随着Internet的发展,越来越多的信息进入互联网,信息的交换、检索、保存及再利用等迫切的需求使HTML这种最常用的标记语言已越来越捉襟见肘。HTML将数据内容与表现融为一体,可修改性、数据可检索性差,而XML借鉴了HTML与数据库、程序语言的优点,将内容与表现分开,不仅使检索更为方便,更主要的是用户之间数据的交换更加方便,可重用性更强。
XML是一种元标记语言,没有许多固定的标记,为WEB开发人员提供了更大的灵活性。当我们使用HTML时,标记只是简单的表示内容的显示形式,而与表示的内容没有任何关联,为文档的进一步处理带来极大的不便。比如要表示个人简历,用HTML的表示方式如下:
1<html>
2<body>
3<table border="1" cellspacing="0">
4<th>姓名<td>禹希初<th>性别<td>男<th>生日<td>1977.5
5<tr>
6<th>技能<td colspan="5">数据库设计与维护、WEB开发
7</td></th></tr></td></th></td></th></td></th></table>
8</body>
9</html>
姓名 | 禹希初 | 性别 | 男 | 生日 | 1977.5 | 技能 | 数据库设计与维护、WEB开发
---|---
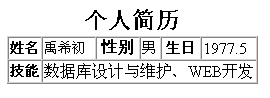
上例在浏览器中的样子
在这里,我们无法从标记TH、TD得知其内容表示什么,如果用XML,相应的文档(文件名:个人简历.xml)就可写成如下形式:
1<resume>
2<name>禹希初</name>
3<sex>男</sex>
4<birthday>1977.5</birthday>
5<skill>数据库设计与维护、WEB开发</skill>
6</resume>

上例在浏览器中的样子(IE5.0或更新版本)
说明:
version──规定了XML文档的版本,此处只能是1.0;
encoding── 此处规定了XML文档的编码类型,此处取值为"GB2312",也就是"简体中文"。
对比两例,使用XML我们可以做到自定义标记,用标记表明内容的含义。这样在Internet上交流资料时,为用计算机处理文档提供了极大的方便,同时我们阅读源文件时也不会被一大堆格式弄得晕头转向。
然而,由于XML并没有为标记规定显示方式,如果我们在游览器中查看以上两个文档(建议使用IE5.0或更新版本),我们将看到xml文档并没有以诸如表格的方式来显示。难道我们就不能像HTML一样显示文档吗?回答是否定的。以个人简历为例,需要另建一个格式文件说明各个标记的显示方式,其内容如下(假设文件名为resume.css):
resume{ display: block;}
name{ display: block; font-size:120%;}
sex{ display:block; text-indent:2em}
birthday{ display:block; text-indent:2em}
skill{ display:block; text-indent:2em}
说明:
以上均为CSS样式,建议读者参考有关资料熟悉CSS,在以后学习中必须用到,此处由于篇幅关系不作介绍。建立文件resume.css后,在个人简历.xml文件的第一行后添加以下文字:

上例在浏览器中的样子(IE5.0或更新版本)
说明:
此处表示引用一个外部CSS样式文件,其中type规定样式类型(可取值为text/css或text/xsl),href规定文件路径。
保存文件,再以IE5.0打开文件。怎么样?格式有些不一样吧。好象还不令人满意,文档内容是清晰了,但显示效果比HTML编写的文档就差得多了,XML编写的文档就只能以这种方式显示吗?!
