视频,展示了我们应用程序中的所有动画。 Together动画如上图所示。请注意,这些动画在模拟器上运行时不会很流畅,因此建议在普通设备上运行应用程序。这将结束Android动画示例教程。您可以通过下面的链接下载** Android动画示例项目** 。
Together动画如上图所示。请注意,这些动画在模拟器上运行时不会很流畅,因此建议在普通设备上运行应用程序。这将结束Android动画示例教程。您可以通过下面的链接下载** Android动画示例项目** 。