提示:
1. 为了更好的理解与掌握XML,建议大家熟悉HTML 4.0与CSS 2.0语法;掌握JavaScript、VBscript中至少一种;编程经验、对数据库理论与SQL的了解均能使大家在学习XML时获益。
2. XML文档中标记必须成对出现,如果是空标记也必须有前加"/"的同名标记结束,或使用此种文式
1<xml_mark></xml_mark>
表示空标记。
3. XML以及下面将要介绍的XSL文档,属性值必须用双引号(")或单引号(’)括起来。
4. XML文档必须是良构的(XSL文档也是XML文档中一种),也就是说标记必须有结束标记、标记可以嵌套但不可交叉,如:
1<outer><inner></inner><inner></inner></outer>
是合法的,而下面的形式
1<outer><inner></inner></outer>
则是错误的。如果XML文档在浏览时出错,多半是违反了上面提到的规则。[page]
上期我们讲到用CSS(层叠样式表)来格式化XML文档,其效果并不很令人满意。实际上CSS用来格式化HTML标记比较合适些,只是因为它简单才在上例中采用。
XML在更多的时候只是一种数据文件,怎样将它变为我们日常所看到的HTML格式那样的文件呢?如果我们将XML文件比作结构化的原料的话,那么XSL就好像"筛子"与"模子",筛子选取自己需要的原料,这些原料再通过模子形成最终的产品:HTML。
这个模子大致是这样:我们先设计好表现的页面,再将其中需要从XML中获取数据来填充内容的部分"挖掉",然后用XSL语句从XML中筛出相关的数据来填充。一言以譬之:这XSL实际上就是HTML的一个"壳子",XML数据利用这个"壳"来生成"传统"的HTML。
XML在展开时是一个树形结构,我们将树形结构中自定义标记称为节点,节点之间存在父子、兄弟关系,我们要访问其中的结点从根结点就要以"/"来层层进入。
在XSL这个壳中,我们要从原料库XML里提取相关的数据,就要用到XSL提供的模式化查询语言。所谓模式化查询语言,就是通过相关的模式匹配规则表达式从XML里提取数据的特定语句,即我们上面所说的"筛子"。
参考微软的"XSL开发者指南",我们大致可将模式语言分为三种:
选择模式:
1<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
2
3测试模式:
4
5<xsl:if> 和<xsl:when>
6
7匹配模式:
8
9<xsl:template>
10
11我们现在就分别对之进行介绍。
12
13一、 选择模式
14
15选择模式语句将数据从XML中提取出来,是一种简单获得数据的方法,这几个标记都有一个select属性,选取XML中特定的结点名的数据。
16
17**1、 <xsl:for-each> **
18
19如在XML中有这样的数据:
20
21<author>
22<name>小禹</name>
23<name>春华</name>
24<name>秋实</name>
25</author>
26
27我们要读取这三个作者名字,是一个一个地按"author/name"方法来读取吗,可有多个这样的name呀?如果有一种程序性的语句来循环读取有多好啊!
28
29想得很对,XSL提供了这样的具有程序语言性质的语句:<xsl:for-each>
30
31用它读取这三个作者名字的方法如下:
32
33<xsl:for-each select="author/name">
34……
35</xsl:for-each>
36
37select,顾名思义,选取,它可以选定XML中特定唯一的标记,也可以选择某一类相同的标记,我们称之为结点集。
38
39语法:
40
41<xsl:for-each order-by="sort-criteria-list" select="pattern">
42
43属性:
44
451.select
46
47根据XSL样式查询考察上下文以决定哪类结点集(满足select条件)使用此样式描述。作为一种简化的表示就是,如果你想对文档中的某一种标记的内容的显示方式进行格式化,就可以将让select等于此元素的标记名。例如欲对标记xml_mark进行格式化,即可用如下方式表示:
48
49<xsl:for-each select="xml_mark">
50<!--样式定义-->
51</xsl:for-each>
52
532.order-by
54
55以分号(;)分隔、作为排序标准的列表。在列表元素前添加加号(+)表示按此标记的内容以升序排序,添加减号(-)表示逆序排序。作为一种简化的表示就是,排序标准列表就是由select规定的标记的子标记的序列,每个标记之间以(;)分隔。
56
57**2、 <xsl:value-of> **
58
59<xsl:for-each>模式只是选取节点,并没有取出节点的值,好比猴子只是爬到了树的某个枝干上,那么就用< xsl:value-of >来摘"胜利果实"吧!
60
61语法:
62
63<xsl:value-of select="pattern">提取节点的值
64
65属性:
66
67select用来与当前上下文匹配的XSL式样。简单的讲,如果要在XSL文档某处插入某个XML标记(假定是xml_mark标记)的内容,可用如下方式表示:
68
69<xsl:value-of select="xml_mark"></xsl:value-of>
70
71或
72
73<xsl:value-of select="xml_mark"></xsl:value-of>
74
75示例:
76
77此处仍以上期的个人简历的作为例子,我们需要对文件(个人简历.xml)作一定修改,确切的说是将其中的第二行:
78
79<?xml:stylesheet type="text/css" href="resume.css"?>
80
81修改为:
82
83<?xml:stylesheet type="text/xsl" href="resume.xsl"?>
84
85然后建立一个新文件:resume.xsl,其内容如下:
86
87<?xml version="1.0" encoding="GB2312"?>
88<html xmlns:xsl="http://www.w3.org/TR/WD-xsl">
89<head>
90<title>个人简历</title>
91</head><body>
92<xsl:for-each select="resume">
93<p></p>
94<table border="1" cellspacing="0">
95<caption style="font-size: 150%; font-weight: bold">
96个人简历
97</caption>
98<tr>
99<th>姓名</th><td><xsl:value-of select="name"></xsl:value-of></td>
100<th>性别</th><td><xsl:value-of select="sex"></xsl:value-of></td>
101<th>生日</th><td><xsl:value-of select="birthday"></xsl:value-of></td>
102</tr>
103<tr>
104<th>技能</th><td colspan="5"><xsl:value-of select="skill"></xsl:value-of></td>
105</tr>
106</table>
107</xsl:for-each>
108</body>
109</html>
110
111
112
113
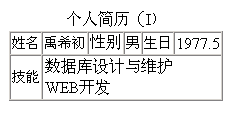
114上例在浏览器中的样子(IE5.0或更新版本)
115
116
117
118完成这些以后再来让我们看一下辛勤劳动的成果,怎么样?效果不错吧。更酷还在后头呢。现在我们对文件(个人简历.xml)作进一步的修改:
119
1201.在标记<resume>前添加一个新标记<document>;
121
1222.将标记对<resume></resume>之间的内容(包括这一对标记)复制并粘贴在其后,并在最后用<document>结束。
123
1243.以Notepad.exe打开文件resume.xsl,在标记<html>之后添加文字:<xsl:for-each select="document">;在标记</xsl:for-each></html>之前添加文字:</document></document></resume></xsl:value-of></xsl:for-each>,保存文件。
125
1264.在浏览器中打开文件(个人简历.xml)。看到了什么?两份个人简历!
127
128
129
130
131
132上例在浏览器中的样子(IE5.0或更新版本)
133
134
135
136
137就这样,利用XML我们可以编写内容与样式完成分离的文档!当然,XSL文件比一般的HTML文件要复杂一些,然而一旦完成则可用于格式化所有同类的XML文档。[page]
138
139经过前几日的学习,我们学习了XHTML文档的编写和以及三个XSL元素,已能编写相当灵活的XSL文档,今天将学习的是XSL模板的编写。我们都知道,短的文档、程序十分好读,但当规模增大后,其复杂性也以更快的速度增加。
140
141前面我们学了<xsl:for-each>、<xsl:value-of>等,可以用它们对XML数据实现简单的格式化输出,但如果遇到比较复杂的XML格式输出,将XSL按照要求依次写下来的话,一是设计困难,可扩展性差,不利于人员之间的分工协作;另则,可修改性很差,可能会出现牵一发而动全军的情况,不利于维护。程序中模块化设计逐步细化的方法在这里得到了应用!
142
143XSL模板将XSL的设计细化成一个个模板(块),最后再将这些模板(块)组合成一个完整的XSL;好比船与集装箱,我们不是将所有的货物一件件地堆起来,而是装在各自的集装箱中,然后再在船上将这些集装箱堆放起来。这种方法可以使你先从整体上考虑整个XSL的设计,然后将一些表现形式细化成不同的模块,再具体设计这些模块,最后将它们整合在一起,这样,将宏观与微观结合起来,符合人们条理化、规范化要求。
144
145装集装箱--书写模板(块):<xsl:template>
146
147语法:
148
149<xsl:template language="language-name" match="node-context">
150
151属性:
152
153match ── 确定什么样的情况下执行此模板。作为一种简化的说明,在此处使用标记的名字;其中最上层模板必须将match设为"/"。
154
155language ── 确定在此模板中执行什么脚本语言,其取值与HTML中的SCRIPT标记的LANGUAGE属性的取值相同,缺省值是Jscript。
156
157<xsl:template>用match属性从XML选取满足条件的节点,征对这些特定的节点形成一个特定输出形式的模板。
158
159吊集装箱上船--调用模板(块):<xsl:apply-templates>
160
161语法:
162
163<xsl:apply-templates order-by="sort-criteria-list" select="pattern">
164
165属性:
166
167select ── 确定在此上下文环境中应执行什么模板,即选取用< xsl:template >标记建立的模板(块)。
168
169order-by ── 以分号(;)分隔的排序标准,通常是子标记的序列。
170
171示例:
172
173以个人简历为例,为便于处理我们希望"技能"中每一项都用标记对<skill></skill>括起来,有多少项技能就有多少个这种标记对,经过修改后的个人简历XML文档内容如下:
174
175<?xml version="1.0" encoding="GB2312"?>
176<?xml:stylesheet type="text/xsl" href="resume_template.xsl"?>
177<document>
178<resume>
179<name>禹希初</name>
180<sex>男</sex>
181<birthday>1977.5</birthday>
182<skill>数据库设计与维护</skill>
183<skill>WEB开发</skill>
184</resume>
185</document>
186
187然后,建立一个新XSL文件resume_template.xsl,采用模板的形式,其内容如下:
188
189<?xml version="1.0" encoding="GB2312"?>
190<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
191<!--根模板-->
192<xsl:template match="/">
193<html><head><title>个人简历</title></head>
194<body>
195<xsl:apply-templates select="document/resume"></xsl:apply-templates>
196</body>
197</html>
198</xsl:template>
199<!--简历模板-->
200<xsl:template match="resume">
201<table border="1" cellspacing="0">
202<caption>个人简历(
203<xsl:eval>formatIndex(childNumber(this),"I")</xsl:eval>
204)</caption>
205<xsl:apply-templates select="name"></xsl:apply-templates>
206<xsl:apply-templates select="sex"></xsl:apply-templates>
207<xsl:apply-templates select="birthday"></xsl:apply-templates>
208<tr></tr>
209<td>技能</td><td colspan="5">
210<table cellspacing="0">
211<xsl:apply-templates select="skill"></xsl:apply-templates>
212</table>
213</td>
214</table>
215<br/>
216</xsl:template>
217<!--姓名模板-->
218<xsl:template match="name"><td>姓名</td>
219<td><xsl:value-of></xsl:value-of></td>
220</xsl:template>
221<!--性别模板-->
222<xsl:template match="sex"><td>性别</td>
223<td><xsl:value-of></xsl:value-of></td>
224</xsl:template>
225<!--生日模板-->
226<xsl:template match="birthday"><td>生日</td>
227<td><xsl:value-of></xsl:value-of></td>
228</xsl:template>
229<!--技能模板-->
230<xsl:template match="skill">
231<tr><td><xsl:value-of></xsl:value-of></td></tr>
232</xsl:template>
233</xsl:stylesheet>
234
235
236
237
238上例在浏览器中的样子(IE5.0或更新版本)
239
240
241
242
243
244保存文件,打开文件(个人简历.xml),效果令人满意吧。其实要做到同样的效果,用前面三周介绍的方法也可做,但你得把它作为一整体考虑。
245
246在上面的XSL文件中,我们将性别、生日、技能等数据项分别用模板来单独写,再用<xsl:apply-template>来调用,这样,即使你日后要对这些模板作相应的修改与扩充也很方便,不致于出现互相干扰、混杂不清的情况。这种从上至下、逐层细化的设计方法,极大地减少工作复杂程度,也大大减少了差错的产生,可以实现多人的协作设计。
247
248注意:如果XML文档中不同标记有同名的子标记,在为其编写模板时,应把父标记作为其前缀,格式为(parent_mark/child_mark)。模板文件必须有一个根模板,其属性match是"/"。[page]
249
250XML技术的优势之一就在于数据输出的可选择性,即选择需要的数据输出。前面我们所讲到的选择模式语句:<xsl:for-each>、<xsl:value-of>及<xsl:apply-template>只是简单的选取通过"/"符号层层到达的节点,如果我们对XML数据不需要全部输出,而只需要其中的满足某条件的部分数据,"萝卜青菜、各取所需",那么条件判断<xsl:if>与多条件判断<xsl:choose>及<xsl:when>则迎合了这种需要,如果你对程序设计熟悉的话,会觉得它们似曾相识。
251
252XSL中的IF,首先,介绍XSL元素<xsl:if>的语法结构:
253
254语法:
255
256<xsl:if expr="script-expression" language="language-name" test="pattern">
257
258属性:
259
260expr ── 脚本语言表达式,计算结果为"真"或"假";如果结果为"真",且通过test,则在输出中显示其中内容(可省略此项属性)。
261
262language ── expr属性中表达式的脚本语言类型,其取值与HTML标记SCRIPT的LANGUAGE属性的取值相同,缺省为"JScript"。
263
264test ──源数据测试条件。
265
266示例:
267
268此处以一份报表为例,文件名为report.xml,其内容如下:
269
270<?xml version="1.0" encoding="GB2312"?>
271<?xml:stylesheet type="text/xsl" href="report.xsl"?>
272<document>
273<report>
274<class>
275甲班
276</class>
277<q1>50</q1>
278<q2>70</q2>
279<q3>30</q3>
280<q4>10</q4>
281</report>
282<report>
283<class>
284乙班
285</class>
286<q1>20</q1>
287<q2>30</q2>
288<q3>40</q3>
289<q4>50</q4>
290</report>
291<report>
292<class>
293丙班
294</class>
295<q1>70</q1>
296<q2>40</q2>
297<q3>20</q3>
298<q4>10</q4>
299</report>
300</document>
301
302我们采用XSL模板结合今天所学的<xsl:if>,为其编写一个XSL文档,要求季度产量小于等于20的用红色表示,文件名为report.xsl,内容如下:
303
304
305<?xml version="1.0" encoding="GB2312"?>
306<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
307<xsl:template match="/">
308<html><head><title>1999年生产统计</title></head>
309<body><xsl:apply-templates select="document"></xsl:apply-templates></body>
310</html>
311</xsl:template>
312<xsl:template match="document">
313<h3>1999年生产统计</h3>
314<table border="1" cellspacing="0">
315<th>班组</th>
316<th>一季度</th>
317<th>二季度</th>
318<th>三季度</th>
319<th>四季度</th>
320<xsl:apply-templates select="report"></xsl:apply-templates>
321</table>
322</xsl:template>
323<xsl:template match="report">
324<tr>
325<td><xsl:value-of select="class"></xsl:value-of></td>
326<td><xsl:apply-templates select="q1"></xsl:apply-templates></td>
327<td><xsl:apply-templates select="q2"></xsl:apply-templates></td>
328<td><xsl:apply-templates select="q3"></xsl:apply-templates></td>
329<td><xsl:apply-templates select="q4"></xsl:apply-templates></td>
330</tr>
331</xsl:template>
332<xsl:template match="q1|q2|q3|q4">
333<!--此处测试产量,如小于等于20则添加一STYLE属性color,其值为red(红色)-->
334<xsl:if test=".[value()$le$20]">
335<xsl:attribute name="style">color:red</xsl:attribute>
336</xsl:if>
337<xsl:value-of></xsl:value-of>
338</xsl:template>
339</xsl:stylesheet>
340
341
342
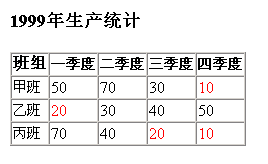
343上例在浏览器中的样子(IE5.0或更新版本)
344
345
346
347说明:
348
349q1|q2|q3|q4 ── 标记q1、q2、q3、q3均用此模板确定输出
350
351$le$ ── 是关系运算符中的"小于等于",其它关系有小于($lt$)、大于($gt$)、大于等于($ge$)、等于($eq$)、不等于($ne$)等。
352
353. ── 表示引用当前标记。
354
355[ ] ── 表示筛选,只有满足筛选条件的标记才能被选取。
356
357value() ──XSL函数,其他常用XSL函数有text()、end()、index()等。
358
359下期,我们将学习XSL的另外三个元素,可对同一数据进行多次测试,根据不同条件产生相应输出。[page]
360
361上期我们学习了XSL元素<xsl:if>,已能通过测试XML数据的值来决定不同的输出形式,不知你尝试过没有,实际上<xsl:for-each>也可部分实现<xsl:if>的功能,但有时,我们希望对同一数据同时测试多个条件,根据不同条件输出相应结果。当然,我们可以用if,假如我们只有if可用的话。幸好我们有一个更好的选择,那就是用<xsl:choose>。下面介绍相关元素的语法:
362
363<xsl:choose>
364
365语法:<xsl:choose>
366
367属性:无,表示一个多选测试的开始
368
369<xsl:when>
370
371语法:
372
373<xsl:when expr="script-expression" language="language-name" test="pattern">
374
375属性:
376
377expr ── 脚本语言表达式,计算结果为"真"或"假";如果结果为"真",且通过test,则在输出中显示其中内容(可省略此项属性)。
378
379language ── expr属性中表达式的脚本语言类型,其取值与HTML标记SCRIPT的LANGUAGE属性的取值相同,缺省为"JScript"。
380
381test ── 源数据测试条件。
382
383<xsl:otherwise>
384
385语法:<xsl:otherwise>
386
387属性:无,在一个多选测试中,如果没有不满足<xsl:when>规定的条件,如果在最后有此标记,则输出此标记中的内容。
388
389示例:
390
391此处以学生成绩单为例,要求按成绩的高低给出优秀( >85)、一般(70~85)、及格(60~69)、不及格(< 60),而不是显示分数。其中成绩单的XML文档(文件名:grade.xml)如下:
392
393<?xml version="1.0" encoding="GB2312"?>
394<?xml:stylesheet type="text/xsl" href="grade.xsl"?>
395<document>
396<grade>
397<name>大胖</name>
398<english>80</english>
399<math>90</math>
400<chymest>90</chymest>
401</grade>
402<grade>
403<name>小花</name>
404<english>98</english>
405<math>70</math>
406<chymest>85</chymest>
407</grade>
408</document>
409
410为实现按分数分等级显示,其XSL文档(文件名:grade.xsl)内容如下:
411
412<?xml version="1.0" encoding="GB2312"?>
413<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
414<xsl:template match="/">
415<html>
416<head><title>成绩单</title></head>
417<body>
418<xsl:apply-templates select="document"></xsl:apply-templates>
419</body>
420</html>
421</xsl:template>
422<xsl:template match="document">
423<table border="1" cellspacing="0">
424<th>姓名</th><th>英语</th><th>数学</th><th>化学</th>
425<xsl:apply-templates select="grade"></xsl:apply-templates>
426</table>
427</xsl:template>
428<xsl:template match="grade">
429<tr>
430<td><xsl:apply-templates select="name"></xsl:apply-templates></td>
431<td><xsl:apply-templates select="english"></xsl:apply-templates></td>
432<td><xsl:apply-templates select="math"></xsl:apply-templates></td>
433<td><xsl:apply-templates select="chymest"></xsl:apply-templates></td>
434</tr>
435</xsl:template>
436<xsl:template match="name">
437<xsl:value-of></xsl:value-of>
438</xsl:template>
439<xsl:template match="english|math|chymest">
440<xsl:choose>
441<xsl:when test=".[value()$gt$85]">优秀</xsl:when>
442<xsl:when test=".[value()$gt$70]">一般</xsl:when>
443<xsl:when test=".[value()$gt$60]">起格</xsl:when>
444<xsl:otherwise>不起格</xsl:otherwise>
445</xsl:choose>
446</xsl:template>
447</xsl:stylesheet>
448
449
450
451
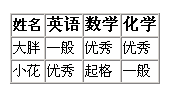
452上例在浏览器中的样子(IE5.0或更新版本)
453
454
455
456说明:在<xsl:choose>选择中,从第一个<xsl:when>开始,逐个测试,直到满足一个测试条件就将其中的内容输出,不再测试后面的条件;如果不满足任何一个条件,则输出<xsl:otherwise>中的内容。
457
458标记对<xsl:when></xsl:when>与<xsl:otherwise></xsl:otherwise>中可嵌套<xsl:if>或<xsl:choose>。</xsl:choose></xsl:if></xsl:otherwise></xsl:when></xsl:choose></xsl:when></xsl:otherwise></xsl:otherwise></xsl:when></xsl:when></xsl:choose></xsl:choose></xsl:choose></xsl:if></xsl:for-each></xsl:if></xsl:if></xsl:if></xsl:if></xsl:when></xsl:choose></xsl:if></xsl:apply-template></xsl:value-of></xsl:for-each></xsl:apply-template></xsl:apply-templates></xsl:apply-templates></xsl:template></xsl:template></xsl:template></xsl:value-of></xsl:for-each></xsl:value-of></xsl:for-each></xsl:for-each></xsl:for-each></xsl:template></xsl:when></xsl:if></xsl:apply-templates></xsl:value-of></xsl:for-each>